Below you will find pages that utilize the taxonomy term “Bookmarklet”
A tiny tool for User Custom Actions
 Everybody loves User Custom Actions in SharePoint. That’s the only recommended way of customizing SharePoint. You have heard about it. Unfortunately there is no convinient way of administering them. People have their console applications or powershell scripts to add, update and delete user custom actions. It works but it is hard to open up Visual Studio or PowerShell every time you will try out an idea on a test site. To overcome this, I have created a tiny little tool, packaged as a bookmarklet for your browser. When you click on it, it will show your existing user custom actions and you can add new user custom actions. It is an ongoing little project, available on github, contributions are welcome. What’s left is:
Everybody loves User Custom Actions in SharePoint. That’s the only recommended way of customizing SharePoint. You have heard about it. Unfortunately there is no convinient way of administering them. People have their console applications or powershell scripts to add, update and delete user custom actions. It works but it is hard to open up Visual Studio or PowerShell every time you will try out an idea on a test site. To overcome this, I have created a tiny little tool, packaged as a bookmarklet for your browser. When you click on it, it will show your existing user custom actions and you can add new user custom actions. It is an ongoing little project, available on github, contributions are welcome. What’s left is:
Copy SharePoint WebDav Address to Clipboard
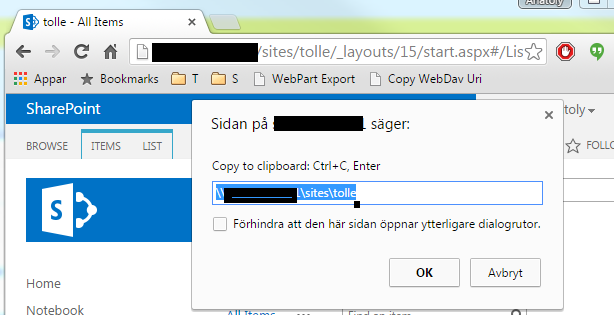
While configuring SharePoint sites and helping users I often use File Explorer View for editing pages, resources like css and javascript. In IE there is a dedicated button in the ribbon for that. Sometimes it works, sometimes it doesn’t, because of permissions or other restrictions. Anyway, I use Firefox and Chrome while troubleshooting and developing, so I have created a bookmarklet for copying the webdav address of a site that is open in the browser. [source language=“javascript”] var uri = _spPageContextInfo.webAbsoluteUrl.replace(/https?:\/\//i, “\\\\”).replace(/\//g, “\\”); window.prompt(“Copy to clipboard: Ctrl+C, Enter”, uri); [/source] Unfortunately, there is no copy function in javascript, the prompt solution plus Ctrl-C works fine. The bookmarklet: [source language=“html”] javascript:void%20function(){var%20o=_spPageContextInfo.webAbsoluteUrl.replace(/https%3F:\/\//i,%22\\\\%22).replace(/\//g,%22\\%22);window.prompt(%22Copy%20to%20clipboard:%20Ctrl+C,%20Enter%22,o)}(); [/source]  Enjoy
Enjoy
Export Any Web Part using a Bookmarklet
My blog post about exporting any webpart from a SharePoint Page is one of the most read articles on my blog. I use this method a lot. Now what I want to do is to simplify the process. Inspired by my colleague Dan Saedén’s awesome bookmarklet for reading and updating web properties, I decided to make my own bookmarklet. That was easy. Now we can export any web part from any SharePoint page without even looking at any ids in the html markup and assembling the export url manually. Just add the bookmarklet or run the javascript code in the browser console. The code (js and bookmarklet) is on Github. Here is an animated gif that explains how to use it: 