Below you will find pages that utilize the taxonomy term “Webparts”
Snabba diagram i SharePoint Online
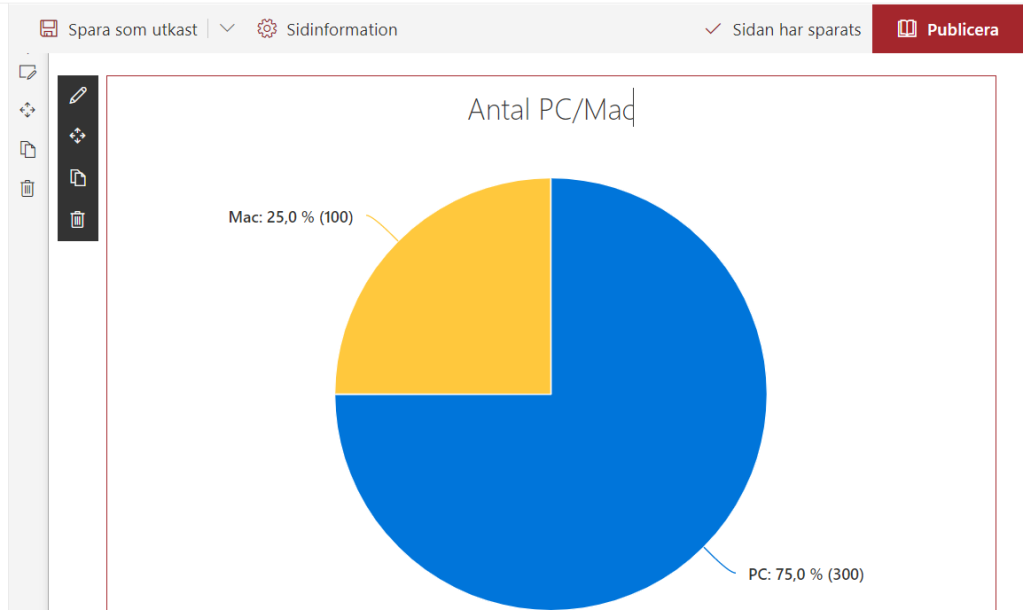
Ett nytt tips på svenska: det finns en webpart i SharePoint Online: snabbdiagram.

När du har lagt till ett snabbdiagram, kan du skriva välja mellan stapel och cirkeldiagram

Du kan bara välja mellan stapel- och cirkeldiagram.

Data går att mata in direkt.
Resultatet får du direkt:

Använd data från en lista
Det går att visualisera data från en SharePoint-lista. Det är inte så mycket mer komplicerat, men det öppnar nya möjligheter. Du behöver bara hålla listan uppdaterad.
Webpart in a reusable user control
In my previous post I wrote about using IgnoreIfAlreadyExists=“True” for preventing of adding webparts multiple times. It works fine until you redeploy your project. Another approach is to use a user control with you webpart. Add mapped folder CONTROLTEMPLATES. Create a new user control, add you assembly and your webpart. Then you can add this user control wherever you need it.
<%@ Register
tagprefix="SPSWC"
Namespace="Microsoft.SharePoint.Portal.WebControls"
Assembly="Microsoft.SharePoint.Portal, Version=14.0.0.0,
Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<SPSWC:SocialCommentWebPart runat="server"
AllowEdit="True"
AllowConnect="True"
ConnectionID="00000000-0000-0000-0000-000000000000"
Title="Note Board"
IsIncluded="True"
Dir="Default"
PartImageLarge=""
IsVisible="True"
AllowMinimize="True"
ZoneID=""
ID="g\_5937b022\_83bb\_40cb\_b68f\_bd565bf96885"
FrameState="Normal"
ExportMode="All"
TitleLocIdNum="0"
AllowHide="True"
SuppressWebPartChrome="False"
DetailLink=""
ChromeType="None"
DescriptionLocId="Null"
TitleLocId="Null"
MissingAssembly="Cannot import this Web Part."
PartImageSmall=""
AllowRemove="True"
HelpMode="Modeless"
FrameType="None"
AllowZoneChange="True"
PartOrder="1"
Description="Enable users to leave short, publicly-viewable notes about this page."
HelpLink=""
DescriptionLocIdNum="0"
ExportControlledProperties="True"
IsIncludedFilter=""
\_\_MarkupType="vsattributemarkup"
\_\_WebPartId="{5937b022-83bb-40cb-b68f-bd565bf96885}"
WebPart="true"
Height=""
Width="">
</SPSWC:SocialCommentWebPart>
```Then add your user control into page layout like this:
<%@ Register Tagprefix=“CONTOSO” TagName=“SocialComment” Src="~/_CONTROLTEMPLATES/CONTOSO/SocialCommentUserControl.ascx" %> <CONTOSO:SocialComment id=“SocialComment” runat=“server” />
Webparts on a layoutpage which is provisioned several times
It is pretty easy to add webparts to a layout page. Just define the webparts in the corresponding Elements.xml file. Like you do in onet.xml. It works fine if you provision just a single page with this layout on a web. If you have multiple pages that use the same page layout (e.g. in WCM). The trick is to use the attribute IgnoreIfAlreadyExists in the File tag:
IgnoreIfAlreadyExists="True"
Comments from Wordpress.com
Webpart in a reusable user control « Sharepoint. Kunskap. Upptäckter på resan. - Sep 1, 2011
Custom Title on built-in webpart
What to do if you want to change the title in the built-in webpart like Tasks or so. Your own title or just to avoid tasks (1) and tasks (2) if you add two views of them to a page. In onet.xml you add them as view:
<View
List="$Resources:core,lists\_Folder;/$Resources:core,tasks\_Folder;"
BaseViewID="7" WebPartZoneID="Middle"
WebPartOrder="6"/>
```The solution is to add [cdata element and webpart tag within it](http://www.novolocus.com/2011/06/14/set-the-title-of-a-listviewwebpart/). So now replace this with:
<![CDATA[ Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c Microsoft.SharePoint.WebPartPages.XsltListViewWebPart Task Title as I want it ]]>
Webpart Livscykel
http://nishantrana.wordpress.com/2009/02/14/understanding-web-part-life-cycle/ OnInit – Configuration values set using WebBrowsable properties and those in web part task pane are loaded into the web part. LoadViewState – The view state of the web part is populated over here. CreateChildControls – All the controls specified are created and added to controls collection. When the page is being rendered for the first time the method generally occurs after the OnLoad() event. In case of postback, it is called before the OnLoad() event. We can make use of EnsureChildControls() - It checks to see if the CreateChildControls method has yet been called, and if it has not, calls it. OnLoad User Generated Event – for e.g. button click on the web part. OnPreRender – Here we can change any of the web part properties before the control output is drawn. RenderContents – Html Output is generated. SaveViewState - View state of the web part is serialized and saved. Dispose UnLoad.
Ändra content i ContentEditorWebPart
Det finns ett exempel här.
//defaultAspx är sidan (SPListItem i Sidor)
//måste checkas ut först
//mgr är WebPartManager
//wp är contentEditorWebPart
web.AllowUnsafeUpdates = true;
XmlDocument xmlDoc = new XmlDocument();
XmlElement xmlElement = xmlDoc.CreateElement("Content");
xmlElement.InnerText = ((Microsoft.SharePoint.WebPartPages.ContentEditorWebPart)wp).Content.InnerText.ToString();
xmlElement.InnerText = xmlElement.InnerText.ToString().Replace("#HEADING#", "Welcome for welcome");
wp.Content = xmlElement;
mgr.SaveChanges(wp);
defaultAspx.File.CheckIn("");
defaultAspx.File.Publish("");
web.AllowUnsafeUpdates = false;
```Man måste skapa nytt XmlDocument och XmlElement, om man försöker skriva direkt till wp.Content.InnerText kommer det inte uppdateras. I det här fallet, byter vi ut #HEADING# mot något mer passande.
SocialCommentWebPart
Lägg till en kommentarruta i din sida. Gör det lite till webb2.0. Här finns lite info. På denna sida står det hur man kan lägga till webparten mha xml. You can even provision a social comment webpart like it is done in my site:
<File Url="person.aspx" Type="Ghostable">
<AllUsersWebPart WebPartZoneID="MiddleLeftZone" WebPartOrder="3">
<!\[CDATA\[
<WebPart xmlns="http://schemas.microsoft.com/WebPart/v2">
<Assembly>Microsoft.SharePoint.Portal, Version=14.0.0.0,
Culture=neutral, PublicKeyToken=71e9bce111e9429c</Assembly>
<TypeName>Microsoft.SharePoint.Portal.WebControls.SocialCommentWebPart</TypeName>
<Title>$Resources:spscore,SocialComment\_WebPart\_Title</Title>
<Description>$Resources:spscore,SocialComment\_WebPart\_Description</Description>
<PartOrder>3</PartOrder>
<FrameType>TitleBarOnly</FrameType>
<AllowMinimize>true</AllowMinimize>
<AllowRemove>true</AllowRemove>
<IsVisible>true</IsVisible>
</WebPart>
\]\]>
</AllUsersWebPart>
</File>
Gratis webparts från Amrein
Finns gratis webparts från Amrein Engineering. Fått tips från sharepoint.stackexchange.com. Testat AELightBox. Men det är rätt så krångligt med inställningar. Den kräver att man skriver in vilken vy och så vidare. Vyn ska ha “title” och den kräver även kolumner så som ImageWidth och ImageHeight. Detta känns lite mindre användbart eftersom de här värdena kunde man hämta från bilden själv och anpassa till skärmens upplösning. [caption id=“attachment_405” align=“aligncenter” width=“291” caption=“Amrein Lightbox”] [/caption]
[/caption]