Below you will find pages that utilize the taxonomy term “Log”
Log to ULS using javascript
 The more javascript code is produced in SharePoint solutions, the more need we have to log information and possible errors to a central logging place in SharePoint: ULS. This blog post is about logging to ULS from javascript. For a while ago I read a blog post:
The more javascript code is produced in SharePoint solutions, the more need we have to log information and possible errors to a central logging place in SharePoint: ULS. This blog post is about logging to ULS from javascript. For a while ago I read a blog post:
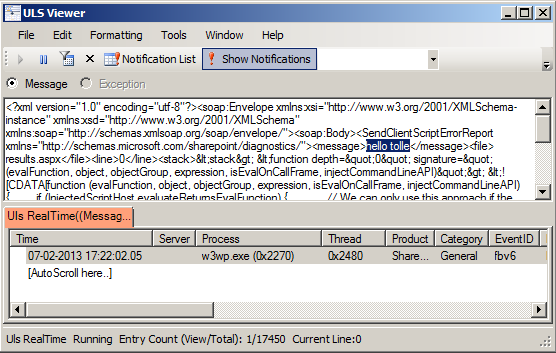
The author @avishnyakov mentions the ability log to ULS from javascript. I want to dive deeper. [sourcecode language=“javascript”] ULS.enable = true ULSOnError(“Hello from javascript”, location.href, 0); [/sourcecode] What this function actually does, is that it calls a web service called _vti_bin/diagnostics.asmx We can follow the function in the init.debug.js [sourcecode language=“javascript”] function ULSOnError(msg, url, line) { return ULSSendExceptionImpl(msg, url, line, ULSOnError.caller); } [/sourcecode] ULSOnError invokes ULSSendExceptionImpl: [sourcecode language=“javascript”] function ULSSendExceptionImpl(msg, url, line, oCaller) { if (Boolean(ULS) && ULS.enable) { ULS.enable = false; window.onerror = ULS.OriginalOnError; ULS.WebServiceNS = “http://schemas.microsoft.com/sharepoint/diagnostics/"; try { ULS.message = msg; if (url.indexOf(’?’) != -1) url = url.substr(0, url.indexOf(’?’)); ULS.file = url.substr(url.lastIndexOf(’/’) + 1); ULS.line = line; ULS.teamName = “”; ULS.originalFile = “”; ULS.callStack = ‘\n’ + ULSGetCallstack(oCaller) + ‘’; ULS.clientInfo = ‘\n’ + ULSGetClientInfo() + ‘’; ULSSendReport(true); } catch (e) { } } if (Boolean(ULS) && Boolean(ULS.OriginalOnError)) return ULS.OriginalOnError(msg, url, String(line)); else return false; } [/sourcecode] ULSSendExceptionImpl invokes ULSSendReport: [sourcecode language=“javascript”] function ULSSendReport(async) { ULS.request = new XMLHttpRequest(); ULS.request.onreadystatechange = ULSHandleWebServiceResponse; ULS.request.open(“POST”, ULSGetWebServiceUrl(), async); ULS.request.setRequestHeader(“Content-Type”, “text/xml; charset=utf-8”); ULS.request.setRequestHeader(“SOAPAction”, ULS.WebServiceNS + “SendClientScriptErrorReport”); ULS.request.send(’’ + ‘<soap:Envelope xmlns:xsi=“http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd=“http://www.w3.org/2001/XMLSchema" xmlns:soap=“http://schemas.xmlsoap.org/soap/envelope/">' + ‘soap:Body’ + ‘’ + ‘’ + ULSEncodeXML(ULS.message) + ‘’ + ‘’ + ULSEncodeXML(ULS.file) + ‘’ + ‘’ + String(ULS.line) + ‘’ + ‘’ + ULSEncodeXML(ULS.callStack) + ‘’ + ‘’ + ULSEncodeXML(ULS.clientInfo) + ‘’ + ‘’ + ULSEncodeXML(ULS.teamName) + ‘’ + ‘’ + ULSEncodeXML(ULS.originalFile) + ‘’ + ‘’ + ‘</soap:Body>’ + ‘</soap:Envelope>’); } [/sourcecode]
clearInterval in Chrome doesn't work on window blur
If you want to reset all interval jobs when a browser tab is inactive, the best way would be to use clearInterval on window blur. But unfortunately Chrome fires window focus and window blur two times. Here is an embryo to a solution:
var M = window.M || {};
M.counter = 0;
M.focused = true;
M.tick = function() {
if (M.focused) {
console.log("tic tac " + ++M.counter);
}
};
M.start = function(e) {
console.log("starting...");
M.focused = true;
};
M.stop = function(e) {
console.log("stopping...");
M.focused = false;
};
$(window).on({
focus: M.start,
blur: M.stop
});
M.ticker = window.setInterval(M.tick, 1000);
cross browser console.log
console.log is the best tool for debugging javascript. In Firefox Firebug and Chrome Dev Tools you can even log objects which are represented as tree nodes of properties. If Firebug or Dev Tools in Chrome and IE9 are not opened, all these messages are ignored. But IE8 doesn’t understand console (if Dev Tools are closed) and raises an error:  To avoid these errors, just declare an empty function just for IE8–:
To avoid these errors, just declare an empty function just for IE8–:
Do an unsafe update in a unified manner
Recently I talked about a WithWeb-pattern as described in Jonas Nilssons blog where you can isolate the disposal logic in one place. Another thing is to isolate unsafe updates:
public static class SPWebExtension
{
public static void UnsafeUpdate(this SPWeb web, Action<SPWeb> action)
{
try
{
Log.Info("Trying to do an unsafe update on a web: " + web.Title);
web.AllowUnsafeUpdates = true;
action(web);
}
catch (Exception e)
{
Log.Error(e);
}
finally
{
web.AllowUnsafeUpdates = false;
}
}
}
```The Log class is my own class which I presented in [my previous post](https://sharepointkunskap.wordpress.com/2011/09/19/a-simple-log/).
## Comments from Wordpress.com
####
[WithWeb-pattern of Jonas Nilsson « Sharepoint. Kunskap. Upptäckter på resan.](https://sharepointkunskap.wordpress.com/2011/09/15/withweb-pattern-of-jonas-nilsson/ "") - <time datetime="2011-09-21 17:28:23">Sep 3, 2011</time>
\[...\] Here I use another fancy way to consolidate the unsafe updates. \[...\]
<hr />
A simple Log for ULS
Do an unsafe update in a unified manner « Sharepoint. Kunskap. Upptäckter på resan. - Sep 3, 2011
[…] Log class is my own class which I presented in my previous post. Like this:GillaBli först att gilla denna […]
A simple Log for ULS
Here is a simple log which has been inspired of Android Log. It logs to ULS which you can open with ULSViewer, SharePoint Log Viewer.
using System;
using Microsoft.SharePoint.Administration;
namespace Contoso.Intranet.Portal.Utilities
{
public class Log
{
private static readonly string \_CATEGORYNAME = "CONTOSO";
private static readonly SPDiagnosticsCategory \_ERROR\_CATEGORY =
new SPDiagnosticsCategory(\_CATEGORYNAME, TraceSeverity.Unexpected, EventSeverity.Error);
private static readonly SPDiagnosticsCategory \_WARNING\_CATEGORY =
new SPDiagnosticsCategory(\_CATEGORYNAME, TraceSeverity.High, EventSeverity.Warning);
private static readonly SPDiagnosticsCategory \_VERBOSE\_CATEGORY =
new SPDiagnosticsCategory(\_CATEGORYNAME, TraceSeverity.Verbose, EventSeverity.Verbose);
private static readonly SPDiagnosticsCategory \_INFO\_CATEGORY =
new SPDiagnosticsCategory(\_CATEGORYNAME, TraceSeverity.Medium, EventSeverity.Information);
private static void WriteTrace(SPDiagnosticsCategory category, string message, string trace)
{
SPDiagnosticsService.Local.WriteTrace(0, category, category.DefaultTraceSeverity, message, trace);
}
public static void Error(Exception ex)
{
WriteTrace(\_ERROR\_CATEGORY, ex.Message, ex.StackTrace);
}
public static void Warning(string message)
{
WriteTrace(\_WARNING\_CATEGORY, message, "");
}
public static void Verbose(string message)
{
WriteTrace(\_VERBOSE\_CATEGORY, message, "");
}
public static void Info(string message)
{
WriteTrace(\_INFO\_CATEGORY, message, "");
}
}
}
A possible improvement can be a custom Area. See an example of ThorstenHans on Github: CustomLogger.cs EDIT: I found an interesting article: How to log to the SharePoint ULS Logs: Clean Debugging and Error Logging broken down into steps written by Philip Stathis.
uls logger
Det finns ett intressant projekt på codeplex: ULS Logger. Är absolut värt att testa.
Sharepoint Log Viewer
Mycket bra verktyg för att debugga din sharepoint applikation är Sharepoint Log Viewer som är Open Source och finns att hämta på codeplex.com  Det går att öppna en logg-fil, det går att köra live monitoring och att exportera. Det sköna är att det är lätt att söka efter correlations-id. Rekommenderar verktyget!
Det går att öppna en logg-fil, det går att köra live monitoring och att exportera. Det sköna är att det är lätt att söka efter correlations-id. Rekommenderar verktyget!
Comments from Wordpress.com
Sharepoint + OpenSource = Sant « Sharepoint. Kunskap. Upptäckter på resan. - Mar 3, 2011