Recent Posts
How to export a Penzu journal
I have used Penzu as my main journal app for many years. Recently when Apple launched its Journal app I have been looking at it and other competitors. Then I realized that I am not able to get my own data from Penzu. There is no reasonable Export function.
So I found my own way to get my journal data. I could name this blog post to something like “How to export the unexportable”, or “How to intercept XHR requests in Puppeteer”, but my case is about Penzu, so I’ll stick to this particular title.
read more
Proofreading blog drafts using Copilot Sidebar
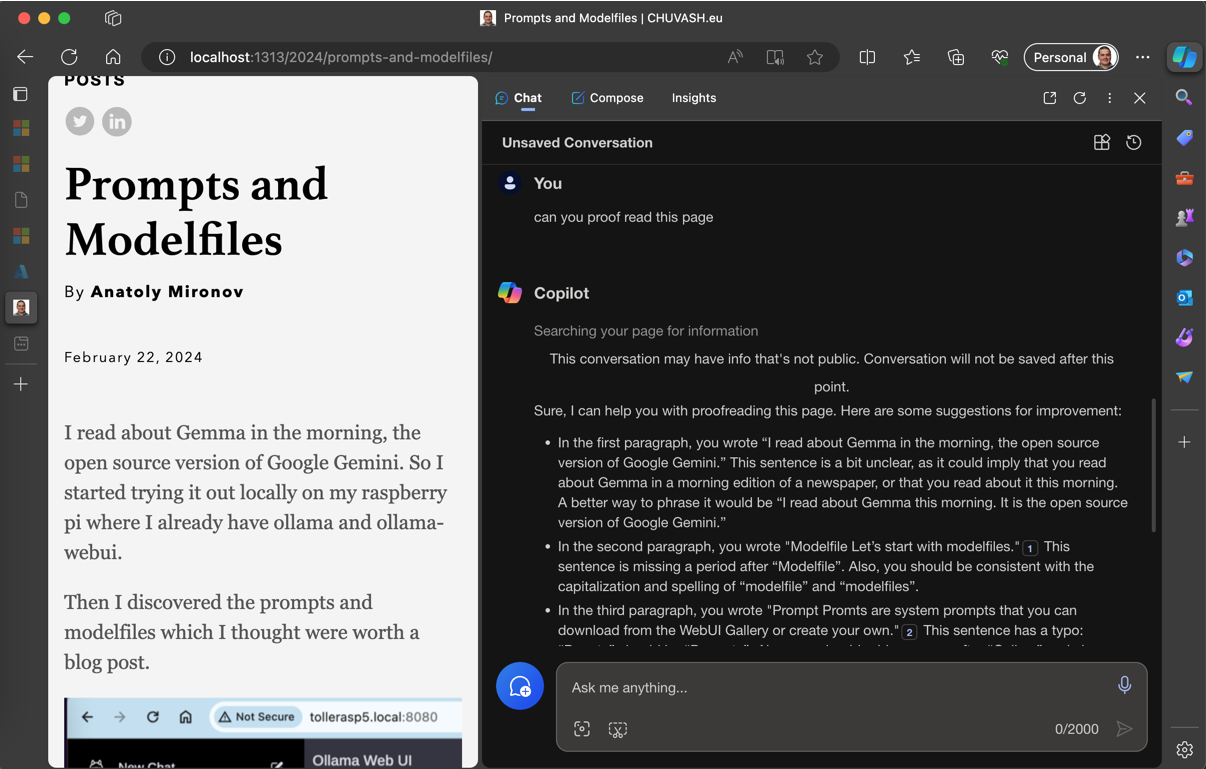
While working on a blog post, I discovered a way to proofread my drafts in an easy way. This might not be very revolutionary, but it was so convenient that I wanted to share it with the world.
I use Hugo for my static website. On my local computer I can preview it in the browser under localhost:1313. Copilot Sidebar in Edge does the same! This means I can ask it to proofread it.
read more
Prompts and Modelfiles
I read about Gemma this morning. It is the open source version of Google Gemini. So I started trying it out locally on my raspberry pi where I already have ollama and ollama-webui.
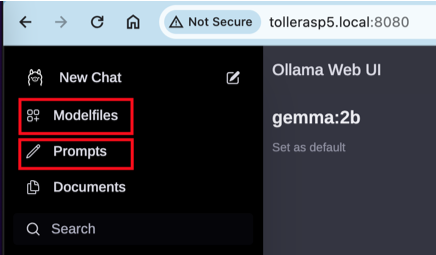
Then I discovered the prompts and modelfiles which I thought were worth a blog post.
Modelfile Let’s start with Modelfiles. You can create your own or browse on OllamaHub.
It’s genious. It reminds Dockerfile with the initial FROM statement.
read more
How to Read SharePoint Storage Capacity with Graph
Do you want to monitor the storage capacity of your SharePoint Online Environment in an automated way? In this blog post, I will show you how to use Graph to read the storage capacity programmatically and avoid running out of storage space.
Hey SharePoint Admin, have you also gazed at this storage chart in Active Sites section and scratched your head? Sure, it is good, but you cannot use it for automated monitoring.
read more
Blog Comments are back
I haven’t had comments on my blog since I moved from wordpress. Until now. I just added comments back to my blog and here is how I did it.
The most convinient way is integrating my blog with Github Discussions using giscus.
The giscuss.app page walks you through the setup and authorization process.
I created a new public repository on Github, then I enabled Discussions feature on the repository (Settings -> Features).
read more