Publishing Visio diagrams as html image maps
By Anatoly Mironov
 I got a question from a customer: We have our processes defined in Visio, we don’t have SharePoint Enterprise CALs to use the Visio webpart. We have links in process maps. What can we do? Well there are three five ways to solve this business need:
I got a question from a customer: We have our processes defined in Visio, we don’t have SharePoint Enterprise CALs to use the Visio webpart. We have links in process maps. What can we do? Well there are three five ways to solve this business need:
- Find money for SharePoint Enterprise - Very expensive
- Show Visio diagrams as pdf files on SharePoint Pages - Expensive.
- Embed Visio diagrams as html image maps - Least expensive
- Embed Visio diagrams as svg pictures - Separate blog post.
- Link to Visio files that are opened using Visio Web Viewer in a new browser tab.
If the business needs other features available only in Enterprise, just use the solution 1. Stop reading. If you are looking for alternatives, then consider pdf and image maps. I have seen projects where pdf files were embedded in the SharePoint Pages. It required a pdf plugin in IE, a lot of time to make it look the same in different browsers and the scroll and fixed size was still there. It was expensive because of the development and configuration time. In this blog post, I want to show the alternative number 3: embedding Visio diagrams as html image maps. This is only a Proof-of-concept so far.
Image Maps
Image maps are an old html fellow that can contain links on an image. Links can be connected to areas using coordinates. During a brainstorming session, we thought: what if we define image maps using Gimp or some other graphic tool. This manual procedure is not good when it is time to update the diagrams: it will require a lot of manual work to keep it up to date. So we need to be able to export a Visio diagram to an image map.
Visio
Actually Visio lets you export a diagram as an image map. All you need is to save it as as web page. Just to demonstrate I created a simple drawing:  Then I added a hyperlink to a shape:
Then I added a hyperlink to a shape:  Then I saved it as a web page:
Then I saved it as a web page: 
Getting the actual image map
The web page that Visio creates, is a frameset:  So the actual content (the image map) is inside the _files folder:
So the actual content (the image map) is inside the _files folder:  You can find the filename of the image map html by reading the main page (Process-Main.html in my case). Usually it is png_1.html (for the first Visio page):
You can find the filename of the image map html by reading the main page (Process-Main.html in my case). Usually it is png_1.html (for the first Visio page):  In the page where you want publish the process diagram, add a script editor webpart (or a content editor webpart):
In the page where you want publish the process diagram, add a script editor webpart (or a content editor webpart):  Edit snippet, as usual:
Edit snippet, as usual:  Now you have to copy image tag and the map tag from the html:
Now you have to copy image tag and the map tag from the html:  Paste it into the Script Editor:
Paste it into the Script Editor:  The image tag points to an image that is present in the same folder: png_1.png. We can upload it to a library and update the src attribute. In my case, to test it quickly, and because my image is not big, I’ll create a base64 string of that image using an online tool - dataurlmaker:
The image tag points to an image that is present in the same folder: png_1.png. We can upload it to a library and update the src attribute. In my case, to test it quickly, and because my image is not big, I’ll create a base64 string of that image using an online tool - dataurlmaker:  Update the src attribute in the Script editor webpart:
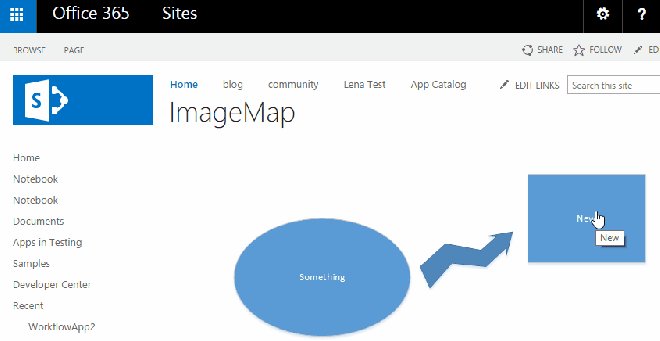
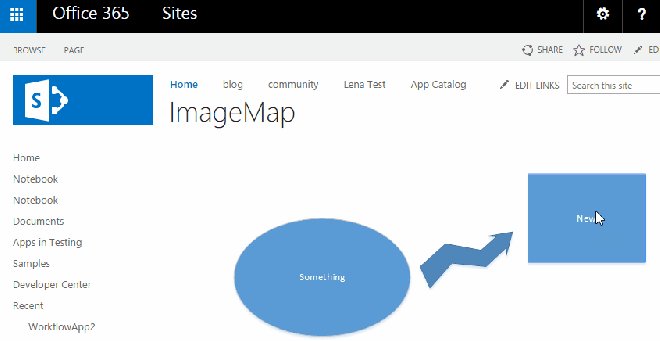
Update the src attribute in the Script editor webpart:  That’s it, now we have an image map, a drawing that has clickable elements with links to subprocesses:
That’s it, now we have an image map, a drawing that has clickable elements with links to subprocesses: 
Summary
This is a proof-of-concept that I will share for publishing Visio drawings as html image maps. It works even in SharePoint Foundation (!). The publishing and republishing involves these three steps:
- Save a Visio file as a webpage (for new and updated files)
- Copy html parts to a SharePoint page
- Update the image reference
The steps are not aimed for end users. But given that you have clear instructions and guidelines how to publish drawings in SharePoint, even editors with basic knowledge about html can do it. This approach lets you keep Visio files as the source and update the process pages in SharePoint quite easy.
Next step
If this method works in a real environment, next step would be to create a tool for automatic conversion of Visio files to image maps.
Comments from Wordpress.com
Publishing Visio drawings as SVG - Bool Tech - Feb 5, 2015
[…] Embed Visio diagrams as html image maps – Read more in my previous blog post […]
That worked great! I am not a hard core SharePoint guy and the directions were perfect. Thanks a ton.
Thanks for the post. I am trying to put Visio image into a Google Site. I have followed your instruction: copy ‘Image’ and “Map’ and use dataurlmarker to get image url. However, I kept getting error to say ‘image url’ can’t be linked to. Any suggestions on what I should do?
The imagemap isn’t the problem (for me). The problem is that generated imagemap html title attribute isn’t populated correctly. There is one “hack” work around to include the text associated with the shape as invisible (and just put some text label on the shape instead). This works fine except for the fact that a) it is a pain to do this, and b) export to html truncates the text. Ideally, visio should export the full screen tip associated with any shape (but it doesn’t do this). I read this blog (http://windowssecrets.com/forums/showthread.php/155068-Visio-Screen-Tips) and the person claims that this solution works, but the instructions are either incomplete, inaccurate, or I am not following them precisely. Have you figured out a way to ensure that title attribute can be managed in visio and have it exported EXACTLY as entered in the visio GUI. I don’t care how this is entered, but once entered, it must translate entirely to the title attribute in the imagemap. It makes no sense to manage “tooltip” text in some ascii file and then have to merge, all to get the regenerated coordinates of shapes in a diagram managed by visio. I could write a merge script to do this, but just adds an extra step for nothing. Visio should do this much better - and if it doesn’t perhaps it is just the wrong tool.
Excellent, svg_1.htm contains ‘map’. png_1.png contains image. soem objects appear to have rounded corners, but at least we can maintain the image drawing in vision and export the hyperlinked mapped area for complex diagrams.
Thanks for this wonderful post. It really helped me what I was looking for. However, I have one very strange problem here. The problem is that I have added one customized shape in visio that looks perfect when we publish on the webpage but I need to hyperlink that customized shape and it does not appear in the in the Area tag. What can be the problem here? I am not able to find out. Please help.
Hi Antatoly! What can I do if the resolution of the png image not high? We use Visio as process mapping tool and need high resolution of the png images. Otherwise you can’t read the text in the flowchart. Thank you!
Chuv This is great. In newer versions of Office365.com if a user jas a subscription to Sharepoint and a license Visio Online, Microsoft added a feature for basic content editing. Your initial steps were so helpful and here is a tailoring that might help provide simple continuity on your Next Steps: 1. Save a Visio Online .vsd as an image map a. Go to Sharepoint Site and upload the vsd and all metadata files for the image map (let’s say in the “Documents” folder) 2. Navigate to the Home page of the Sharepoint site where you will host the Web page a. Add a Web page b. Add a web part - select the source as “App” 3. Upload the .vsd file frim Step 1a to the Web Part a. Select publish Going forward, U can use Sharepoint as the Html editor for external links And/ Or, for configuration management, you can decide to maintain the links in metadata in the Main Folder where you uploaded the image map (let’s say for now that it is called “Documents”) Have fun y’all !!!!
Hi, Anatoly ! Is it possible to store a png picture in Base64 format directly in the Visio file itself ? The purpose is this: Base64 values are stored in several cells of the ShapeShee. Through the ShapeData window I change the number in the list, and the image is replaced.
H, Anatoly ! Is it possible to store a png picture in Base64 format directly in the Visio file itself ? The purpose is this: Base64 values are stored in several cells of the ShapeShee. Through the ShapeData window I change the number in the list, and the image is replaced.