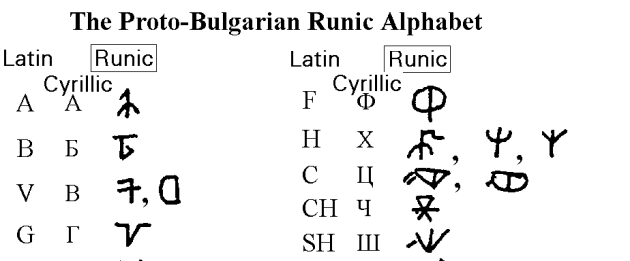
[caption id=“attachment_3165” align=“alignnone” width=“630”] Proto-Bulgarian Runes (Chuvash language is the closest language to the Proto-Bulgar language). Wonder if they are supported in Unicode :)[/caption] The Chuvash Computer Keyboard layouts have existed since 2001, but due to the lack for Unicode support we were forced to use the look-alike letters from other latin-based keyboard layouts. On Linux The Chuvash keyboard layout was added in [2007](https://bugs.freedesktop.org/show_bug.cgi?id=11246 “The original “bug” in FreeDesktop bugzilla”) and Linux is still the only operating system that has a native keyboard layout for Chuvash language. On Windows we have used the Keyboard Layout Creator and distributed it as an executable file. Today, when Windows XP is not supported anymore, the majority of users now have full support for the correct Chuvash letters from the Extended Cyrillic table. These four Chuvash letters are “additional” to the Russian alphabet: Ӑ, Ӗ, Ҫ and Ӳ. Now when new “keyboards” appear on Android, in web browser (they use the standardized letters) and hopefully in Windows and iOS, we have to consider put the correct letters into the keyboard layouts. For Linux the
Proto-Bulgarian Runes (Chuvash language is the closest language to the Proto-Bulgar language). Wonder if they are supported in Unicode :)[/caption] The Chuvash Computer Keyboard layouts have existed since 2001, but due to the lack for Unicode support we were forced to use the look-alike letters from other latin-based keyboard layouts. On Linux The Chuvash keyboard layout was added in [2007](https://bugs.freedesktop.org/show_bug.cgi?id=11246 “The original “bug” in FreeDesktop bugzilla”) and Linux is still the only operating system that has a native keyboard layout for Chuvash language. On Windows we have used the Keyboard Layout Creator and distributed it as an executable file. Today, when Windows XP is not supported anymore, the majority of users now have full support for the correct Chuvash letters from the Extended Cyrillic table. These four Chuvash letters are “additional” to the Russian alphabet: Ӑ, Ӗ, Ҫ and Ӳ. Now when new “keyboards” appear on Android, in web browser (they use the standardized letters) and hopefully in Windows and iOS, we have to consider put the correct letters into the keyboard layouts. For Linux the /usr/share/X11/xkb/symbols/ru file has to be updated: [code] // Chuvash language layout // Anatoly Mironov @mirontoli partial alphanumeric_keys xkb_symbols “cv” { include “ru(winkeys)” name[Group1]= “Chuvash”; key.type[group1]=“FOUR_LEVEL”; key { [ Cyrillic_u, Cyrillic_U, 0x010004f3, 0x010004f2 ] }; key { [ Cyrillic_ie, Cyrillic_IE, 0x010004d7, 0x010004d6 ] }; key { [ Cyrillic_a, Cyrillic_A, 0x010004d1, 0x010004d0 ] }; key { [ Cyrillic_es, Cyrillic_ES, 0x010004ab, 0x010004aa ] }; include “level3(ralt_switch)” }; [/code]