Below you will find pages that utilize the taxonomy term “Console”
Onpremifying SharePoint apps
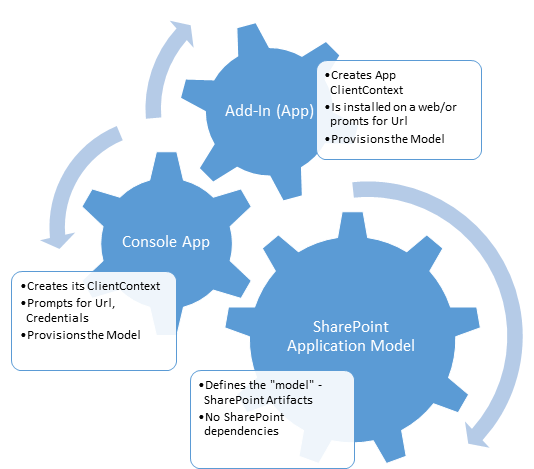
 We want to make an app available in SharePoint OnPrem, we want to onpremify it. Rethink SharePoint apps and provisioning SharePoint artifacts. It has been a while since I updated my blog – Chuvash.eu. I had my vacation, I visited the sunny and green Chuvashia. Now I am back and I am looking forward to an awesome SharePoint Autumn. One of the first things I had to deal with in this SharePoint Autumn was Onpremifying of a SharePoint Online App. We have an app that has gained popularity and we want to make it available for SharePoint OnPrem. There is no such word Onpremify (yet?), I know, it is a Swenglish happy word making (onpremifiera), but I like the word “onpremify” a lot. There is still uncertainty around the purpose of SharePoint apps. One app type, though, has been used a lot in our company: an app that provisions SharePoint Artifacts – that creates SharePoint Applications. What I mean by SharePoint Applications can be read in my blog post:
We want to make an app available in SharePoint OnPrem, we want to onpremify it. Rethink SharePoint apps and provisioning SharePoint artifacts. It has been a while since I updated my blog – Chuvash.eu. I had my vacation, I visited the sunny and green Chuvashia. Now I am back and I am looking forward to an awesome SharePoint Autumn. One of the first things I had to deal with in this SharePoint Autumn was Onpremifying of a SharePoint Online App. We have an app that has gained popularity and we want to make it available for SharePoint OnPrem. There is no such word Onpremify (yet?), I know, it is a Swenglish happy word making (onpremifiera), but I like the word “onpremify” a lot. There is still uncertainty around the purpose of SharePoint apps. One app type, though, has been used a lot in our company: an app that provisions SharePoint Artifacts – that creates SharePoint Applications. What I mean by SharePoint Applications can be read in my blog post:
Paging with JSOM
If there are many list items you try retrieve with javascript object model,paging could be very useful. Today I came across a wonderful blog post series about javascript object model in SharePoint: The SharePoint javascript object model - Resources and Real World Examples posted by David Mann and published on Aptilon Blog. There is an example how to achieve paging with JSOM. The key is items.get_listItemCollectionPosition() and query.set_listItemCollectionPosition() I have refactored David’s example to avoid global variables and to put into a module. Here is it. If you have a Tasks list in your site with many items, just hit F12 to open the console and paste this and see the result:
clearInterval in Chrome doesn't work on window blur
If you want to reset all interval jobs when a browser tab is inactive, the best way would be to use clearInterval on window blur. But unfortunately Chrome fires window focus and window blur two times. Here is an embryo to a solution:
var M = window.M || {};
M.counter = 0;
M.focused = true;
M.tick = function() {
if (M.focused) {
console.log("tic tac " + ++M.counter);
}
};
M.start = function(e) {
console.log("starting...");
M.focused = true;
};
M.stop = function(e) {
console.log("stopping...");
M.focused = false;
};
$(window).on({
focus: M.start,
blur: M.stop
});
M.ticker = window.setInterval(M.tick, 1000);
cross browser console.log
console.log is the best tool for debugging javascript. In Firefox Firebug and Chrome Dev Tools you can even log objects which are represented as tree nodes of properties. If Firebug or Dev Tools in Chrome and IE9 are not opened, all these messages are ignored. But IE8 doesn’t understand console (if Dev Tools are closed) and raises an error:  To avoid these errors, just declare an empty function just for IE8–:
To avoid these errors, just declare an empty function just for IE8–:
Save an excel sheet as a clean table
To save an excel sheet as a html table is very easy. Just select the needed area, then go to Save as and check the selection and choose html as output format.  It works fine. It even looks like it did in Excel. But what if you don’t want all this junk, you want only the plain html table (e.g. for pasting into WP). When I saved my permission levels to html, I used this javascript code. First open the html page which Excel has created in Chrome, open the Dev Tools console, load the latest jQuery into the page, and remove all unnecessary attributes and styling, remove the comments, after that you can just copy the outerHTML of the table and paste into a text editor:
It works fine. It even looks like it did in Excel. But what if you don’t want all this junk, you want only the plain html table (e.g. for pasting into WP). When I saved my permission levels to html, I used this javascript code. First open the html page which Excel has created in Chrome, open the Dev Tools console, load the latest jQuery into the page, and remove all unnecessary attributes and styling, remove the comments, after that you can just copy the outerHTML of the table and paste into a text editor:
Find the current Active Directory Domain
While working with Active Directory within SharePoint we probably don’t need to specify the domain or the root container. We can the current values. Here is a simple method from a console application just to demonstrate:
internal static void GetDomain()
{
var context = new DirectoryContext(DirectoryContextType.Domain);
var domain = Domain.GetDomain(context);
Console.WriteLine("Full domain:");
Console.WriteLine(domain.Name); //takana.local
Console.WriteLine();
Console.WriteLine("root container");
var parts = domain.Name.Split(new\[\] {"."}, StringSplitOptions.RemoveEmptyEntries);
var dcParts = parts.Select(n => "dc=" + n).ToArray();
var d = string.Join(",", dcParts); //dc=takana, dc=local
Console.WriteLine(d);
}
First we get get the full domain, then we split and join them again.
Autocomplete för sökruta i Sharepoint
Ett mycket trevligt projekt: Search As You Type på Codeplex. Ladda ner textfilen och lägg till javascript och css från den filen till masterpage. Så enkelt är det. Jag har testat det genom att direkt stoppa in koden i Chrome Console.