Below you will find pages that utilize the taxonomy term “Svenska”
Prova GPT-SW3
AI Sweden har publicerat den första svenska språkmodellen - GPT-SW3:
I det här inlägget vill jag beskriva hur man kommer igång om man vill testa det. Min setup är följande:
- En MacBook Pro (men det kan vara vilken dator som helst egentligen)
- Python 3.8^ + venv (om det lite senare)
- Visual Studio Code
- Jupyter Notebook Extension till Visual Studio Code
Datoruppsättning
Om inte du har gjort det tidigare, installera Visual Studio Code
Print2SPO - en enkel utskrift till SharePoint
Den här bloggposten är ett (en aning större) användar- (eller verksamhetsutvecklar-)tips om hur man kan sätta upp smarta utskrifter till SharePoint Online - utan några extraappar eller lösningar.
Först och främst, stort tack till min kollega Shahram som har presenterat idén för mig. Tänk dig ett följande scenario:
Du har en mall i Word som du fyller i, skriver ut på papper. Låt säga, det är en plockorder. Du vill digitalisera processen genom att skicka pdf:en till ett gemensamt dokumentbibliotek i SharePoint eller Teams.
Vår robot Stefan
Roboten Stefan
Här är historian om Stefan, en robot jag och barnen har jobbat på under den senaste månaden. I en sann DIY-anda vill jag skriva om vårt projekt på bloggen och förhoppningsvis inspirera andra att utforska det. I och med projektet innebär en hel del pyssel, så är det lämpat i princip för alla åldrar.
Även om allting togs fram parallellt och stegvis (“i iterationer”), kommer projektet presenteras det i förenklad ordning
Kombinera två SharePoint-listor i PowerBI
Det här är en enkel guide på svenska om hur du kan ladda in data från två eller fler listor i SharePoint och lägga ihop dem till en.
Scenariot är följande. Du har två eller fler sajter i SharePoint Online som har var sin lista (med samma kolumner). Du vill ladda in data från båda och se en aggregerad/summerad version. Alternativet är att ha en delad lista, men ibland (av behörighetskäl eller av behovet för smärre anpassningar av enskilda listor), ligger det i separata listor/sajter.
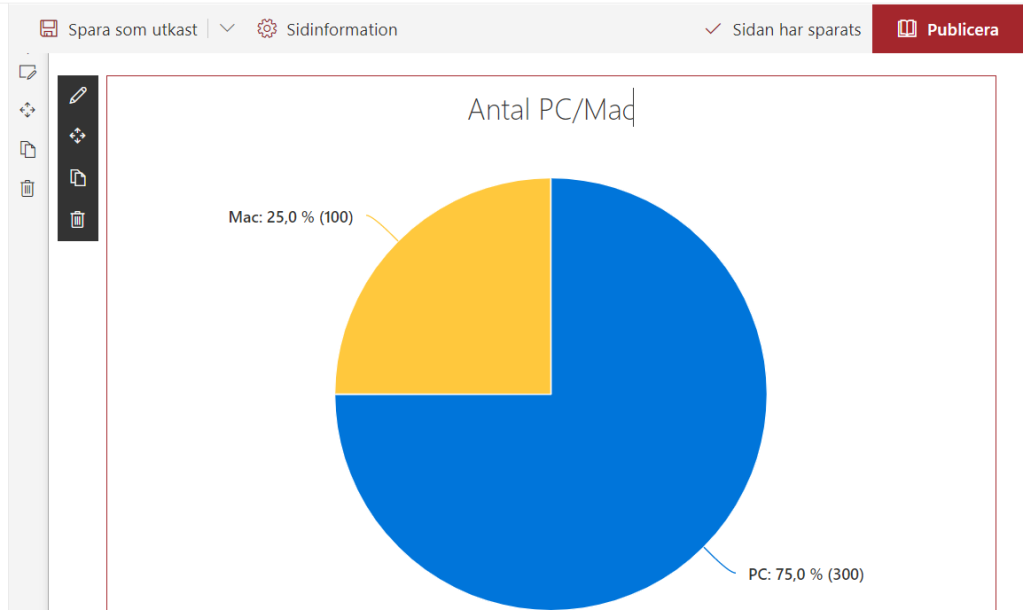
Snabba diagram i SharePoint Online
Ett nytt tips på svenska: det finns en webpart i SharePoint Online: snabbdiagram.

När du har lagt till ett snabbdiagram, kan du skriva välja mellan stapel och cirkeldiagram

Du kan bara välja mellan stapel- och cirkeldiagram.

Data går att mata in direkt.
Resultatet får du direkt:

Använd data från en lista
Det går att visualisera data från en SharePoint-lista. Det är inte så mycket mer komplicerat, men det öppnar nya möjligheter. Du behöver bara hålla listan uppdaterad.
