Below you will find pages that utilize the taxonomy term “User”
Access User Profile Properties from Powershell
To use only SPUser objects isn’t always sufficient. To get other properties we have to retrieve user profiles. Giles Hamson gives an example how to get and how to update user profile properties with powershell. Here is an example how to get all work phones:
$url = "http://intranet/"
$site = Get-SPSite $url
$context = Get-SPServiceContext $site
$profileManager = New-Object Microsoft.Office.Server.UserProfiles.UserProfileManager($context)
$profiles = $profileManager.GetEnumerator()
while ($profiles.MoveNext()) {
$userProfile = $profiles.Current
$name = $userProfile.DisplayName
$phone = $userProfile\["WorkPhone"\]
$line = '{0};{1}' -f $name, $phone
write $line
}
If you are not sure what properties are called, see the whole list by typing:
Get current user and handle a success callback
In my previous post I needed the accound id of the current user for posting new list items. To retrieve the id, we can push this to the client from the code behind, or get the current user using Client Object Model. To provide a more generic way we can write a js function which get the current user. But we must even provide some callback functionality, otherwise we don’t know if the operation was successful or not. Let’s be inspired by success and error properties in $.ajax:
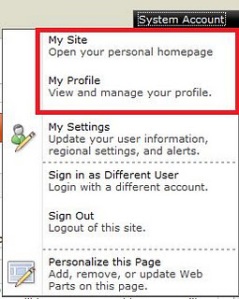
Hide my site link with css
Want to hide my site link without disabling social features.  Well, the simplest way to do it is to use css:
Well, the simplest way to do it is to use css:
#mp1\_0\_0\_Anchor { display: none; }
```If you want to hide my profile instead, just hide #mp1\_0\_1\_Anchor:
#mp1_0_1_Anchor { display: none; }
.ms-MenuUIUL li[text=‘My Site’] { display: none;}
##### Disable the my profile feature An even better solution is maybe to disable the ability to change the profiles. [Just remove the permission to "user personalization..." for All authenticated users in User Profile Service](http://blog.libinuko.com/2010/10/10/sharepoint-2010-howto-disable-my-site-and-my-profile-link/).
## Comments from Wordpress.com
####
[John]( "johnandrewdavies@hotmail.com") - <time datetime="2012-03-07 00:15:32">Mar 3, 2012</time>
Be careful this cannot be used, the classes for pop up menus are generated dynamically on the page, and that class can be applied to a number of menus I assume depending on the order which they load on the page, which isnt the same every time, so for instance this hides something in the site actions menu, or the new button on a library sometimes.
<hr />
####
[Brett Anderson](http://sharepoint2020.wordpress.com "brettando@live.com.au") - <time datetime="2012-05-02 06:13:05">May 3, 2012</time>
Hi, The amended solution does not work in IE7.
<hr />
####
[Fredrik]( "fredrik.eriksson234@gmail.com") - <time datetime="2012-03-09 15:27:24">Mar 5, 2012</time>
Thank you Anatoly, that worked perfectly in all browsers! I had problems with the first suggested solution, because it would hide other menu items, like "edit this page" from the site settings dropdown!
<hr />
####
[Anatoly Mironov]( "mirontoli@gmail.com") - <time datetime="2012-03-07 09:10:36">Mar 3, 2012</time>
You are totally right, John! I realized that too. Fortunately, I didn't need that then. But while using that I saw that sometimes Site Actions -Edit Page disappeared. These IDs are really generated dynamically. Thanks for your comment. I'll update my post.
<hr />
####
[vishal]( "vishals.shivan@gmail.com") - <time datetime="2012-03-07 07:27:54">Mar 3, 2012</time>
Hi Anatoly. Thanks for the solution. but the problem we are facing one problem after implementing this. Once we make this change and when login to the portal next time, the "Edit Page" link under site action menu is not getting displayed and the My Site Link is getting displyed. any suggestion?
<hr />
####
[Material SharePoint » Hide ‘My Site’ Link from Welcome User Dropdown Control](http://sharepoint.jsturges.com/2012/05/hide-my-site-link-from-welcome-user-dropdown-control/ "") - <time datetime="2012-05-12 17:45:13">May 6, 2012</time>
\[...\] of my enterprise level clients that we usually hide it all together! To do this, you can use an awesome CSS trick I learned from Anatoly \[...\]
<hr />
####
[Anatoly Mironov]( "mirontoli@gmail.com") - <time datetime="2012-03-07 09:24:39">Mar 3, 2012</time>
Hi Vishal. Unfortunately we cannot rely on these IDs, as John in previous comment mentioned, because these IDs are generated dynamically. I'll update my post. One possible solution would be use attribute selectors... Something like .ms-MenuUIUL li\[text='My Site'\] { display: none;}
<hr />
####
[jim]( "jim.omara@gmail.com") - <time datetime="2014-02-12 17:38:05">Feb 3, 2014</time>
.ms-welcomeMenu #mp1\_0\_0{ display:none; } .ms-welcomeMenu #mp1\_0\_1{ display:none; } .ms-welcomeMenu #mp1\_0\_2{ display:none; } .ms-welcomeMenu #mp1\_0\_3{ display:none; } .ms-welcomeMenu #mp1\_0\_4{ display:none; } .ms-welcomeMenu #mp1\_0\_8{ display:none; } .ms-welcomeMenu #mp1\_0\_9{ display:none; } these work for me.
<hr />
####
[Anatoly Mironov](http://chuvash.eu "mirontoli@gmail.com") - <time datetime="2014-02-12 23:20:59">Feb 3, 2014</time>
Thank you for sharing your solution. Appreciate.
<hr />