Below you will find pages that utilize the taxonomy term “Programming”
Git Merge develop to main in an Azure DevOps Release
This post is a techy one. It’s about running git commands in Azure DevOps Releases in order to finalize a deployment job to production.
Let me first describe our scenario:
We use Azure DevOps for code and for deployment. Our branch strategy a simplified Gitflow model, where all the current work is merged to the “develop” branch. The code from the “develop” branch is then built and released to staging environments and production. After a release to Production and regression tests the develop branch needs to be merged into the “main” branch (or “master”). So simply put, the git merge into main is what we mean by finalizing a production release.
Vår robot Stefan
Roboten Stefan
Här är historian om Stefan, en robot jag och barnen har jobbat på under den senaste månaden. I en sann DIY-anda vill jag skriva om vårt projekt på bloggen och förhoppningsvis inspirera andra att utforska det. I och med projektet innebär en hel del pyssel, så är det lämpat i princip för alla åldrar.
Även om allting togs fram parallellt och stegvis (“i iterationer”), kommer projektet presenteras det i förenklad ordning
MagicMirror2 and Chuvash
This post is about my setup of the popular MagicMirror2 application. I show the steps needed to set it up on a Raspberry Pi Zero W and connect it to a TV set. As a bonus, I share my thoughts on the Chuvash localization work.
MagicMirror2 is a DIY project and an open-source application, voted to number one of the best Raspberry Pi Projects. In essence, it shows information of your choice (weather, calendar, news) on a screen that is embedded in a mirror.
DIY: Integrating Trådfri lights with Teams presence
It seems that Work from Home (WFH) is here to stay, it’s okay. I’d say, Work from a Smart Home is even more okay. To me, Home Automation (HA) and Work from Home (WFH) are really two peas in a pod.
Today’s “guest” is a tiny application that I’ve set up on my raspberry pi to listen to my presence (status) in Teams and show it with colors of my smart RGB light (IKEA Trådfri).
Setting up a HelloWorld Azure Alert
Azure Alerts are awesome for monitoring of solutions in Azure. If you are about to set up your first Alert Rules in Azure, then it’s a guide for you. Configuring alert rules can be quite intimidating at first, with all the options, metrics, evaluation times, etc.
Here is a very very simple setup that can serve as a teaser and help you get started with the Azure Alerts.
Working with resx files in Visual Studio
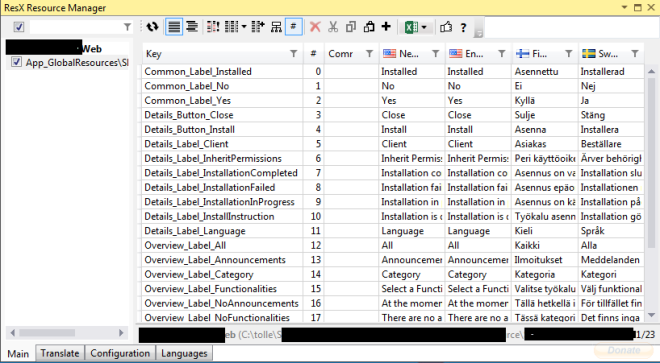
Today I found a nice Visual Studio Extension for working with localization and resx files: Resx Resource Manager. This extension provides an additional view in your project and scans all the resx files. I would recommend it to all projects where you have to translate your interface. Here is how it looks in my project:  It can also assist with some machine translation from Bing and MyMemory:
It can also assist with some machine translation from Bing and MyMemory:  Another good thing is the Export and Import to and from Excel. Wonderful if you need help from Non-developers.
Another good thing is the Export and Import to and from Excel. Wonderful if you need help from Non-developers. 
Trying out Visual Studio Code on Ubuntu
I am very curious about the new .NET Core, ASP.NET 5, EF 7 and Visual Studio Code for Linux, Mac and Windows. I have tried it out on an Ubuntu 15.04 machine. The installation and configuration required a few steps, so it is not an usual “Next-next-next”-installation. But, hey, it is just a beta, a preview so far, and first of all: It worked. I am sharing a couple of screenshots and the commands I ran in the terminal, mixed with comments and links: 

 [source language=“bash”] #install latest node and npm #https://www.digitalocean.com/community/tutorials/how-to-install-node-js-on-an-ubuntu-14-04-server curl -sL https://deb.nodesource.com/setup | sudo bash - sudo apt-get install -y nodejs sudo npm install -g yo sudo npm install -g generator-aspnet # download VS Code and make a link # make a folder mkdir workspace/tryvs cd workspace/tryvs # create “src/global.json” file: # http://docs.asp.net/en/latest/tutorials/your-first-mac-aspnet.html { “sdk”: { “version”: “1.0.0-beta7” } } nano src/global.json # start VS Code # create # install omnisharp: # http://docs.asp.net/en/latest/getting-started/installing-on-linux.html#installing-on-debian-ubuntu-and-derivatives curl -sSL https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.sh | DNX_BRANCH=dev sh && source ~/.dnx/dnvm/dnvm.sh dnvm #install dnx sudo apt-get install -y libunwind8 gettext libssl-dev libcurl3-dev zlib1g libicu-dev dnvm upgrade -r coreclr cd EmptyApplication dnu restore #install libuv #http://docs.asp.net/en/latest/getting-started/installing-on-linux.html#using-docker sudo apt-get install make automake libtool curl curl -sSL https://github.com/libuv/libuv/archive/v1.4.2.tar.gz | sudo tar zxfv - -C /usr/local/src cd /usr/local/src/libuv-1.4.2 sudo sh autogen.sh sudo ./configure sudo make sudo make install sudo rm -rf /usr/local/src/libuv-1.4.2 && cd ~/ sudo ldconfig #build, I got an error here dnu build #start the web server dnx web [/source]
[source language=“bash”] #install latest node and npm #https://www.digitalocean.com/community/tutorials/how-to-install-node-js-on-an-ubuntu-14-04-server curl -sL https://deb.nodesource.com/setup | sudo bash - sudo apt-get install -y nodejs sudo npm install -g yo sudo npm install -g generator-aspnet # download VS Code and make a link # make a folder mkdir workspace/tryvs cd workspace/tryvs # create “src/global.json” file: # http://docs.asp.net/en/latest/tutorials/your-first-mac-aspnet.html { “sdk”: { “version”: “1.0.0-beta7” } } nano src/global.json # start VS Code # create # install omnisharp: # http://docs.asp.net/en/latest/getting-started/installing-on-linux.html#installing-on-debian-ubuntu-and-derivatives curl -sSL https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.sh | DNX_BRANCH=dev sh && source ~/.dnx/dnvm/dnvm.sh dnvm #install dnx sudo apt-get install -y libunwind8 gettext libssl-dev libcurl3-dev zlib1g libicu-dev dnvm upgrade -r coreclr cd EmptyApplication dnu restore #install libuv #http://docs.asp.net/en/latest/getting-started/installing-on-linux.html#using-docker sudo apt-get install make automake libtool curl curl -sSL https://github.com/libuv/libuv/archive/v1.4.2.tar.gz | sudo tar zxfv - -C /usr/local/src cd /usr/local/src/libuv-1.4.2 sudo sh autogen.sh sudo ./configure sudo make sudo make install sudo rm -rf /usr/local/src/libuv-1.4.2 && cd ~/ sudo ldconfig #build, I got an error here dnu build #start the web server dnx web [/source]


