Below you will find pages that utilize the taxonomy term “Selector”
Tip: Use the weakest CSS selectors
 I am reading Mobile HTML5 written by Estelle Weyle. It is an awesome recap and new knowledge about html, css and javascript. I want to highlight one of tips I got: Use the weakest CSS selectors (can be found on page 204). We all know, that inline CSS and !important are evil. They have a higher level of specifity and override the standard cascade of the CSS rules. If you use !important, then it will be hard to override CSS rules when you really need it. After these two classic “evils” the evil number three is overqualifying of CSS selectors. You should really never add more classes or ids or elements than needed. Consider this: [code language=“css”] .warning { background-color: red; } [/code] It is often enough, you don’t need those: [code language=“css”] html .warning div .warning div.warning, div > .warning body p#myP.blue strong.warning [/code]
I am reading Mobile HTML5 written by Estelle Weyle. It is an awesome recap and new knowledge about html, css and javascript. I want to highlight one of tips I got: Use the weakest CSS selectors (can be found on page 204). We all know, that inline CSS and !important are evil. They have a higher level of specifity and override the standard cascade of the CSS rules. If you use !important, then it will be hard to override CSS rules when you really need it. After these two classic “evils” the evil number three is overqualifying of CSS selectors. You should really never add more classes or ids or elements than needed. Consider this: [code language=“css”] .warning { background-color: red; } [/code] It is often enough, you don’t need those: [code language=“css”] html .warning div .warning div.warning, div > .warning body p#myP.blue strong.warning [/code]
jQuery: select elements with a specific text
There are situations when you want to select only dom elements which only have a specific content. jQuery provides a beautiful selector :contains:
$("a:contains(Pages)")
```But what if it isn't enough to just get all the elements which contain some word? Let's check what we get if we traverse all anchors on http://sv.wikipedia.org containing "wiki":
$(“a:contains(wiki)”).each(function(i) { console.log($(this).text()); });
[](https://sharepointkunskap.files.wordpress.com/2012/02/jquery-contains-wiki.png) There is another, a generic way, to filter out elements, and it is called "filter". So a little regex check will do the trick.
$(“a”).filter(function() { return /look_for/i.test($(this).text()); }
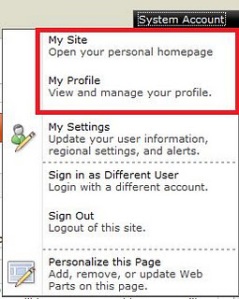
Hide my site link with css
Want to hide my site link without disabling social features.  Well, the simplest way to do it is to use css:
Well, the simplest way to do it is to use css:
#mp1\_0\_0\_Anchor { display: none; }
```If you want to hide my profile instead, just hide #mp1\_0\_1\_Anchor:
#mp1_0_1_Anchor { display: none; }
.ms-MenuUIUL li[text=‘My Site’] { display: none;}
##### Disable the my profile feature An even better solution is maybe to disable the ability to change the profiles. [Just remove the permission to "user personalization..." for All authenticated users in User Profile Service](http://blog.libinuko.com/2010/10/10/sharepoint-2010-howto-disable-my-site-and-my-profile-link/).
## Comments from Wordpress.com
####
[John]( "johnandrewdavies@hotmail.com") - <time datetime="2012-03-07 00:15:32">Mar 3, 2012</time>
Be careful this cannot be used, the classes for pop up menus are generated dynamically on the page, and that class can be applied to a number of menus I assume depending on the order which they load on the page, which isnt the same every time, so for instance this hides something in the site actions menu, or the new button on a library sometimes.
<hr />
####
[Brett Anderson](http://sharepoint2020.wordpress.com "brettando@live.com.au") - <time datetime="2012-05-02 06:13:05">May 3, 2012</time>
Hi, The amended solution does not work in IE7.
<hr />
####
[Fredrik]( "fredrik.eriksson234@gmail.com") - <time datetime="2012-03-09 15:27:24">Mar 5, 2012</time>
Thank you Anatoly, that worked perfectly in all browsers! I had problems with the first suggested solution, because it would hide other menu items, like "edit this page" from the site settings dropdown!
<hr />
####
[Anatoly Mironov]( "mirontoli@gmail.com") - <time datetime="2012-03-07 09:10:36">Mar 3, 2012</time>
You are totally right, John! I realized that too. Fortunately, I didn't need that then. But while using that I saw that sometimes Site Actions -Edit Page disappeared. These IDs are really generated dynamically. Thanks for your comment. I'll update my post.
<hr />
####
[vishal]( "vishals.shivan@gmail.com") - <time datetime="2012-03-07 07:27:54">Mar 3, 2012</time>
Hi Anatoly. Thanks for the solution. but the problem we are facing one problem after implementing this. Once we make this change and when login to the portal next time, the "Edit Page" link under site action menu is not getting displayed and the My Site Link is getting displyed. any suggestion?
<hr />
####
[Material SharePoint » Hide ‘My Site’ Link from Welcome User Dropdown Control](http://sharepoint.jsturges.com/2012/05/hide-my-site-link-from-welcome-user-dropdown-control/ "") - <time datetime="2012-05-12 17:45:13">May 6, 2012</time>
\[...\] of my enterprise level clients that we usually hide it all together! To do this, you can use an awesome CSS trick I learned from Anatoly \[...\]
<hr />
####
[Anatoly Mironov]( "mirontoli@gmail.com") - <time datetime="2012-03-07 09:24:39">Mar 3, 2012</time>
Hi Vishal. Unfortunately we cannot rely on these IDs, as John in previous comment mentioned, because these IDs are generated dynamically. I'll update my post. One possible solution would be use attribute selectors... Something like .ms-MenuUIUL li\[text='My Site'\] { display: none;}
<hr />
####
[jim]( "jim.omara@gmail.com") - <time datetime="2014-02-12 17:38:05">Feb 3, 2014</time>
.ms-welcomeMenu #mp1\_0\_0{ display:none; } .ms-welcomeMenu #mp1\_0\_1{ display:none; } .ms-welcomeMenu #mp1\_0\_2{ display:none; } .ms-welcomeMenu #mp1\_0\_3{ display:none; } .ms-welcomeMenu #mp1\_0\_4{ display:none; } .ms-welcomeMenu #mp1\_0\_8{ display:none; } .ms-welcomeMenu #mp1\_0\_9{ display:none; } these work for me.
<hr />
####
[Anatoly Mironov](http://chuvash.eu "mirontoli@gmail.com") - <time datetime="2014-02-12 23:20:59">Feb 3, 2014</time>
Thank you for sharing your solution. Appreciate.
<hr />