Kom igång med SPMeta2
By Anatoly Mironov
SPMeta2 (eller bara M2) är ett relativt nytt ramverk för provisionering av SharePoint-artefakter. Bakom ramverket ligger ett gediget arbete. I den här posten vill jag skriva upp mina steg för att sätta upp ett litet projekt. För mig är SPMeta2 nytt och huvudprincipen i den här bloggposten att få en fungerande lösning så snabbt som möjligt. Informationen här kan snabbt bli inaktuell, eftersom SPMeta2 förändras och förbättras väldigt snabbt. Vad är SPMeta2 SPMeta är ett ramverk för att provisionera SharePoint-artefakter, allt från fält, innehållstyper, listor, dokumentbibliotek, user custom actions, ladda upp filer med mera. Klassiskt har vi gjort provisionering med hjälp av XML-baserade moduler och features. SPMeta2 erbjuder ett Fluent API som är kodbaserat. Med hjälp av SPMeta2 definierar man en modell (enkla objekt POCOs) som inte har beroendet till SharePoint. Modellen används sedan av Provision-delen som anropar modellen för specifika versioner: SharePoint 2013, SharePoint 2010, Office 365 med mera. Man kan välja CSOM och SSOM. Provision är också flexibel vad som gäller paketering: det kan vara en konsolapplikation, en SharePoint-app, ett wsp-paket, en PowerShell-modul. Se följande länkar:
Testmiljö För att testa behöver vi en site. Jag använder min http://dev/sites/004 som jag skapat just för det här. Av någon anledning gick det inte att använda Visual Studio 2015. Så jag har min Visual Studio 2013 på en virtuell maskin med SharePoint. Målet Provisionera jQuery och ett enkelt skript till min site collection. Process Installera Visual Studio Template  Det här kommer leda till github. Ladda ner den därifrån:
Det här kommer leda till github. Ladda ner den därifrån:  Godkänn och Installera
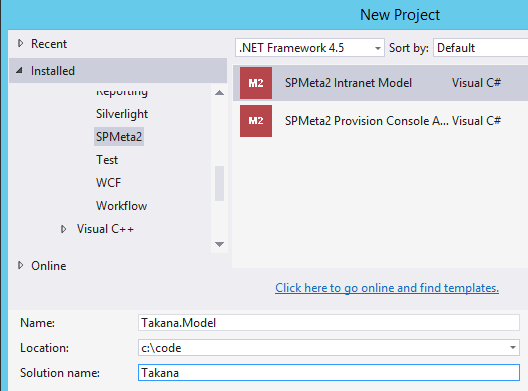
Godkänn och Installera  Skapa ett nytt projekt. Solution ska vara Takana. Projektet ska vara Takana.Model
Skapa ett nytt projekt. Solution ska vara Takana. Projektet ska vara Takana.Model  Välj “Pocos only” och Takana som prefix och gruppnamn (i mitt litet labb kommer de här inte användas, men det går så snabbt att ställa in dem här):
Välj “Pocos only” och Takana som prefix och gruppnamn (i mitt litet labb kommer de här inte användas, men det går så snabbt att ställa in dem här):  Man får en bra struktur över modellen, allt prefixat och enligt best practices.
Man får en bra struktur över modellen, allt prefixat och enligt best practices.  Jag kommer att använda de här modellerna sedan:
Jag kommer att använda de här modellerna sedan:  Nästa steg är att skapa Provision-delen. Skapa ett nytt projekt i samma VS Solution. Kalla det Takana.Provision:
Nästa steg är att skapa Provision-delen. Skapa ett nytt projekt i samma VS Solution. Kalla det Takana.Provision:  Välj SharePoint Standard och SP2013 CSOM
Välj SharePoint Standard och SP2013 CSOM  Efter det har vi en VS Solution med två projekt: Takana.Model och Takana.Provision. I Takana.Provision finns CSOMProgram.cs som startar provisioneringen:
Efter det har vi en VS Solution med två projekt: Takana.Model och Takana.Provision. I Takana.Provision finns CSOMProgram.cs som startar provisioneringen:  För att börja med, behöver man sätta Takana.Provision som Startup Project (blir fetstilt)
För att börja med, behöver man sätta Takana.Provision som Startup Project (blir fetstilt)  Efter det måste ett tillfälligt problem lösas - referensen 16-foldern. Det här ett känt problem och kommer förmodligen lösas inom kort.
Efter det måste ett tillfälligt problem lösas - referensen 16-foldern. Det här ett känt problem och kommer förmodligen lösas inom kort.  Den snabbaste vägen till att ersätta referensen är att installera ett nuget-paket som heter SharePoint Online Client Side Object Model. Även om det är för SharePoint Online, funkar det alldeles utmärkt för OnPrem också.
Den snabbaste vägen till att ersätta referensen är att installera ett nuget-paket som heter SharePoint Online Client Side Object Model. Även om det är för SharePoint Online, funkar det alldeles utmärkt för OnPrem också.  Efter det lägg till Takana.Model som referens
Efter det lägg till Takana.Model som referens  Byt ut siteUrl, siteModel och rotWebModel:
Byt ut siteUrl, siteModel och rotWebModel:  Det går fort att köra den här konsolapplikationen. Nu när jag går in på min site, ser jag att jQuery har provisionerats och ett litet skript också som skriver till konsolen.
Det går fort att köra den här konsolapplikationen. Nu när jag går in på min site, ser jag att jQuery har provisionerats och ett litet skript också som skriver till konsolen.  Sammanfattning Det här en liten manual för hur man lätt kan komma igång och prova SPMeta2. SPMeta2 är ett kraftfullt ramverk som kan användas för provisionering och uppdatering av SharePoint-applikationer. Det kan finnas en tröskel i att börja använda det. Jag hoppas att med den här bloggposten jag kan göra fler nyfikna på att prova SPMeta2 och kodbaserad provisionering för att det är ett framtidssäkert sätt att arbeta med SharePoint.
Sammanfattning Det här en liten manual för hur man lätt kan komma igång och prova SPMeta2. SPMeta2 är ett kraftfullt ramverk som kan användas för provisionering och uppdatering av SharePoint-applikationer. Det kan finnas en tröskel i att börja använda det. Jag hoppas att med den här bloggposten jag kan göra fler nyfikna på att prova SPMeta2 och kodbaserad provisionering för att det är ett framtidssäkert sätt att arbeta med SharePoint.