Below you will find pages that utilize the taxonomy term “Github”
Blog Comments are back
I haven’t had comments on my blog since I moved from wordpress. Until now. I just added comments back to my blog and here is how I did it.
The most convinient way is integrating my blog with Github Discussions using giscus.
The giscuss.app page walks you through the setup and authorization process.
I created a new public repository on Github, then I enabled Discussions feature on the repository (Settings -> Features).
Discord Bot From Hello World to Container Apps
Recently I Became Curious About Discord Bots and How They Work.
In this blog post, I am going to write about my learnings. While some parts might be familiar to you, I found it very amusing to start with a simple “Hello, World!” bot, run it locally, deploy it to the cloud, and integrate it with ChatGPT. Along the way, I learned a lot. I hope this post can inspire other people or at least serve as a reference to refresh my memory when I revisit this topic in the future.
New Home for My Blog
Hello World
Now I have moved my blog. chuvash.eu is a static site. I’ll share more details and insights later.
Update 2022-02-10
It has passed a few months since the move from Wordpress to a static site. Now it is time to summarize the insights.
Why I moved
Here are the reasons why I switched from Wordpress.com to a static site
- To be honest, the main reason was that I was curious about static sites.
- It appealed to me to have a fast and secure website (because there is no database that slows down or gets hacked).
- I finally got rid of the annoying ads from Wordpress.com. Don’t get me wrong. I appreciate Wordpress.com, as a matter of fact, I sacrified some really neat functions (such as the comments and the community) when moving to a static, but on that later.
- It finally got free from the vendor lock-in. Now I have all my blog posts as markdown files in a git repository. I can build them to any static website or even consume as they are, no fiddling with a database (if it were a own hosted wordpress site). I find it also easier to collaborate on my blog posts since I can grant access to the git repository to people I want to work together with.
- Speaking of git, now I have real version history of my content, no more accidential deletions.
Well, there might be more reasons, but these are the most important ones.
Re-discovering Github
Github has changed a lot. While working mostly in Azure DevOps I haven’t followed all the development on Github. Now when I look at that, I am really amazed.
Private Repos for Free accounts
Well, for me it is not as interesting, because with my free account, I don’t see any harm having my labs public. But I know, some people used bitbucket for their smaller private repos.
Github Project
I suppose it is the Azure DevOps Project concept that was copied to Github, a place for planning and having multiple connected repos.
SharePoint Utilities - a promising JavaScript Framework
My colleagues at Bool have developed a new JavaScript framework for SharePoint - sharepoint utilities. It started on our DevDay last year - a whole free day when we could learn new things, try out new techniques or build something that was not even requested from a customer. I was not working on sharepoint utilities, so I almost forgot it until… I recently re-discovered sharepoint utilities. It is on Github, it is MIT licensed and contributions are welcome. The core of sharepoint utilities (sputils) is a set of wrappers for Search, TermStore, REST that allow you be more productive as a developer. What I find especially compelling with that it contains some other fundamental stuff that every SharePoint developer needs:
JSGrid Basics
JSGrid is the javascript framework in SharePoint used in Quick Edit View (previously Datasheet View). There are a few very good blog posts on this topic (See below in “Sources”). Nevertheless the fact is that jsgrid and working with quick edit from a developer’s perspective is a huge undiscovered area. Articles I have seen are intended for advanced developers. The goal with my post today is to outline the very basics of working with JSGrid. When you know the basics you will be more comfortable to discover and try out more. The example I want to show is a jsgrid code for a “VerySimpleColumn”. The source code can be found on gist.github.com To focus on jsgrid, I assume you have knowledge and some experience of working with jslink, which is related to jsgrid.
Load git into PowerShell
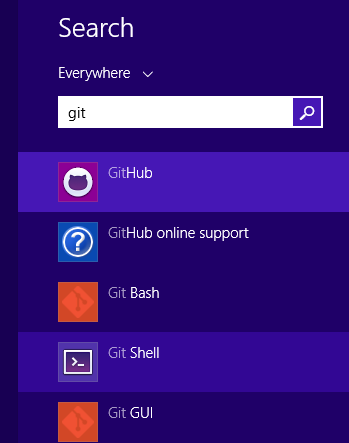
Just a little productivity tip. If you use git on Windows, you probably already have the Github for Windows application. This application adds the Git Shell:
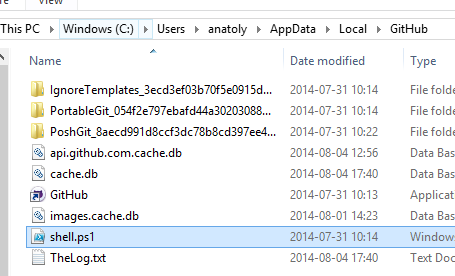
The Git Shell will open a PowerShell window and execute shell.ps1 from the Github directory:
What it won’t do is to load your personal PowerShell profile. I want to use my PowerShell profile that creates some links and adjust the look-and-feel and the promt of the shell. By the way I have published my profile.ps1 as a gist:
Toastr.js and SharePoint
Have you used SharePoint javascript Notifications (SP.UI.Notify)? Are you looking for something new and fresh? Well then check out the Toastr.js - a simple, beautiful, fully responsive and light-weight javascript lib for notifications, developed by John Papa and Hans Fjällemark and released under the MIT License. By the way, toastr was one of many things I discovered and learned on John Papa’s online course by pluralsight: Single Page Apps with HTML5, Web API, Knockout and jQuery. It is a really awesome course, where you learn how to create an amazing SPA. Well, how’s about SharePoint. While whatching the course videos about toastr, I thought: Can we use it in SharePoint? Yes we can! Just load the toastr css and js and start using it:
css3 transform
See Richards Bradshaw’s page with explanations and examples of css3 transform and transitions. His code is also available for forking on Github.
Sharepoint repos on github

cloud9 web ide
Skapa javascript-appar i din webbläsare. Mycket smidigt. Direkt kontakt till github.
Improvement ideas
Now, to organize it a little bit, all improvement ideas will be placed in project issues on the github and tagged as “improvement ideas”. It is much better to collaborate this way. You can track the status of a improvement idea, comment it. Every time it is changed, all the involved developers will be announced.
Good beginners' tutorial on android, eclipse and git
Smashing magazine has a pretty good tutorial how to start programming for android using git, github, eclipse and datastorage. I recommend: Get Started Developing For Android With Eclipse, Reloaded
New files in Eclipse
If there are new classes or files in the project (say you have got the latest version from github into existing workspace in Eclipse). In order for Eclipse to see them, right click on the package and press “Refresh”.
Lusites wiki created
Now there is a wiki on github for LUSites to be able to collaborate.
migrera svn till git
Ja, hur gör man om man vill migrera till git? Låt oss säga, man vill använda github. Jag ska berätta hur man kan göra det. Jag gör det i Linux, förmodar samma gäller Mac. Det finns en bra manual om hur man migrerar svn till git. Vi ska gå igenom steg för steg. Skapa en fil som heter users.txt på ditt Skrivbord:
jmaddox = Jon Maddox <jon@gmail.com>
bigpappa = Brian Biggs <bigpappa@gmail.com>
VisualSVN Server = server <server@server.com>
Det sista är nödvändigt. Eftersom om du har skapat en repository från VisualSVN, kommer det krävas en användarmappning för det med. Installera git-svn: