Below you will find pages that utilize the taxonomy term “Tips”
Proofreading blog drafts using Copilot Sidebar
While working on a blog post, I discovered a way to proofread my drafts in an easy way. This might not be very revolutionary, but it was so convenient that I wanted to share it with the world.
I use Hugo for my static website. On my local computer I can preview it in the browser under localhost:1313. Copilot Sidebar in Edge does the same! This means I can ask it to proofread it.
Print2SPO - en enkel utskrift till SharePoint
Den här bloggposten är ett (en aning större) användar- (eller verksamhetsutvecklar-)tips om hur man kan sätta upp smarta utskrifter till SharePoint Online - utan några extraappar eller lösningar.
Först och främst, stort tack till min kollega Shahram som har presenterat idén för mig. Tänk dig ett följande scenario:
Du har en mall i Word som du fyller i, skriver ut på papper. Låt säga, det är en plockorder. Du vill digitalisera processen genom att skicka pdf:en till ett gemensamt dokumentbibliotek i SharePoint eller Teams.
Two workarounds for overcoming the listview threshold
These are two workarounds to see documents / list items in a view that exceeds the listview threshold of 5000 items.
Overcoming the listview threshold is as fun as succeeding in the limbo games.
This is changing all the time. When you read this, it might have changed. Today, 2021-01-05, me and my colleague found following two workarounds for listing over 5000 items in a list view in SharePoint Online:
Two site logos?
We have had troubles updating site icons in SharePoint Online. It might be related to one of the following:
- It occures only on hub sites
- The sites have a custom theme
The error message:
We experienced a problem updating the icon. Please try again in a few minutes.
But what I found is that there are two places where you change the site icon. If the first does not work, try the second one, that was what worked for us:
Page Diagnostics for SharePoint
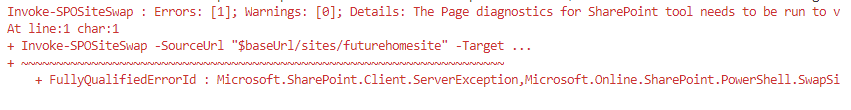
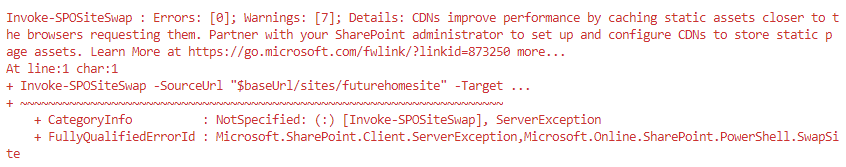
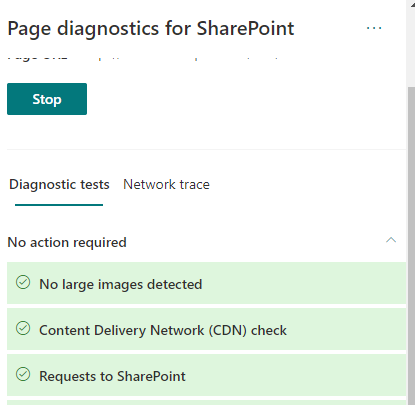
While trying to set up a new Home Site, I discovered that there is a tool (browser extension) called Page Diagnostics for SharePoint.

After running this, I tried that command again and it was smart enough to detect the problem the tool discovered.


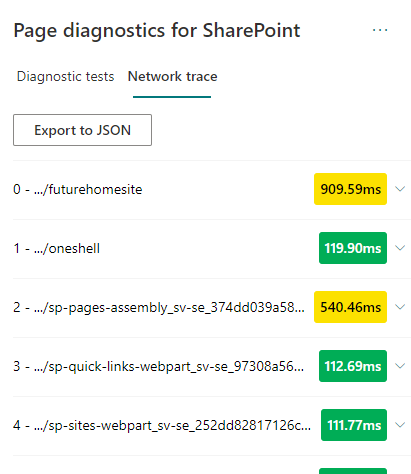
Also Network Trace is available.

Network trace
Page Diagnostics Tool is defnitely a tool to have in the troubleshooting toolbelt for SharePoint.
Setting up a Home Site
Here is the script:
Tips and Trick for Azure Functions
These are my favourite tips and tricks. These are only those who me and my colleguages have tried out.
Architecture tips
Keep it slim
Functions should do one thing and they should do it well. When you develop it in C# and Visual Studio, it is so tempting to develop a “microservice” in a good way, you add interfaces, implement good patterns, and all of a sudden you get a monolith packaged in a microservice. If your function grows, stop, rethink. Better to see how it input and output bindings can be used. Also orchestration with Logic Apps or Durable Functions can help.
Switch back to Modern UI
Just a little tip. When you switched to a Classic View of Site Contents, you can switch back by removing a cookie called “splnu”.




Working with resx files in Visual Studio
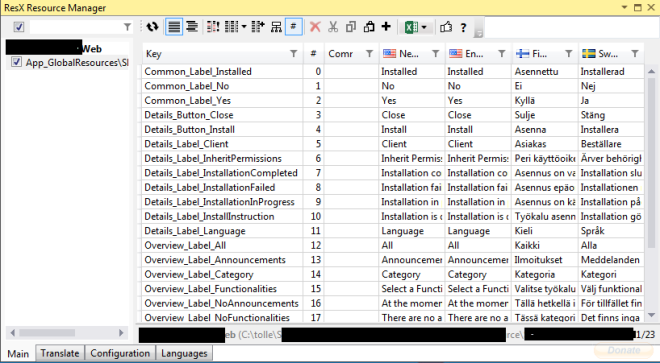
Today I found a nice Visual Studio Extension for working with localization and resx files: Resx Resource Manager. This extension provides an additional view in your project and scans all the resx files. I would recommend it to all projects where you have to translate your interface. Here is how it looks in my project:  It can also assist with some machine translation from Bing and MyMemory:
It can also assist with some machine translation from Bing and MyMemory:  Another good thing is the Export and Import to and from Excel. Wonderful if you need help from Non-developers.
Another good thing is the Export and Import to and from Excel. Wonderful if you need help from Non-developers. 
Bypass all custom jslink
 Client Side Rendering (CSR) and jslink are great for customizing lists and forms in SharePoint. In my current project we use it a lot of it. A disadvantage of that path, although, is that it might occur javascript errors, during the development phase, but also in production. We do, of course, our best to leverage the best jslink code, but unfortunately we have to live with the fact that errors can occur, especially when we use it for NewForm, EditForm, DisplayForm and View (in list and grid). If an error occurs, it won’t stop the rest of javascript (it is wrapped in try and catch by SharePoint), but the fields will still not function as intended. It can also be some “corrupt” or old data in the field value that will “break” the jslink code. I would like to suggest one little fix, an idea I’ve come up to in my jslink-heavy project:
Client Side Rendering (CSR) and jslink are great for customizing lists and forms in SharePoint. In my current project we use it a lot of it. A disadvantage of that path, although, is that it might occur javascript errors, during the development phase, but also in production. We do, of course, our best to leverage the best jslink code, but unfortunately we have to live with the fact that errors can occur, especially when we use it for NewForm, EditForm, DisplayForm and View (in list and grid). If an error occurs, it won’t stop the rest of javascript (it is wrapped in try and catch by SharePoint), but the fields will still not function as intended. It can also be some “corrupt” or old data in the field value that will “break” the jslink code. I would like to suggest one little fix, an idea I’ve come up to in my jslink-heavy project:
Improving the web performance of an intranet
[caption id=“attachment_3437” align=“alignnone” width=“480”] All the “small” app parts, web parts, delegate controls, user controls, and other “packages” that “must” be delivered to the users on every page load of the Start Page of your Intranet.[/caption] Recently we made an investment to improve the performance of our intranet. We made many changes in different layers: SQL, Network, Browser upgrade and code. Here I want to tell about what code changes we did to improve the web browser performance. Please leave feedback if you find it useful. You can also share your suggestions. We measured the performance before our code changes and after them. We had amazing results. Unfortunately I can not share any numbers, but we improved the Time to First Byte, time to load event firing in the browser, memory consumption in the clients and, perhaps, the most important, we improved the perceived performance of the Intranet, the way how users experience the speed and UI responsiveness. To do this I got many ideas of my project colleagues and branch colleagues. Here is the list of changes we’ve implemented:
All the “small” app parts, web parts, delegate controls, user controls, and other “packages” that “must” be delivered to the users on every page load of the Start Page of your Intranet.[/caption] Recently we made an investment to improve the performance of our intranet. We made many changes in different layers: SQL, Network, Browser upgrade and code. Here I want to tell about what code changes we did to improve the web browser performance. Please leave feedback if you find it useful. You can also share your suggestions. We measured the performance before our code changes and after them. We had amazing results. Unfortunately I can not share any numbers, but we improved the Time to First Byte, time to load event firing in the browser, memory consumption in the clients and, perhaps, the most important, we improved the perceived performance of the Intranet, the way how users experience the speed and UI responsiveness. To do this I got many ideas of my project colleagues and branch colleagues. Here is the list of changes we’ve implemented:
Do not mess with the hive
In our Intranet we got this nasty double encoding error that was introduced in SharePoint April 2014 CU. In July 2014 CU the problem is still there. I often hear the suggestions to update files directly in the hive (the root folder for SharePoint: C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\) In that blog post it is described what the problem is and what files are affected and what code must be altered in order to get it to work (which I like). But it is also suggested to update the Search.ClientControls.js directly on the server (which I don’t like). So my advise is:
Load git into PowerShell
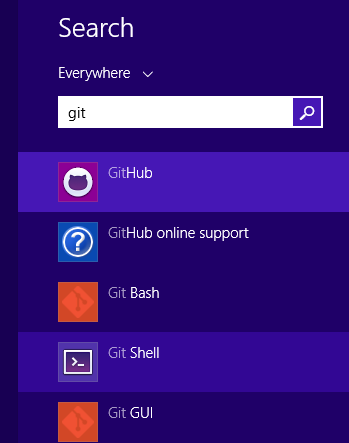
Just a little productivity tip. If you use git on Windows, you probably already have the Github for Windows application. This application adds the Git Shell:
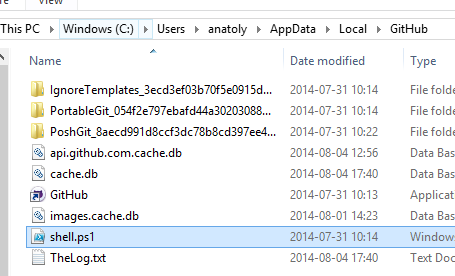
The Git Shell will open a PowerShell window and execute shell.ps1 from the Github directory:
What it won’t do is to load your personal PowerShell profile. I want to use my PowerShell profile that creates some links and adjust the look-and-feel and the promt of the shell. By the way I have published my profile.ps1 as a gist:
Updating hover style in IE8 Developer Tools
In our project we still have to support Internet Explorer 8. The CSS issues in IE8 are most difficult to debug and solve. You can not add a new rule in Developer Tools or toggle the state of an element to hover as in moder web browser dev tools. One solution that I’ve come up to today, is to add a style with javascript or jQuery, open the script pane in IE8 Dev Tools and add this line: [code language=“javascript”] $(’.ms-srch-item:hover {filter:none !important;}’) .appendTo($(‘body’)) [/code] This will fill update the hover effect of the .ms-srch-item directly.  That’s it, just a little tip.
That’s it, just a little tip.
Masked Inputs
Just a quick tip today. If you are looking after masked inputs like the old ASP.NET Ajax Control Toolkit MaskedEdit, you can try jQuery plugin called Masked Input from DigitalBush or even better jquery.inputmask.
Toastr.js and SharePoint
Have you used SharePoint javascript Notifications (SP.UI.Notify)? Are you looking for something new and fresh? Well then check out the Toastr.js - a simple, beautiful, fully responsive and light-weight javascript lib for notifications, developed by John Papa and Hans Fjällemark and released under the MIT License. By the way, toastr was one of many things I discovered and learned on John Papa’s online course by pluralsight: Single Page Apps with HTML5, Web API, Knockout and jQuery. It is a really awesome course, where you learn how to create an amazing SPA. Well, how’s about SharePoint. While whatching the course videos about toastr, I thought: Can we use it in SharePoint? Yes we can! Just load the toastr css and js and start using it:
The original Visual Web Part template is missing in Visual Studio 2012
Today I encountered a weird issue, the classic Visual Web Part template was gone in Visual Studio 2012. When I created a Visual WebPart, a webpart was created with a generated .g.cs file, like the sandboxed visual webparts. I am not exactly sure why it happened. According to the MSDN guide Creating Web Parts for SharePoint, the structure of Visual Webparts should be the same as in Visual Studio 2010. It could have happened after I installed the power tools. However, if someone runs into the same issue, here is the solution: Copy this zip file from a computer with VS2010 installed:
javascript: developing for performance
Many words have been said about the importance of performance when working with javascript files. Here I want to summarize what developers can do to increase the performance related to javascript. I found many tips on blogs. Here comes my aggregated list of actions one can do to speed up sharepoint (and not only) sites with focus on javascript:
1. Load only sharepoint stuff you need
Use prefetch option to only load sharepoint javascript files that needed. To see the difference, just add ?prefetch=0 to your sharepoint url in the browser.  The downside of this lazy loading is that you wrap all sharepoint related javascript into ExecuteOrDelayUntilScriptLoaded otherwise you maybe invoke some of javascript objects and functions that are not loaded. So the prize of this huge performance improvement is a high awareness by a developer when and which scripts are loaded and run.
The downside of this lazy loading is that you wrap all sharepoint related javascript into ExecuteOrDelayUntilScriptLoaded otherwise you maybe invoke some of javascript objects and functions that are not loaded. So the prize of this huge performance improvement is a high awareness by a developer when and which scripts are loaded and run.
Out-Gridview in PowerShell
Did you know that we can pipe the output from PowerShell into a graphical GridView? I have used PowerShell for one year and only now I discovered this nice feature. You can add filter criteria, you can filter by typing in a textbox: 
Other useful output cmdlets
- out-file
- out-clip
- out-null
Add Comments column to your sharepoint list
If you have used Issue tracking list template in SharePoint you must have marked that the comments are added and marked with author name and datetime. It is handy to have these micro “discussion boards” on items. The comment-formed communication can help to fine-tune task definitions. By the way, have you seen Trello? So the question is how we can create this column in other lists? Here is a little tutorial how to create “append-only comments”, as they are called:
Powershell scripts for AD
A tip for all who want to administer AD with powershell: Idera Powershell scripts. Just sign up and get the free scripts for AD, SQL, Exchange and Sharepoint. I personally prefer to user modules, so I change the file extension from ps1 to psm1 and then I can use import functions as modules. Here is a simple example for creating for domain users:
import-module .\\New-IADUser1.psm1
function Add-User($name) {
New-IADUser -Name $name
-sAMAccountname $name
-ParentContainer 'CN=Users, DC=contoso, DC=com'
-Password 'SvenskaAkademien1786'
-EnableAccount -PasswordNeverExpires
}
Add-User "user01"
Add-User "user02"
Add-User "user03"
Add-User "user04"
update 2012-03-15: nice script from Ryan
Ryan Dennis has created a very handy script for creating random users. In PowerShell v3.0 there is a cmdlet for creating users: New-ADUser. So the function above can be rewritten like that: [code language=“powershell”] Import-Module ActiveDirectory -ErrorAction SilentlyContinue function Add-User($name) { $password = ConvertTo-SecureString ‘SvenskaAkademien1786’ -AsPlainText -Force New-ADUser -Name $name -sAMAccountname $name -Path ‘CN=Users, DC=contoso, DC=com’ -AccountPassword $password -Enabled $true -PasswordNeverExpires $true } Add-User “user01” Add-User “user02” Add-User “user03” Add-User “user04” [/code]
Check if an html element is hidden using jQuery
Well, sometimes we need to calculate width and so on. In my next post I will write about how to fix auto-resize on fixed sized master pages. But now: a very nice stuff: how to check if an element is hidden or not:
$("#s4-leftpanel").is(":visible")
```It is a pure poetry. It reminds me of the beauty of [symbols in Ruby](http://rubylearning.com/satishtalim/ruby_symbols.html).
Good pattern for javascript files
SP.js exists in two variants in debug mode and in modified. When you develop it is better to use debug mode. When it goes to production it is better to use minified files. The same you can do with your files. Wictor Wilen explains how to do minify your custom javascript files. I think it is a good pattern to create javascript files and call them something-something**.debug.js**. Then when you are done, run the custom tools to minify them.
Todolist in VS
A really nice feature is a task list. Just write //TODO something something in your code and it appears in the task list which can be shown through View - Task List in Visual Studio. 
Increase performance while retrieving data with LINQ to SP
If you are just intrested in getting data, not writing to the source like SubmitChange, you can disable ObjectTracking and increase the performance.
context.ObjectTrackingEnabled = false;
```I found this tip on page 248 in the book "[Sharepoint 2010 as a development platform](http://www.apress.com/9781430227069)"
Windows 8 preview
 I have tested the Windows 8 developer preview. VMWare player 3 didn’t manage it, so I installed VirtualBox and it ran very well. One thing I did was to enable full screen on VirtualBox. Here is the list of features you get if you install the developer preview:
I have tested the Windows 8 developer preview. VMWare player 3 didn’t manage it, so I installed VirtualBox and it ran very well. One thing I did was to enable full screen on VirtualBox. Here is the list of features you get if you install the developer preview:
- Windows SDK for Metro style apps
- Microsoft Visual Studio 11 Express for Windows Developer Preview
- Microsoft Expression Blend 5 Developer Preview
- 28 Metro style apps including the BUILD Conference app
1DayLater.com - the best time tracking
I discovered a great tool for time tracking: 1DayLater. So far I am very pleased. You can add activities, write hash tagged descriptions, get an overview over you consultant hours and much more
powershell.exe -Command
man kan skapa en .bat-fil med olika powershell-anrop:
powershell.exe -Command "& {.\\Script1.ps1}"
Videokurs om Web Content Management
På microsoft.com finns en ny videokurs om web content management. Där kan du lära dig om hur man implementerar cms-funktionalitet med sharepoint, bl.a.: content types, page layouts med mera. Tack för tipset, deutschsprachige Sharepoint-Community.
Autocomplete för sökruta i Sharepoint
Ett mycket trevligt projekt: Search As You Type på Codeplex. Ladda ner textfilen och lägg till javascript och css från den filen till masterpage. Så enkelt är det. Jag har testat det genom att direkt stoppa in koden i Chrome Console.
uls logger
Det finns ett intressant projekt på codeplex: ULS Logger. Är absolut värt att testa.
parametrar i powershell-funktioner
Man kan skapa funktioner med parametrar som påminner mycket om i C#. Så i stället för:
function Just-Test {
Write-Host $args\[0\]
}
```Skriv:
function Just-Test($param) { Write-Host $param }
if($site -ne $null -and $url -ne $null) {“Url OR Site can be given”; return}
Visa i hur länge sedan något hänt
Säg du vill visa när något har skapats. Att visa datum funkar. Ännu bättre är att visa det i stil: “För tre dagar sedan” eller så. Det finns en bra metod i SPUtility:
SPUtility.TimeDeltaAsString(Published, DateTime.Now);
ID på befintliga kolumner
Det finns en fin lista över id på kolumner som man kan lägga till. Här är ett exempel hur man kan använda det. Här är ett exempel på två extra kolumner i contenttype:
<FieldRefs>
<FieldRef ID="{23f27201-bee3-471e-b2e7-b64fd8b7ca38}"/>
<!-- Enterprise Keywords-->
<FieldRef ID="{3de94b06-4120-41a5-b907-88773e493458}"/>
<!-- PublishingImage-->
</FieldRefs>
.gitignore for android
.gitignore is very important. This file tells git which files not to care about. I found a good template for android .gitignore: .metadata tmp/** .DS_Store *.tmp *.bak tmp/**/* *.swp *~.nib Thumbs.db Desktop.ini *~ *.apk bin gen local.properties *.jar **.classpath** The only thing I have added is the last row: .classpath.
Comments from Wordpress.com
J. Pablo Fernández - Apr 2, 2011
Good beginners' tutorial on android, eclipse and git
Smashing magazine has a pretty good tutorial how to start programming for android using git, github, eclipse and datastorage. I recommend: Get Started Developing For Android With Eclipse, Reloaded
New files in Eclipse
If there are new classes or files in the project (say you have got the latest version from github into existing workspace in Eclipse). In order for Eclipse to see them, right click on the package and press “Refresh”.
Get coordinates from Google Maps
To get longitude and latitude can be tricky at the first time. There are many ways to do this, e.g. getlatlon.com. Good enough, but not so practical if you want to collect many coordinates. You can’t search after street names, you only can scroll and drag. Another way is to use javascript to show the longitude and latitude. See this example. This works in all web browsers.Just find your object in Google Maps and paste this javascript in URL bar: javascript:void(prompt('',gApplication.getMap().getCenter())); You’ll be prompted the coordinates values. Just be sure the map is centered on your object. There is a third, even better way. Use javascript, but don’t be annoyed with prompts. In Chromium (or Google Chrome) navigate to maps.google.com find your object, open the Console in DevTools (press Ctrl-Shift-J). Right click on the object → Center the map here In console write: copy ( gApplication.getMap().getCenter().toString() ) So now you can paste it wherever you need it. But the best with it is: you can do whatever you want and need before copying. In LUSites, I save the coordinates another way, first latitude and then longitude. So I can shift values, trim unnecessary stuff and so on. Look at it: var loc = gApplication.getMap().getCenter().toString(); var locTrimmed = loc.replace(/[() ]/gi,""); var locArray = loc.split(","); var newLoc = locArray[1] + "," + locArray[0]; copy (newLoc) First I get the string of the coordinates. Then I erase the unnecessary stuff: (), blank space. After splitting I shift the longitude and the latitude and create a new string which is copied. Or, we can shorten this: var coordinates = gApplication .getMap() .getCenter() .toString() .replace(/[() ]/gi,"") .split(","); copy (coordinates[1] + "," + coordinates[0]); The same in one row (to copy-paste): var coordinates = gApplication.getMap().getCenter().toString().replace(/[() ]/gi,"").split(","); copy (coordinates[1] + "," + coordinates[0]); To avoid to copy this line of code, just press up arrow in the DevTools console.
Programmers notepad
 De flesta känner nog till Notepad++. Det finns en annan väldigt duktig textredigerare: Programmers notepad. Den är väldigt bra. code highlighting, filnavigering direkt i programmet mm. Testa gärna.
De flesta känner nog till Notepad++. Det finns en annan väldigt duktig textredigerare: Programmers notepad. Den är väldigt bra. code highlighting, filnavigering direkt i programmet mm. Testa gärna.
Powershell med tysk precision
Master Powershell ebookDe som har missat Powershell, läser nog andra sorts bloggar än denna. Så rak på sak: det finns en lovande ebook om Powershell, skriven av Tobias Weltner. Ska absolut läsa den. Ni som har läst, vad tycker ni om den? Master-PowerShell | With Dr. Tobias Weltner i html
Ändra utseendet på sidan direkt i webbläsaren
I förra inlägget har jag berättat om devtools i Google Chrome. Ett ytterligare tips för att hålla på med klient-delen är att använda Optimizely.com. Det är väldigt smidigt. Gå in på optimizely.com och skriv in adressen till din sharepoint-applikation. Eller se denna video. [youtube http://www.youtube.com/watch?v=0S0IrbwpfzE&rel=0&hl=en_US&feature=player_embedded&version=3]
Felsök på clientsidan med Chrome DevTools
Här är en väldigt bra video som berättar om nya devtools i Google Chrome 10. Den visar 12 tricks hur man kan underlätta felsökning av html, css och javascript. Att kunna ändra html,css och js on-the-fly är faktiskt häftigt. För mig som länge har använt Firebug i Firefox (som nu inte funkar på FF4 RC) känns devtools väldigt bra. [youtube http://www.youtube.com/watch?v=nOEw9iiopwI&w=530&h=335]
Comments from Wordpress.com
Ändra utseendet på sidan direkt i webbläsaren « Sharepoint. Kunskap. Upptäckter på resan. - Mar 1, 2011
Sharepoint Log Viewer
Mycket bra verktyg för att debugga din sharepoint applikation är Sharepoint Log Viewer som är Open Source och finns att hämta på codeplex.com  Det går att öppna en logg-fil, det går att köra live monitoring och att exportera. Det sköna är att det är lätt att söka efter correlations-id. Rekommenderar verktyget!
Det går att öppna en logg-fil, det går att köra live monitoring och att exportera. Det sköna är att det är lätt att söka efter correlations-id. Rekommenderar verktyget!
Comments from Wordpress.com
Sharepoint + OpenSource = Sant « Sharepoint. Kunskap. Upptäckter på resan. - Mar 3, 2011



 Vill du snabbt testa javascript, css och sånt, då är
Vill du snabbt testa javascript, css och sånt, då är