Below you will find pages that utilize the taxonomy term “Uncategorized”
MagicMirror2 and Chuvash
This post is about my setup of the popular MagicMirror2 application. I show the steps needed to set it up on a Raspberry Pi Zero W and connect it to a TV set. As a bonus, I share my thoughts on the Chuvash localization work.
MagicMirror2 is a DIY project and an open-source application, voted to number one of the best Raspberry Pi Projects. In essence, it shows information of your choice (weather, calendar, news) on a screen that is embedded in a mirror.
Mass remove live photo videos
While importing images from my iPhone using Image Capture on my mac, I discovered that almost all pictures had corresponding videos. They had the same name, only the file extension was different:
- IMG_2829.JPG
- IMG_2829.MOV
For archiving I don’t to have live photo videos, that’s why I needed a script for that. I found a good start in an answer on SuperUser.stackexchange.com:
I altered it a bit to remove the corresponding .MOV-file (rm):
Re-discovering Github
Github has changed a lot. While working mostly in Azure DevOps I haven’t followed all the development on Github. Now when I look at that, I am really amazed.
Private Repos for Free accounts
Well, for me it is not as interesting, because with my free account, I don’t see any harm having my labs public. But I know, some people used bitbucket for their smaller private repos.
Github Project
I suppose it is the Azure DevOps Project concept that was copied to Github, a place for planning and having multiple connected repos.
Update LocaleId and TimeZone with PnP
If you get an error while trying to update Regional Settings on your SharePoint Online Site, then PowerShell combination of PnP and CSOM are to the rescue.
The issue I got was that indexed columns were there. You can try to remove indexed columns and re-add them. But it is not the best solution. In my scenario, it was an indexed column that I couldn’t remove.
The reason why I use a combination of PnP and CSOM (Load, Update, ExecuteQuery), is that I have not found a way of updating RegionalSettings in PnP.
Svenska i Office 365 Admin
Svenskt gränssnitt i Office 365 är inte självklart. Här är en lista på översättningar som jag stött på som går att härleda, men som inte är helt etablerade i svenskan.
- Compliance - efterlevnad
- Policy - princip
- Retention - kvarhållning
SPFx Samples
Here is my list of repositories that provide examples of SPFx solutions.
- SharePoint/sp-dev-fx-webparts is a comprehensive collection of webparts and tutorials
- Puzzlepart/spfx-solutions is an intresting collection of spfx solutions, shared by Mikael Svenson.
- To be continued.
SwiftKey from the Chuvash point of view
SwiftKey is a keyboard app for iOS and Android, it adds a new virtual keyboard and it provides the Chuvash one among others. Here is my review of Swiftkey from the perspective of a person who writes in Chuvash on the mobile. 
Positive things
- The fact that it has the Chuvash keyboard map is awesome. There is no official Chuvash keyboard in iOS, Android, MacOS, Windows (well you can add Chuvash, but you won’t get the Chuvash letters). Only Linux has the built-in Chuvash keyboard.
- It has a built-in Chuvash dictionary, so that can provide suggestions. It also can learn from your typing. Although there is an issue with the suggestions, see below.
- The Chuvash characters with diacritics are right: Unicode and Cyrillic, not their look-alikes from the Latin set. It is important: if people use the same characters, they can find more on Google.
Negative things
Actually I don’t want to call it negative things, many of them are just missing features. I hope with that review I can get in contact with the Swiftkey team and improve the app.
Solpanelexperimentet
Ett litet projekt, ett experiment som jag håller på under min föräldralediga tid: Barnvagssolpanel. Jag har en liten solpanel på 10W som jag fäster på barnvagnen. Med den laddar jag mina batteripack, och med dem min mobil. Jag vill mäta hur mycket energi jag kan samla in under sommaren
Utrustning
Solpanel på 10W av märket Exibel köpt på Clas Ohlson. Den ska ge upp till 1,5A i direkt ljus. USB-doktorn. No-brand-produkt. Den visar spänning, ström, tid och kapacitet. USB-anslutningen är lite lös och kan glappa ibland. Den i sig förbrukar lite ström. Av någon anledning backar den flera mAh tillbaka efter man nått 3000 mAh varje gång man ansluter sladden igen. En svart powerbank från Clas Ohlson på 2600mAh = 9,62Wh. Blir laddad så fort solen skiner. I direkt solljus blir det 4,92v x 0,82A = 4W. En silverfärgad powerbank från Clas Ohlson på 3350mAh = 12,1Wh. Den fungerar mycket sämre, ofta laddar den inte alls, trots att den funkar från eluttaget. I skiftande strömförhållanden lägger den av. Är det på grund av någon elektronisk skyddspärr?
Setting up Raspberry Pi2 for a Dashboard Monitor
I have set up Raspberry Pi as a Dashboard Monitor a couple of times. Here I want to summarize my steps. In fact, it is nothing special, a raspberry pi that is used as a browser showing a web based dashboard in full screen, but there are some important configuration steps needed to make it as good as possible.
Install Raspbian
Raspbian is the best operating system for Raspberry Pi. Just stick with that.
Chuvash Keyboard Layout for Mac
I’ve got a Mac and one of my first questions was: How can I write in Chuvash on my Mac, obviously :) In this post I am going to tell how I created Chuvash Keyboard Layout. The solution and installation instructions are on Github: Chuvash Keyboard Layout for Mac 
What the heck is Chuvash?
For those who don’t know yet: Chuvash are people who live in Chuvash Republic in Russian Federation, and abroad, as me. We are 1.5 million. Chuvash is also a language, an official language of the Republic, a minority language, that is completely different from the second official language Russian. Chuvash uses Cyrillic letters, all 33 Russian letters plus 4 additional letters: A breve (Ӑ), E breve (Ӗ), C cedilla (Ҫ) and U with double acute (Ӳ).
Androidapp som pratar med SharePoint
Idag har vi kompetensdag på Bool: #booldevday. I min grupp ska vi utveckla en mobilapp för Android. Vi har hittat på ett följande case: Case Ett fiktivt företag Takana är oberoende bostadsinspektörer. De inspekterar bostäder när någon flyttar ut… Varje inspektion är kopplad till en bostadsadress. Den stämplas med dagens datum och inloggade användaren (från Azure AD). En inspektion innehåller en bedömning (kommentar) och kan innehålla anmärkningar. Varje anmärkning har en beskrivning och en bild (ej obligatoriskt). En anmärkning kräver en åtgärd. En inspektion utan anmärkningar innebär en godkänd överlämning och behöver inga åtgärder. En inspektion godkänns av administratörer i SharePoint Online i desktop-versionen. Takana använder SharePoint Online. Det finns en dedikerad site för inspektioner och en lista just för inspektioner och en lista för anmärkningar. Anställda har androidtelefoner. Det är inte sällan man har inte tillgång till nätet på byggarbetsplatser. Det är ett krav att det ska fungera offline och synkroniseras när man får uppkoppling med mobilt internet. Vårt team Vi är passionerade med att jobba med SharePoint och SharePoint Online, men vi är nya i mobilapputveckling. Det blir skoj att testa SharePoint APIer i Androidprojekt. I mitt team ingår Dan Saedén (https://github.com/rlv-dan) och Mattias R. Våra verktyg Vi använder Android Studio, en Nexus 9 för att debugga och Github for Windows Statusuppdateringar Vi uppdaterar om status i vår grupp på Yammer och Twitter med hashtaggen #booldevday02 (vår grupp) och #booldevday (vår komptetensdag). Den här bloggposten kommer också med största sannolikhet uppdateras under dagen. Fakta och endpoints Vår repo på Github ligger under https://github.com/mirontoli/andpoint SharePoint Online-instansen är under https://takana14.sharepoint.com/booldev2/Lists/Anmarkning Länkar Office365 SDK Android Start SDK for Android SharePoint ListClient in Office365 SDK for Android DevCamp Android Set up Android for working with List Items
Update multi-value lookup column values in SharePoint 2010 using managed CSOM
Reblogging this useful code sample for updating multi-value lookup columns using CSOM in C# in SharePoint 2010, but also valid for SharePoint 2013.
AngularJS Performance Tuning for Long Lists
This is a must-read for all SharePoint Developers who use Angular.
How to reference nested class or struct etc, in PowerShell
Comments from Wordpress.com
Anatoly Mironov - May 3, 2014
Thank you Hugh! It explains the syntax!
It happens because it is using .net and reflection Type.GetType(“ParentClass+NestedClass”)
IntelliJ Keyboard Shortcuts
I want to use shortcuts. I prefer the IntelliJ keyboard scheme. Which do you use?
The CDN concept in SharePoint
How many instances of jquery are there in your SharePoint farm? [sourcecode language=“powershell”] Get-SPWebApplication http://dev ` | Select -Expand Sites ` | Select -Expand AllWebs ` | Select -Expand Lists ` | Select -Expand Items ` | ? { $_.Url -match “jquery.*.js” } ` | select Name, Url [/sourcecode] Have you more than two (jquery and jquery-ui), then you have too much. You can save much place and performance by using Content Delivery Network (CDN) links for the resources like javascript, css, fonts and icons. Consider those Content Delivery Networks:
Run Hyper-V and VirtualBox on the same machine
This applies to the combination Hyper-V and VMWare as well. Really good stuff. [code language=powershell] #disable, needs computer restart bcdedit /set hypervisorlaunchtype off #enable, needs computer restart bcdedit /set hypervisorlaunchtype auto [/code]
Using GitFlow with Visual Studio and SourceTree
I enjoyed this intro to git in visual studio.
Making the Newsfeed web part available outside of My Sites in SharePoint 2013
Easy to add a newsfeeed to a web other than My Site.
JQuery 2.0 - Notes About the Official Release
jQuery 2.0 leaves behind the older Internet Explorer 6, 7, and 8 browsers. In return it is smaller, faster.
Knas på Swedbanks mobilsida
Försökte ladda mitt kontantkort idag via Swedbanks mobilsida. Det gick inte. Och det berodde inte på iPhone som jag först trodde. Orsaken var ett knasigt användande av ett html5-attribut i en annars html4-hemsida: input type=“number”:  Att skriva en nolla i telefonnumret var helt omöjligt trots att sidan spottade ut fel och krävde en nolla. Med lite handpåläggning gick det!
Att skriva en nolla i telefonnumret var helt omöjligt trots att sidan spottade ut fel och krävde en nolla. Med lite handpåläggning gick det!  Tur att man bara kunde rader type=“number” och att sånt knasigt fel inte låg i code-behind. Testar man inte sin programvara på Swedbank?
Tur att man bara kunde rader type=“number” och att sånt knasigt fel inte låg i code-behind. Testar man inte sin programvara på Swedbank?
Simple autocomplete in jQuery UI
Thanks to Justin Cooney and jsfiddle. Here is a simple autocomplete example: 
The new interface of wp.com is great.
The new interface of wp.com is great. For a while I had some considerations to migrate to tumblr, now I definitivly stay with wp. Now wp takes the best from itself, tumblr and twitter.
Vertically align input text in IE
Well, input and IE aren’t friends, are they? I found a solution: not defining input height. The only shortcoming of this solution is…, well the solution itself, sometimes you need to define the input height. However, don’t set height, just define, font-size for text inside and padding, and it will be aligned:
input {
font-size:20pt;
padding: 10px;
}
Do you know some better ways to do it, Tell me.
Playing with play!
play! framework Inspired by ComputerSweden I played with Play! Here I’ll just put some commands to create and deploy a Play! web application, actually more for myself, to remember the steps to get started quickly. It would be great of course, if someone else finds it useful. The code for this little simple app. Play! is a java based framework for web applications. It reminds the rails framework and provides many useful features as CRUD, REST and more out of the box. In this post I create an download play and unpack in your home directory add to your path and save this in login script (.bashrc)
css3 transform
See Richards Bradshaw’s page with explanations and examples of css3 transform and transitions. His code is also available for forking on Github.
Extend an event in javascript
If you use jQuery, you don’t need it. But if you for some reason must use javascript you must beware of adding events. The most dangerous is window.onload. Consider this scenario:
function doSomethingGreat() {};
window.onload = doSomethingGreat;
```It works fine if you are the only person who writes window.onload handler. But on such platforms like SharePoint you can't know which events exist. And if you just write **window.onload = doSomethingGreat;** you override all other window.onload events. Again, in jQuery you have nothing to worry. jQuery(window).load(doSomethingGreat) will just add your event, not override. In this post I'll show how to extend an event handler the pure javascript way. We have to create our own function for adding event handlers. First the old events have to be temporary saved and then the new event has to be added. [Like this](http://jsfiddle.net/mirontoli/cnN6s/):
function addOnclick(elem, func) {
var old = elem.onclick;
if (typeof elem.onclick != ‘function’) {
elem.onclick = func;
} else {
elem.onclick = function () {
if (old) {
old();
}
func();
};
}
}
Sorting Dates in javascript
To sort an array in javascript, just run sort():
array = \["skåne", "blekinge", "halland"\];
array.sort();
```To [perform a more intelligent sorting](http://stackoverflow.com/questions/3859239/sort-json-by-date "See the original answer in stackoverflow") we can define our sorting logic. What if an array has objects with different properties? For example, an object has title and lastupdated. We want to sort on lastupdated. Just create a function for this with two parameters:
function custom_sort(a, b) { return new Date(a.lastUpdated).getTime() - new Date(b.lastUpdated).getTime(); }
Bootstrap and Sharepoint
Twitter Bootstrap is awesome, based on less.js, ust add this line in your html code:
<link rel="stylesheet" href="http://twitter.github.com/bootstrap/1.3.0/bootstrap.min.css">
And your page looks already good. If you use css classes like btn label warning danger and much more, you get a right design directly out of the box. Now I want to test it in Sharepoint. Will it work? What do you think? jQuery Theme Roller. Another interesting resources are jQuery ThemeRoller. WebResources Depot:
New types of inputs in html5
html5 provides more types of inputs than the classic submit and text and a few more. Here you can see an example on fiddle
.gitignore for .net
At appharbor there is a simple .gitignore file for .net applications. If you use Resharper, you may find the extended version of .gitignore useful. A most comprehensive .gitignore can be found on gitextensions website. (Thanks to Vasiliy Aksyonov for the comment):
#ignore thumbnails created by windows
Thumbs.db
#Ignore files build by Visual Studio
\*.obj
\*.exe
\*.pdb
\*.user
\*.aps
\*.pch
\*.vspscc
\*\_i.c
\*\_p.c
\*.ncb
\*.suo
\*.tlb
\*.tlh
\*.bak
\*.cache
\*.ilk
\*.log
\[Bb\]in
\[Dd\]ebug\*/
\*.lib
\*.sbr
obj/
\[Rr\]elease\*/
\_ReSharper\*/
\[Tt\]est\[Rr\]esult\*
```If git tracks some files you don't want it to track, [just remove these files from the git repo](http://stackoverflow.com/questions/1273108/how-do-i-git-rm-a-file-without-deleting-it-from-disk "See the answer at Stackoverflow"):
git rm –cached file
s4-die
s4-die is a funny stuff. Now I realized the purpose of it. Everything that has to be hidden, Microsoft wraps in an element with class=“s4-die”. In corev4.css it is defined with display:none. Not so bad. Another approach is to create a invisible panel like Randy Drisgill has done. But with s4-die you don’t need to move your stuff around, just add the class s4-die. 
Increase responsivity of a virtual machine in VMWare
Sometimes a virtual machine can freeze, just add these lines to vmx:
MemTrimRate=0
sched.mem.pshare.enable = "FALSE"
mainMem.useNamedFile = "FALSE"
prefvmx.minVmMemPct = "100"
Change the layout of Search Box without custom delegate control
The surest way to customize Search box in Sharepoint is to create a delegate control. In Sharepoint.Stackexchange there are many links to resources about this. But if you don’t have access to server or can’t deploy, the easiest way to do it is to style it with css. Thanks Steve Ottenad.
.s4-search .ms-sbgo a {
background:url(../images/search\_btn.png) no-repeat;
width:27px;
height:22px;
display:block;
}
.s4-search .srch-gosearchimg, .s4-search .ms-sbgo span {
display:none;
}
First we hide the the default image and then we add our image for search button as background.
Automated tests for Sharepoint
[slideshare id=7671059&doc=obriendev203introducingautomatedbuildsanduitestingwithscreenshots-13031986159416-phpapp02]
Provisioning multiple pages with one source file
I found an easy way to provision multiple pages. Create a module. Add an aspx.file (e.g. default.aspx). In the elements file define nodes for every page. Path should be the same for all pages, but the Url should be your destination page.  The “default.aspx” (name doesn’t matter) can contain content, or just one @Page directive if Publishing feature is available:
The “default.aspx” (name doesn’t matter) can contain content, or just one @Page directive if Publishing feature is available:
<%@ Page Inherits="Microsoft.SharePoint.Publishing.TemplateRedirectionPage,Microsoft.SharePoint.Publishing,Version=14.0.0.0,Culture=neutral,PublicKeyToken=71e9bce111e9429c" %>
```In the Element.xml define all your pages: [](https://sharepointkunskap.files.wordpress.com/2011/10/abunchofpages-elements.png) In every File node you can add webparts, here is an example:
<![CDATA[ Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c Microsoft.SharePoint.WebPartPages.ContentEditorWebPart About cars Test None true Lorem ipsum dolor sit amet ]]>
Team Explorer
 Until now I have only worked with svn and git. So I am very curious about the Team Foundation Server and Team Explorer which all talk much about. The best thing is the integration with the issue tracking. I can see all work item, or just my work items.
Until now I have only worked with svn and git. So I am very curious about the Team Foundation Server and Team Explorer which all talk much about. The best thing is the integration with the issue tracking. I can see all work item, or just my work items.  Another fine feature, at leat if you use codeplex, is the Team Explorer Everywhere.
Another fine feature, at leat if you use codeplex, is the Team Explorer Everywhere.
The Team Explorer Everywhere client works on Windows, Linux, Mac, or Solaris. It provides a command line client and plug-in for Eclipse to access Team Foundation Server. For information on obtaining the client and connecting to the Team Foundation Server please read the Team Explorer Everywhere Client wiki page. You will need the information on the right to connect to the Team Foundation Server in Team Explorer Everywhere.
Good pattern for javascript files
SP.js exists in two variants in debug mode and in modified. When you develop it is better to use debug mode. When it goes to production it is better to use minified files. The same you can do with your files. Wictor Wilen explains how to do minify your custom javascript files. I think it is a good pattern to create javascript files and call them something-something**.debug.js**. Then when you are done, run the custom tools to minify them.
Show html in ModalDialog
We can use ModalDialogs to show not only pages, but some html:
var htmlElement = document.createElement('p');
var helloWorldNode = document.createTextNode('Hello world!');
htmlElement.appendChild(helloWorldNode);
var options = {
html: htmlElement,
autoSize:true,
allowMaximize:true,
title: 'Test dialog',
showClose: true,
};
var dialog = SP.UI.ModalDialog.showModalDialog(options);
Custom PlaceHolder
You want some custom content in your site and it is different from page to page. Well, I wrote how to achieve this with delegate controls. Another approach is to use PlaceHolders. Maybe you can use some existing placeholders. There are so many unused placeholders in v4.master. Like PlaceHolderLeftActions. If you use starter master pages from Randy Drisgill, you must move these from invisible panel. To create custom placeholder is very easy: Just copy an existing placeholder in the master page and name it som appropriate like:
Create your own search box
It is very simple. Create a new module: SearchArea. Delete Sample.txt and Elements.xml. Create a new file: SearchArea.xml

<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Control
Id="ContosoSearchAreaBox"
Sequence="15"
ControlClass="Microsoft.SharePoint.Portal.WebControls.SearchBoxEx"
ControlAssembly="Microsoft.Office.Server.Search, Version=14.0.0.0,
Culture=neutral, PublicKeyToken=71e9bce111e9429c">
<Property Name="GoImageUrl">/\_layouts/images/Contoso/searchbutton.png</Property>
<Property Name="GoImageUrlRTL">/\_layouts/images/Contoso/searchbutton.png</Property>
<Property Name="GoImageActiveUrl">/\_layouts/images/Contoso/searchbutton.png</Property>
<Property Name="GoImageActiveUrlRTL">/\_layouts/images/Contoso/searchbutton.png</Property>
<Property Name="DropDownMode">HideDD\_useDefaultScope</Property>
<Property Name="FrameType">None</Property>
<Property Name="UseSiteDefaults">false</Property>
</Control>
</Elements>
Next add your searcharea module to a site scoped feature.
In the masterpage locate this:
<SharePoint:DelegateControl runat="server"
ControlId="SmallSearchInputBox" Version="4" />
and replace with your brand new search area:
Link to Home on Top Navigation Bar
If you have a custom site definition and want to have a link to RootWeb, just add NavBarPage to your module:
<Module Name="OrklaRootBlank" Url="" Path="">
<File Url="default.aspx">
<NavBarPage Name="$Resources:core,nav\_Home;"
Url="~site" ID="1002" Position="Start" />
</File>
</Module>
Add local admin in cmd
Just run this in cmd, or powershell:
net localgroup Administrators /add domainname\\users
Check if a file exists
var imgName = "hello.jpg";
var folder = web.GetFolder("PublishingImages");
var img = web.GetFile(folder.ServerRelativeUrl + "/" + imgName);
if (img.Exists) {
doSomething();
}
Todolist in VS
A really nice feature is a task list. Just write //TODO something something in your code and it appears in the task list which can be shown through View - Task List in Visual Studio. 
Resize image with jQuery to fit the div
There are many interesting jQuery plugins for resizing and cropping of images. Among them are jrac and image scale. I have tested the latter: It works very fine
$(window).load(function() {
var $imgContainer = $("#layout-news-image");
var $newsImg = $("#layout-news-image img\[rel!='sp\_DialogLinkIgnore'\]");
$imgContainer.css("width", $imgContainer.parent().width());
if ($newsImg.length > 0) {
if ($newsImg.width() < $imgContainer.width()) {
$imgContainer.width($newsImg.width());
}
if ($newsImg.height() < $imgContainer.height()) {
$imgContainer.height($newsImg.height());
}
$newsImg.imgscale({
parent : '#layout-news-image',
center: "true",
scale: "fill"
});
}
});
```This script checks if the original image is lesser than container div and doesn't resize if it is so. **#layout-news-image img\[rel!='sp\_DialogLinkIgnore'\]** means that do not resize if there is a hidden image with rel="sp\_DialogLinkIgnore". See the [jQuery selectors](http://api.jquery.com/category/selectors/) for more info. This script can be improved by adding window resize event in javascript. I use **$(window).load** instead of the usual _$(document).ready_ because [ready-function in jQuery runs when DOM is loaded, if the page is not cached it happens before the image is loaded](http://web.enavu.com/daily-tip/daily-tip-difference-between-document-ready-and-window-load-in-jquery/). $(document).ready doesn't work.
## Comments from Wordpress.com
####
[sdfsdf](http://sdsdfsdf "sdfsdf@ssdf.sdd") - <time datetime="2012-06-28 19:28:51">Jun 4, 2012</time>
doesn't work: it's just squeeze the picture. No examples included == no possibility to check.
<hr />
####
[Anatoly Mironov]( "mirontoli@gmail.com") - <time datetime="2012-11-05 10:06:01">Nov 1, 2012</time>
Thank you Alejandro for the awesome js lib and sharing it. I will absolutely recommend it.
<hr />
####
[Alejandro Emparan (@krc_ale)](http://twitter.com/krc_ale "krc_ale@twitter.example.com") - <time datetime="2012-11-02 20:21:55">Nov 5, 2012</time>
I wrote a jQuery plugin for that: https://github.com/karacas/imgLiquid
<hr />
ListUrl on EventReceiver
When you create an eventreceiver, you get the ListTemplateId attribute.  It works fine. But if you want the eventreceiver to trigger on one particular list, just replace ListTemplateId attribute with ListUrl. For Pages you can use:
It works fine. But if you want the eventreceiver to trigger on one particular list, just replace ListTemplateId attribute with ListUrl. For Pages you can use:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Receivers **ListUrl="$Resources:cmscore,List\_Pages\_UrlName;"**\>
<Receiver>
<Name>NewsPageEventReceiverItemUpdated</Name>
<Type>ItemUpdated</Type>
<Assembly>$SharePoint.Project.AssemblyFullName$</Assembly>
<Class>Contoso.EventReceivers.NewsPageEventReceiver.NewsPageEventReceiver</Class>
<SequenceNumber>1000</SequenceNumber>
</Receiver>
</Receivers>
</Elements>
Change CA port number
In order to change port number for the Central Administration site, run this cmdlet:
Set-SPCentralAdministration -Port 1337
You can set any number between 1023 and 32767 except 443.
Create own delegate control
In this post I’ll show how to create a simple (but own) delegate control. A short intro and links on delegate controls can be found on sharepointoverflow. Take a look on master page. There are already many delegate controls. The delegate control with id AdditionalPageHead can be used for adding your script or jQuery library.:
<SharePoint:DelegateControl
runat="server"
ControlId="AdditionalPageHead"
AllowMultipleControls="true"/>
You can also override existing controls like searchbox. But what if you want to add some content in the master page where no delegate controls are present. Of course, you can add it directly to the master page. Perhaps not on all webs? You can use placeholders to manage it. But do you want to update all the page layouts? So the solution is to use delegate controls, for adding multiple pieces of content or overriding using Sequence. In this example I’ll add some new content to the quicklaunch bottom area:
SiteLogoImage to RootWeb
If you click on the site logo, as default you go to the current spweb’s default.aspx page. If you want to override this, locate:
<SharePoint:SPLinkButton
runat="server"
NavigateUrl="~site/"
id="onetidProjectPropertyTitleGraphic" >
```Change ~site to ~sitecollection:
<SharePoint:SPLinkButton runat=“server” NavigateUrl="~sitecollection/" id=“onetidProjectPropertyTitleGraphic” >
Hide Site Actions
The easiest way to hide Site Actions for a specific audience is to wrap this into a SPSecuritityTrimmingControl. Locate in your master page. Paste this before span element:
<SharePoint:SPSecurityTrimmedControl runat="server" Permissions="ManageLists">
Find the ending element and paste:
</SharePoint:SPSecurityTrimmedControl>
Get all comments
If you try to get comments quantity for a url, you may wonder, why there is only quantity of the comments which the current user has posted:
public int GetNumberOfNewsPageComments
(SPSite currentSite, string pageUrl, int max)
{
var serviceContext =
SPServiceContext.GetContext(currentSite);
var socialCommentManager =
new SocialCommentManager(serviceContext);
var comments = socialCommentManager
.GetComments(new Uri(pageUrl), max);
if (comments != null)
{
return comments.Length;
}
return -1;
}
```The solution is to impersonate the SPSite object with an account who has the rights to manage social data. Give this permission to the account in CA - Application Management - Service Applications - User Profile Service. [](https://sharepointkunskap.files.wordpress.com/2011/09/manage-social-data.png)
Custom favicon
It is easy to use a custom favicon, put a ico image into a mapped folder Images and then locate this line in your master page:
<SharePoint:SPShortcutIcon runat="server" IconUrl="/\_layouts/images/favicon.ico" />
```And replace it with your ico:
<SharePoint:SPShortcutIcon runat=“server” IconUrl="/_layouts/images/CONTOSO/favicon.ico" />
Increase performance while retrieving data with LINQ to SP
If you are just intrested in getting data, not writing to the source like SubmitChange, you can disable ObjectTracking and increase the performance.
context.ObjectTrackingEnabled = false;
```I found this tip on page 248 in the book "[Sharepoint 2010 as a development platform](http://www.apress.com/9781430227069)"
Do an unsafe update in a unified manner
Recently I talked about a WithWeb-pattern as described in Jonas Nilssons blog where you can isolate the disposal logic in one place. Another thing is to isolate unsafe updates:
public static class SPWebExtension
{
public static void UnsafeUpdate(this SPWeb web, Action<SPWeb> action)
{
try
{
Log.Info("Trying to do an unsafe update on a web: " + web.Title);
web.AllowUnsafeUpdates = true;
action(web);
}
catch (Exception e)
{
Log.Error(e);
}
finally
{
web.AllowUnsafeUpdates = false;
}
}
}
```The Log class is my own class which I presented in [my previous post](https://sharepointkunskap.wordpress.com/2011/09/19/a-simple-log/).
## Comments from Wordpress.com
####
[WithWeb-pattern of Jonas Nilsson « Sharepoint. Kunskap. Upptäckter på resan.](https://sharepointkunskap.wordpress.com/2011/09/15/withweb-pattern-of-jonas-nilsson/ "") - <time datetime="2011-09-21 17:28:23">Sep 3, 2011</time>
\[...\] Here I use another fancy way to consolidate the unsafe updates. \[...\]
<hr />
Show Title on Page
If you want to show the page title in another part than defined in your master page just add this tag to your page layout.
<SharePoint:ProjectProperty
Property="Title" runat="server" />
```It must be within <asp:Content> tag
Show a presence bubble
There is no built-in sharepoint control for the presence bubble. If you want to add this functionality on your pages you have to add it as html. Here is a sample:
private static int \_COUNTER = 0;
private const string PresenceBubble =
"<a class='ms-imnlink' href='javascript:;'>" +
"<img width='12' height='12' id='imn\_pawn\_{0}' onload=\\"IMNRC('{1}')\\" alt='My SID' " +
"src='/\_layouts/images/imnoff.png' border='0' " +
"showofflinepawn='1' sip='{2}'></a> {3}";
private static string FormatUser(SPUser user)
{
\_COUNTER++;
return string.Format(PresenceBubble, \_COUNTER, user.Email, user.GetSipAddress(SPContext.Current.Web), user.Name);
}
Get role assignments of a web or a list
In Powershell you can easily get the permissions in a web or in a list:
$web = get-spweb http://contoso.com
$web.Groups | select Name, Roles > .\\Desktop\\webgroups.txt
$list = $web.Lists.TryGetList("Assets");
$list.RoleAssignments | select Member, RoleDefinitionBindings > .\\Desktop\\assets-roleassignements.txt
```To get all users in all groups run:
$web.Groups | Foreach { Write $_.Name; Write “————-”; $_.Users | Select Name; Write “”; Write "" }
Windows 8 preview
 I have tested the Windows 8 developer preview. VMWare player 3 didn’t manage it, so I installed VirtualBox and it ran very well. One thing I did was to enable full screen on VirtualBox. Here is the list of features you get if you install the developer preview:
I have tested the Windows 8 developer preview. VMWare player 3 didn’t manage it, so I installed VirtualBox and it ran very well. One thing I did was to enable full screen on VirtualBox. Here is the list of features you get if you install the developer preview:
- Windows SDK for Metro style apps
- Microsoft Visual Studio 11 Express for Windows Developer Preview
- Microsoft Expression Blend 5 Developer Preview
- 28 Metro style apps including the BUILD Conference app
1DayLater.com - the best time tracking
I discovered a great tool for time tracking: 1DayLater. So far I am very pleased. You can add activities, write hash tagged descriptions, get an overview over you consultant hours and much more
My favorite tools
When you code, you can save a lot of time and nerves if you have good tools. Here are my favorites: Programmer’s notepad ULS Log Viewer Resharper t4toolbox HTML5 and CSS3 standards 

Webpart in a reusable user control
In my previous post I wrote about using IgnoreIfAlreadyExists=“True” for preventing of adding webparts multiple times. It works fine until you redeploy your project. Another approach is to use a user control with you webpart. Add mapped folder CONTROLTEMPLATES. Create a new user control, add you assembly and your webpart. Then you can add this user control wherever you need it.
<%@ Register
tagprefix="SPSWC"
Namespace="Microsoft.SharePoint.Portal.WebControls"
Assembly="Microsoft.SharePoint.Portal, Version=14.0.0.0,
Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<SPSWC:SocialCommentWebPart runat="server"
AllowEdit="True"
AllowConnect="True"
ConnectionID="00000000-0000-0000-0000-000000000000"
Title="Note Board"
IsIncluded="True"
Dir="Default"
PartImageLarge=""
IsVisible="True"
AllowMinimize="True"
ZoneID=""
ID="g\_5937b022\_83bb\_40cb\_b68f\_bd565bf96885"
FrameState="Normal"
ExportMode="All"
TitleLocIdNum="0"
AllowHide="True"
SuppressWebPartChrome="False"
DetailLink=""
ChromeType="None"
DescriptionLocId="Null"
TitleLocId="Null"
MissingAssembly="Cannot import this Web Part."
PartImageSmall=""
AllowRemove="True"
HelpMode="Modeless"
FrameType="None"
AllowZoneChange="True"
PartOrder="1"
Description="Enable users to leave short, publicly-viewable notes about this page."
HelpLink=""
DescriptionLocIdNum="0"
ExportControlledProperties="True"
IsIncludedFilter=""
\_\_MarkupType="vsattributemarkup"
\_\_WebPartId="{5937b022-83bb-40cb-b68f-bd565bf96885}"
WebPart="true"
Height=""
Width="">
</SPSWC:SocialCommentWebPart>
```Then add your user control into page layout like this:
<%@ Register Tagprefix=“CONTOSO” TagName=“SocialComment” Src="~/_CONTROLTEMPLATES/CONTOSO/SocialCommentUserControl.ascx" %> <CONTOSO:SocialComment id=“SocialComment” runat=“server” />
Sharepoint repos on github

Webparts on a layoutpage which is provisioned several times
It is pretty easy to add webparts to a layout page. Just define the webparts in the corresponding Elements.xml file. Like you do in onet.xml. It works fine if you provision just a single page with this layout on a web. If you have multiple pages that use the same page layout (e.g. in WCM). The trick is to use the attribute IgnoreIfAlreadyExists in the File tag:
IgnoreIfAlreadyExists="True"
Comments from Wordpress.com
Webpart in a reusable user control « Sharepoint. Kunskap. Upptäckter på resan. - Sep 1, 2011
TryGetList
How do we get a list? Perhaps like that:
var list = web.Lists\[listname"\];
```But we must be aware of exceptions that can appear and we must handle them. A better way to get a list is to use [TryGetList](http://sharepoint.stackexchange.com/questions/18035/custom-webpart-being-rendered-twice-on-layout-page):
var list = web.Lists.TryGetList(listname);
WithWeb-pattern of Jonas Nilsson
Jonas Nilsson shows an interesting approach for working with SPSite and SPWeb which must be disposed. Create a helper method WithWeb and send an Action parameter:
public void WithWeb(string uri, Action<SPWeb> action)
{
using (SPSite site = new SPSite(uri))
{
using (SPWeb web = site.OpenWeb())
{
action(web);
}
}
}
```Here is my implementation of this pattern:
public static class DisposalService { public static void WithWeb(string uri, Action action) { using (var site = new SPSite(uri)) { using (var web = site.OpenWeb()) { web.UnsafeUpdate(action); } } } public static void WithElevatedWeb(string uri, Action action) { SPSecurity.RunWithElevatedPrivileges(() => WithWeb(uri, action)); } }
Compare two TimeSpan objects
var TimeToIgnore = new TimeSpan(0, 0, 0, 60); var created = (DateTime)properties.ListItem[SPBuiltInFieldId.Created]; var now = DateTime.Now; var span = now.Subtract(created); return span.CompareTo(this.TimeToIgnore) < 0;
Server Relative Url of an SPListItem
The easiest way to get the server relative url of an SPListItem is to retrieve the property “ServerUrl”.
SPListItem item...
var url = item\["ServerUrl"\];
Check if user is in group
Use LINQ to check if user is in a group. Create an extension method.
public static bool InGroup(this SPUser user, SPGroup group)
{
return user.Groups.Cast<SPGroup>()
.Any(g => g.ID == group.ID);
}
```EDIT 2011-01-22: There is a shortcoming of this method. You won't get a user which is in group through a AD group. You'll get only users and ad groups. [But there is another method to check if a user is inside an AD group](/2012/01/16/check-if-a-user-is-in-a-ou/ "See my post about how to retrieve users from AD groups with PrincipalSearcher"). How could we combine them?... I think we must start from group this time, not from user:
public static bool HasUser(this SPGroup user, SPUser user) { var users = group.Users.Cast(); var samAccount = Regex.Replace(user.LoginName, @".*\\(.*)", “$1”, RegexOptions.None); var exists = users.Any(u => u.LoginName.Equals(user.LoginName)); if (!exists) { var ctx = new PrincipalContext(ContextType.Domain); foreach (var u in users) { var login = u.LoginName; var groupName = Regex.Replace(login, @".*\\(.*)", “$1”, RegexOptions.None); var grp = GroupPrincipal.FindByIdentity(ctx, IdentityType.Name, groupName); if (grp == null) continue; var principals = grp.GetMembers(true); exists = principals.Any(p => p.SamAccountName.Equals(samAccount, StringComparison.InvariantCultureIgnoreCase)); if (exists) break; } } return exists; }
PublishingRollupImage
The internal name of Rollup Image or Upplyft bild is PublishingRollupImage
Content Type Id for Image, Audio and Video
After debugging I have found the Content Type Ids for Image, Audio and Video in the assets library. These content type ids are not present in SPBuiltInContentTypeId.
public class SPBuiltInContentTypeIdExtension
{
public static SPContentTypeId Video =
new SPContentTypeId
("0x0101009148F5A04DDD49CBA7127AADA5FB792B00291D173ECE694D56B19D111489C4369D");
public static SPContentTypeId Audio =
new SPContentTypeId
("0x0101009148F5A04DDD49CBA7127AADA5FB792B006973ACD696DC4858A76371B2FB2F439A");
public static SPContentTypeId Image =
new SPContentTypeId
("0x0101009148F5A04DDD49CBA7127AADA5FB792B00AADE34325A8B49CDA8BB4DB53328F214");
}
These three asset content types inherit from Document CT (“0x0101”) and have “0x0101009148F5A04DDD49CBA7127AADA5FB792B” in common, which is the content type id for multimedia content type. So if you want to check if it is a multimedia, use this id. You can see the content type id when you go to Site Actions - Site Settings - Content Types. Click on a content type you interested in. In the address bar of your browser find ?ctype=.
Rensa text från html-taggar
Ett bra exempel finns här.
using System.Text.RegularExpressions;
...
const string HTML\_TAG\_PATTERN = "<.\*?>";
static string StripHTML (string inputString)
{
return Regex.Replace(inputString, HTML\_TAG\_PATTERN, string.Empty);
}
lästips om sharepoint-licenser
Känns licenser för Sharepoint är ett djungel. Läs det här bloginlägget.
less.js
Det finns ett intressant projekt som kan hjälpa att strukturera css-filer. Du skriver regler i en kombination av css och javascript. Det omvandlas med hjälp av js till css. Projektet heter less.js, läs mer om detta på sharepointoverflow.
Se om det är en tråd eller inlägg i diskussionsforum
Diskussioner sparas i en vanlig lista. En ny tråd sparas som en folder. Alla svar sparas som SPListItem i den foldern. En folder är så klart också en SPListItem, fast har en annan typ. För att se om det är en tråd, kan man jämföra ett fält som har ett guid som man kommer åt via SPBuiltInFieldId.FSObjType.
var item = properties.ListItem;
var type = Convert.ToInt32(item\[SPBuiltInFieldId.FSObjType\]);
var foldertype = (int) SPFileSystemObjectType.Folder;
if (type == foldertype)
{
//Yes, this is the thread head
var body = item\["Body"\].ToString();
}
AfterProperties kräver InternalName
AfterProperties kommer inte leda till Exception, men de kommer returnera bara null, om du använder DisplayName. Man måste ha InternalName. Här är ett litet exempel på hur man kan få ut värden före och efter uppdateringen. Exemplet har testats i ItemUpdated-eventreceiver.
var before = properties.BeforeProperties;
var after = properties.AfterProperties;
var contentDisplayName = "News Content";
var list = properties.List;
var contentInternalName = list.Fields\[contentDisplayName\].InternalName;
var contentBefore = before\[contentInternalName\];
var contentAfter = after\[contentInternalName\];
window.onload
Sharepoint ger en annan lösning för window.onload och jQuery(document).ready(function() {}); _spBodyOnLoadFunctionNames.push(‘gerdaRibbonInit’);"
ViewState
Om du vill behålla dina värden på variabler mellan postbacks, använd ViewState:
if (ViewState\["MaxNumberOfArticles"\] != null)
{
MaxNumberOfArticles = (int) ViewState\["MaxNumberOfArticles"\];
}
MaxNumberOfArticles += 10;
ViewState.Add("MaxNumberOfArticles", MaxNumberOfArticles);
RenderNews();
Webpart Livscykel
http://nishantrana.wordpress.com/2009/02/14/understanding-web-part-life-cycle/ OnInit – Configuration values set using WebBrowsable properties and those in web part task pane are loaded into the web part. LoadViewState – The view state of the web part is populated over here. CreateChildControls – All the controls specified are created and added to controls collection. When the page is being rendered for the first time the method generally occurs after the OnLoad() event. In case of postback, it is called before the OnLoad() event. We can make use of EnsureChildControls() - It checks to see if the CreateChildControls method has yet been called, and if it has not, calls it. OnLoad User Generated Event – for e.g. button click on the web part. OnPreRender – Here we can change any of the web part properties before the control output is drawn. RenderContents – Html Output is generated. SaveViewState - View state of the web part is serialized and saved. Dispose UnLoad.
Kontrollera om SPView finns
bool exists = splist.Views.Cast().Any(view => string.Equals(view.Title, viewName));
Lägg till en sida
Här är ett litet exempel på hur man kan lägga till sidor:
private void PublishNews(SPWeb web, string spamnewsname)
{
PublishingSite pSite = new PublishingSite(web.Site);
SPContentType ctype = pSite.ContentTypes\["NewsPageContentType"\];
PageLayoutCollection pageLayouts = pSite.GetPageLayouts(ctype, true);
PageLayout pageLayout = pageLayouts\["/\_catalogs/masterpage/MyNewsLayout.aspx"\];
PublishingWeb pWeb = PublishingWeb.GetPublishingWeb(web);
PublishingPageCollection pPages = pWeb.GetPublishingPages();
PublishingPage pPage = pPages.Add(spamnewsname, pageLayout);
SPListItem newpage = pPage.ListItem;
newpage\["Title"\] = "Page added programmatically";
newpage\["NewsContent"\] = lorem;
newpage.Update();
newpage.File.CheckIn("all looks good");
newpage.File.Publish("all looks good");
}
formatera int
Här finns en lista över formateringsmöjligheter med C# string.Format
String.Format("{0:00000}", 15); // "00015"
resharper
Bara att rekommendera. Dagens: Ctrl-Shift-Backspace: Go to last edit. http://www.jetbrains.com/resharper/webhelp/Reference__Keyboard_Shortcuts.html http://blog.drorhelper.com/2009/05/15-resharper-keyboard-shortcuts-you.html
commaseparatedaccounts
om du lägger till commaseparatedaccounts i PeopleEditor, använd ett komma, inte semikolon, som man kan tro…
jQuery validation with asp.net
De kan var lite jobbigt att få till jQuery validate att funka ihop med aspnetForm…
$(document).ready(function () {
newsLetterForm = $("#aspnetForm");
newsLetterForm.validate({
onsubmit: false,
rules: {
"<%= emailTextBox.UniqueID %>": {
required: true,
email: true
}
}
});
$("#<%= sendButton.ClientID %>").live("click", function {
var isValid = newsLetterForm.valid();
if (!isValid) {
e.preventDefault();
}
});
});
jQuery validate kräver name på elementen inuti formen. För att ta reda på name, måste man använda Control.UniqueId För att det ska fungera måste du köra preventDefault()
webpart för att uppdatera title och description av web
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="WelcomeTextUserControl.ascx.cs"
Inherits="MyProject.WelcomeTextUserControl" %>
<style type="text/css">
#welcome-text-wp-input-title
{
font-size: 2em;
}
.welcome-text-wp-edit-mode, #welcome-text-wp-updateImage
{
display: none;
}
</style>
<img src="/\_layouts/Images/homepageSamplePhoto.jpg" alt="sample" class="teamsite-welcome-text-image">
<h1 id="welcome-text-wp-web-title" class="welcome-text-wp-show-mode">
<%= SPContext.Current.Web.Title %></h1>
<p id="welcome-text-wp-web-description" class="welcome-text-wp-show-mode">
<%= SPContext.Current.Web.Description %></p>
<img src="../\_layouts/images/loading16.gif" id="welcome-text-wp-updateImage" />
<SharePoint:SPSecurityTrimmedControl ID="SPSecurityTrimmedControlUpdateWelcomeText"
runat="server" Permissions="ManageLists">
<div>
<div>
<input type="text" id="welcome-text-wp-input-title" value="<%= SPContext.Current.Web.Title %>"
class="welcome-text-wp-edit-mode input" />
</div>
<textarea rows="5" cols="25" id="welcome-text-wp-input-description" class="welcome-text-wp-edit-mode input"><%= SPContext.Current.Web.Description %></textarea>
<p id="welcome-text-wp-edit-button" class="welcome-text-wp-show-mode" onclick="javascript:toggleInputsVisibility();">
edit</p>
</div>
<div>
<input type="button" id="welcome-text-wp-input-submit" value="spara" class="welcome-text-wp-edit-mode button"
disabled="disabled" />
<input type="button" id="welcome-text-wp-input-cancel" value="avbryt" class="welcome-text-wp-edit-mode button" />
</div>
<script type="text/javascript">
function updateWeb(webTitle, webDescription) {
var ctx = new SP.ClientContext.get\_current();
this.web = ctx.get\_web();
web.set\_title(webTitle);
web.set\_description(webDescription);
this.web.update();
toggleUpdateImageVisibility();
ctx.executeQueryAsync(Function.createDelegate(this, this.onSuccessfulWebUpdate),
Function.createDelegate(this, this.onFailedWebUpdate));
}
function onSuccessfulWebUpdate(sender, args) {
var webTitle = jQuery("#welcome-text-wp-input-title").attr("value");
var webDescription = jQuery("#welcome-text-wp-input-description").attr("value");
jQuery("#welcome-text-wp-web-title").text(webTitle);
jQuery("#welcome-text-wp-web-description").text(webDescription);
toggleInputsVisibility();
toggleUpdateImageVisibility();
showWelcomeTextUpdateMessage("Välkomsttext uppdaterad")
}
function onFailedWebUpdate(sender, args) {
resetValuesAndToggleInputsVisibility();
toggleUpdateImageVisibility();
showWelcomeTextUpdateError('failed to update title. Error:' + args.get\_message())
}
function toggleInputsVisibility() {
jQuery(".welcome-text-wp-show-mode, .welcome-text-wp-edit-mode").toggle();
}
function toggleUpdateImageVisibility() {
jQuery("#welcome-text-wp-updateImage").toggle();
}
function resetValuesAndToggleInputsVisibility() {
var webTitle = jQuery("#welcome-text-wp-web-title").text().trim();
var webDescription = jQuery("#welcome-text-wp-web-description").text().trim();
jQuery("#welcome-text-wp-input-title").attr("value", webTitle);
jQuery("#welcome-text-wp-input-description").attr("value", webDescription);
toggleInputsVisibility();
}
function showWelcomeTextUpdateError(errorMessage) {
showWelcomeTextUpdateMessage(errorMessage);
}
function showWelcomeTextUpdateMessage(msg) {
SP.UI.Notify.addNotification(msg, false)
}
jQuery(document).ready(function () {
jQuery(".welcome-text-wp-edit-mode.input").live("keyup", function () {
jQuery(".welcome-text-wp-edit-mode.button").removeAttr("disabled");
});
jQuery("#welcome-text-wp-input-submit").live("click", function () {
var webTitle = jQuery("#welcome-text-wp-input-title").attr("value");
var webDescription = jQuery("#welcome-text-wp-input-description").attr("value");
updateWeb(webTitle, webDescription);
});
jQuery("#welcome-text-wp-input-cancel").live("click", function () {
resetValuesAndToggleInputsVisibility();
});
});
</script>
</SharePoint:SPSecurityTrimmedControl>
pause in Powershell
Om man högerklickar och väljer “Run With Powershell”, är det bra om fönstret inte försvinner… Det hade varit bra med en funktion som pause… Här kommer väl till pass en egen pause.:
function Pause ($Message="Press any key to continue...")
{
Write-Host -NoNewLine $Message
$null = $Host.UI.RawUI.ReadKey("NoEcho,IncludeKeyDown")
Write-Host ""
}
powershell.exe -Command
man kan skapa en .bat-fil med olika powershell-anrop:
powershell.exe -Command "& {.\\Script1.ps1}"
Vilka rättigheter står bakom olika roller
Här är en lista. För att få fram den listan kan man köra kod:
StringBuilder sb = new StringBuilder();
using (SPSite site = new SPSite("http://wss"))
{
using (SPWeb web = site.OpenWeb())
{
SPRoleDefinitionCollection roleDefinitions = web.RoleDefinitions;
foreach (SPRoleDefinition roleDefinition in roleDefinitions)
{
sb.Append(System.Environment.NewLine + System.Environment.NewLine +
"Role Definition: " + roleDefinition.Name + System.Environment.NewLine +
"==================================================" +
System.Environment.NewLine);
XmlDocument xmldoc = new XmlDocument();
xmldoc.LoadXml(roleDefinition.Xml);
XmlNode nodes = xmldoc.DocumentElement;
sb.Append(nodes.Attributes\["BasePermissions"\].Value);
}
textBox1.Text = sb.ToString();
}
}
Vänta tills sp.js laddats
Här är en funktion som man kan använda för att vänta till sp.js laddats och köra sin funktion:
ExecuteOrDelayUntilScriptLoaded(myjsfucntion, "sp.js");
Eftersom det kan vara så att sp.js laddas med lazy loading:
<SharePoint:ScriptLink Name="SP.js"
runat="server" OnDemand="true"
Localizable="false"
Uppdatera web med js
Här är ett litet exempel:
function updateTitle() {
var ctx = new SP.ClientContext.get\_current();
this.web = ctx.get\_web();
web.set\_title('Examensarbete 2011');
this.web.update();
ctx.executeQueryAsync(
Function.createDelegate(this, this.onUpdate),
Function.createDelegate(this, this.onFail)); }
function onUpdate(sender, args) {
alert('title updated');
}
function onFail(sender, args) {
alert('failed to update title. Error:'+args.get\_message());
}
Sharepoint Manager 2010
Ett ytterligare grym verktyg från codeplex-lägret: Sharepoint Manager.
jQuery hide
Jag har alltid använt hide-funktionen i jQuery för att gömma vissa element som inte behövs i början. Det kan resultera att användaren ser skymningen av dem i laddningen av sidan. Vilket inte är så bra. Men det har visat sig, att hide behöver inte köras av jQuery. Bara göm dem med hjälp av css. jQuery show kommer funka ändå.
spribbon fluent
Ett mycket intressant projekt för att skapa ribbon-anpassningar. Som så här:
new ButtonDefinition()
{
Id = "New",
Title = "Start new game",
CommandJavaScript = "window.location.reload();",
Image = new ImageDefinition()
{
Url16 = "/\_layouts/images/ChessWebPart/new16.png",
Url32 = "/\_layouts/images/ChessWebPart/new32.png"
}
}
```Så blir resultatet: 
Viss hjälpinnehåll
Om det strular med att visa hjälpinnehåll, följ denna beskrivning för att lösa det. Du måste ge rättigheter på procedure som heter proc_EnumResourcesAtScope på Sharepoint-AdminContent-databasen:
GRANT EXECUTE ON " proc\_EnumResourcesAtScope" TO "contoso\\SP\_Apppool"
Registrera javascript i feature
Om det inte passar att javascript i masterpage eller egen webpart, registrera det som customaction och aktivera feature. Läs mer här. Här är ett exempel:
<CustomAction
Location="ScriptLink"
ScriptSrc="~sitecollection/\_layouts/MyProject/awesome.js"
Sequence="101">
</CustomAction>
Hämta innehåll på något element i contentEditorWebpart
string content = welcomeWebpart.Content.InnerText;
//get heading
string heading = string.Empty;
Match m = Regex.Match(content, @"(
.\*?
====
)", RegexOptions.Singleline);
if (m.Success)
{
heading = m.Groups\[1\].Value;
}
heading = Regex.Replace(heading, @"(
|
=
)", "", RegexOptions.Singleline);
welcomeValues.Add("#HEADING#", heading);
Hämta lokaliserad sträng från App_GlobalResources
Om man har en sträng i App_GlobalResources som man vill hämta ifrån koden, kör:
string text = HttpContext.GetGlobalResourceObject("MyProject\_Global", "submit\_label") as string;
Rättigheter på CustomAction
Om man vill begränsa vem so kan se kan man lägga till “Rights”-attribut på CustomAction. Ett exempel: Hela listan finns på msdn.
Ändra content i ContentEditorWebPart
Det finns ett exempel här.
//defaultAspx är sidan (SPListItem i Sidor)
//måste checkas ut först
//mgr är WebPartManager
//wp är contentEditorWebPart
web.AllowUnsafeUpdates = true;
XmlDocument xmlDoc = new XmlDocument();
XmlElement xmlElement = xmlDoc.CreateElement("Content");
xmlElement.InnerText = ((Microsoft.SharePoint.WebPartPages.ContentEditorWebPart)wp).Content.InnerText.ToString();
xmlElement.InnerText = xmlElement.InnerText.ToString().Replace("#HEADING#", "Welcome for welcome");
wp.Content = xmlElement;
mgr.SaveChanges(wp);
defaultAspx.File.CheckIn("");
defaultAspx.File.Publish("");
web.AllowUnsafeUpdates = false;
```Man måste skapa nytt XmlDocument och XmlElement, om man försöker skriva direkt till wp.Content.InnerText kommer det inte uppdateras. I det här fallet, byter vi ut #HEADING# mot något mer passande.
styra css för modaldialog
Säg du har application page med samma master page som resten av portalen. Men vad göra om du vill ändra css bara om den är i modal dialog. Overrida dina css-regler genom att lägga till .ms-dialog. .ms-dialog är css-klassen som läggs på html-taggen om sidan laddas i modaldialog:
html.ms-dialog body {
background-color:white;
}
Ge andra rättigheter på default.aspx
Om man inte vill medlemmarna på SPWeb rättighet att redigera första sidan hur som helst, måste man bryta arvet på Sidor/default.aspx. Lätt att göra det manuellt (Site Actions - Show all Content - Pages - default.aspx - dokumenträttigheter). I koden kan man göra det så här:
//first find SPListItem defaultAspx
//then find SPGroup members (perhaps via web.AssociatedMemberGroup
defaultAspx.BreakRoleInheritance(true);
defaultAspx.RoleAssignments.RemoveFromCurrentScopeOnly(members);
SPRoleAssignment roles = new SPRoleAssignment(members);
SPRoleDefinition perms = web.RoleDefinitions.GetByType(SPRoleType.Reader);
roles.RoleDefinitionBindings.Add(perms);
defaultAspx.RoleAssignments.Add(roles);
Sök på hela SPSite
När man skapar en egen searchbox, kan det vara lite meckigt att få till söken rätt. För att kunna söka på hela SPSite, oberoende var man är (subsite), ange property:
<Property Name="DropDownMode">**HideDD\_useDefaultScope**</Property>
Det kan hända att du måste skapa en egen scope.
PeopleEditor med ifyllt värde
I vissa fall är det bra att ha ett ifyllt värde i PeoplePicker, till exempel, namn på personen som kör koden. Det finns olika beskrivningar om hur man gör det. Allmänt, och mer specifikt för webparts. Jag har även testat kod från boken Sharepoint 2010 as a Development Platform:
private PeopleEditor peopleEditor;
private void EnsureChildControls()
{
peopleEditor = new PeopleEditor();
peopleEditor.AutoPostBack = true;
peopleEditor.ID = "MyPeopleEditor";
peopleEditor.AllowEmpty = false;
peopleEditor.MultiSelect = true;
peopleEditor.SelectionSet = "User,SPGroup" ;
MyPanel.Controls.Add(peopleEditor);
}
protected void initPeopleEditor()
{
PickerEntity entity = new PickerEntity();
entity.Key = SPContext.Current.Web.CurrentUser.LoginName;
// Make sure the entity is correct
entity = peopleEditor.ValidateEntity(entity);
ArrayList entityArrayList = new ArrayList();
entityArrayList.Add(entity);
peopleEditor.UpdateEntities(entityArrayList);
}
```Problemet med denna kod är att man får felet "Ingen exakt matchning" och man kan inte submitta. I application pages kan man enkelt fylla i aktuella användaren genom att ändra **CommaSeparatedAccounts** property i **Page\_Load**\-metoden.
peopleEditor.CommaSeparatedAccounts = SPContext.Current.Web.CurrentUser.LoginName;
~masterurl/default.master & ~masterurl/custom.master
Läser “SharePoint 2010 as a Development Platform”. Kan verkligen rekommendera den. Idag har jag förståt vad default.master och custom.master innebär. De pekar på de master-filer som är inställda på web-nivå. Så det är ingen idé att ändra DynamicMasterUrl i @Page-direktivet till sin egen (om du inte vill ha någon helt annan master än i resten av portalen).
Flaggor i powershellfunktioner
Har länge letat efter möjligheten att skriva funktioner med egna flaggor på ett enkelt sätt. “Flaggor” (flags) är namngivna parametrar. Följande kommando har flaggor: -Identity, -WebApplication och -GACDeployment.
Install-SPSolution -Identity contoso.portal.wsp -WebApplication http://contoso -GACDeployment
```Låt oss titta på ett gammalt exempel:
function hello($firstname, $lastname) { Write “Hello $firstname $lastname” }
hello -firstname Gregor -lastname Samsa
hello -lastname Samsa -firstname Gregor
function helloInColor($firstname, $lastname, [switch]$red = $false, [switch]$green = $false) { $greeting = “Hello, $firstname $lastname” if($red) { Write-Host -ForegroundColor Red $greeting } if($green) { Write-Host -ForegroundColor Green $greeting } }
Lägg till en annan administrator på site collection
Man kan göra det i CA (Application Mgmnt - Change Site Cltn Admins). Det kan man också snabbt göra med powershell:
Set-SPSite http://contoso -SecondaryOwnerAlias contoso\\admin2
defaultvärde på parametern i powershellfunktioner
Läser ett intressant inlägg om deployskript i powershell. Har upptäckt att man kan stoppa in ett defaultvärde i funktionens parameter. Så i stället för
function hello($name) {
Write-Host $name
}
Kan man köra:
function hello($name = "Gregor") {
Write-Host $name
}
```Mycket smidigt.
Videokurs om Web Content Management
På microsoft.com finns en ny videokurs om web content management. Där kan du lära dig om hur man implementerar cms-funktionalitet med sharepoint, bl.a.: content types, page layouts med mera. Tack för tipset, deutschsprachige Sharepoint-Community.
Autocomplete för sökruta i Sharepoint
Ett mycket trevligt projekt: Search As You Type på Codeplex. Ladda ner textfilen och lägg till javascript och css från den filen till masterpage. Så enkelt är det. Jag har testat det genom att direkt stoppa in koden i Chrome Console.
uls logger
Det finns ett intressant projekt på codeplex: ULS Logger. Är absolut värt att testa.
SPSecurityTrimmedControl
Ett mycket bra inlägg från Tom Puleos blogg om SPSecurityTrimmedControl. Måste absolut testa det.
parametrar i powershell-funktioner
Man kan skapa funktioner med parametrar som påminner mycket om i C#. Så i stället för:
function Just-Test {
Write-Host $args\[0\]
}
```Skriv:
function Just-Test($param) { Write-Host $param }
if($site -ne $null -and $url -ne $null) {“Url OR Site can be given”; return}
powershell_ise
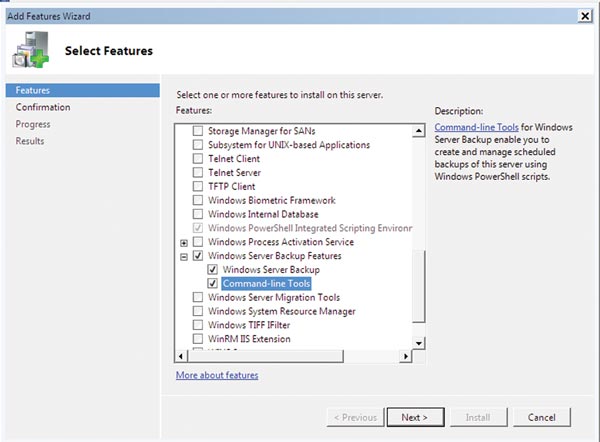
Powershell ISE (Integrated Scripting Environment) är ett bra verktyg för att skriva powershell-skript med färgmarkering och möjligheten att testköra det. Synd bara att det inte är aktiverat ifrån början i Server 2008. För att [aktivera](Import-Module ServerManager 2 Add-Windowsfeature PowerShell-ISE ) kör följande kommandon i powershell:
Import-Module ServerManager
Add-Windowsfeature PowerShell-ISE
För att sedan starta powershell kör:
powershell\_ise
Lägga till Företagsnyckelord
Det är enkelt att lägga till kolumnen företagsnyckelord. Skapa egen contenttype och lägg till fieldref.
<FieldRef ID="{23f27201-bee3-471e-b2e7-b64fd8b7ca38}"/>
Funkar utmärkt t.ex. om du ärver ContentTypen från Announcements. Lite svårare är det med Dokument. I själva verket läggs till fler kolumner för att det ska fungera. I Announcements finns de redan. Men i dokument måste du lägga till dem extra:
<!-- Enterprise Keywords-->
<FieldRef ID="{23f27201-bee3-471e-b2e7-b64fd8b7ca38}"/>
<!-- in order keywords to work, two additional fields have to be created-->
<!-- TaxKeywordTaxHTField -->
<FieldRef ID="{1390a86a-23da-45f0-8efe-ef36edadfb39}"/>
<!-- TaxCatchAll -->
<FieldRef ID="{f3b0adf9-c1a2-4b02-920d-943fba4b3611}"/>
Utan TaxKeywordTaxHTField uppstår fel av typen: “Kan inte hämta värdet från kolumnen {00000000…}”.
Länkar på quicklaunchen
Det är en skum grej: Länkar (listor och bibliotek, kalender och dylikt) visas inte. När jag har ändrat Navigation properties i min konfiguration i onet.xml, då funkar det:
<WebFeatures>
...
<!-- Navigation Properties -->
<Feature ID="541F5F57-C847-4e16-B59A-B31E90E6F9EA">
<Properties xmlns="http://schemas.microsoft.com/sharepoint/">
<Property Key="InheritGlobalNavigation" Value="true"/>
**<Property Key="ShowSiblings" Value="false"/>**
<Property Key="IncludeSubSites" Value="true" />
<Property Key="IncludePages" Value="false" />
</Properties>
</Feature>
</WebFeatures>
Sharepoint CSS Chart
Mycket bra resurs om olika css-klasser och id i standard Sharepoint. Bara att börja designa… http://sharepointexperience.com/csschart/csschart.html
masterpage i application page
Om det inte funkar att ändra masterpage genom DynamicMasterPageFile:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="CreateNews.aspx.cs" Inherits="MyProject.Layouts.MyProject.CreateNews"
DynamicMasterPageFile="~masterurl/default.master" %>
Kör det här
<script type="text/C#" runat="server">
protected override void OnPreInit(EventArgs e)
{
base.OnPreInit(e);
this.MasterPageFile = "/\_catalogs/masterpage/my-custom.master";
}
</script>
field type
Här är en hel lista över olika typer som Field kan få i Content Type. Type=“File” motsvarar SPFieldFile
Visa i hur länge sedan något hänt
Säg du vill visa när något har skapats. Att visa datum funkar. Ännu bättre är att visa det i stil: “För tre dagar sedan” eller så. Det finns en bra metod i SPUtility:
SPUtility.TimeDeltaAsString(Published, DateTime.Now);
ID på befintliga kolumner
Det finns en fin lista över id på kolumner som man kan lägga till. Här är ett exempel hur man kan använda det. Här är ett exempel på två extra kolumner i contenttype:
<FieldRefs>
<FieldRef ID="{23f27201-bee3-471e-b2e7-b64fd8b7ca38}"/>
<!-- Enterprise Keywords-->
<FieldRef ID="{3de94b06-4120-41a5-b907-88773e493458}"/>
<!-- PublishingImage-->
</FieldRefs>
javascript API i Sharepoint
Det är supersmidigt. Här är ett exempel:
function createAnnouncement(title, body) {
var ctx = new SP.ClientContext.get\_current();
var list = ctx.get\_web().get\_lists().getByTitle('Meddelanden');
var itemCreationInfo = new SP.ListItemCreationInformation();
this.newListItem = list.addItem(itemCreationInfo);
this.newListItem.set\_item("Title", title);
this.newListItem.set\_item("Body", body);
this.newListItem.update();
ctx.executeQueryAsync(
Function.createDelegate(this, this.onSucceededCallback), Function.createDelegate(this, this.onFailedCallback));
}
function onSucceededCallback(sender, args) {
SP.UI.Status.addStatus("Info", "It worked!",true);
}
function onFailedCallback(sender, args) {
SP.UI.Status.addStatus("Info", "It didn't work!",true);
}
Comments from Wordpress.com
westerdaled - Feb 0, 2013
Validera din form på klienten
Det finns ett mycket bra jQuery-tillägg som kan validera din data i en formulär på ett enkelt sätt. Se en demo. Referera till validate.js och ange rätt css-klasser på dina inputs: “required”, “error”, “url”, “valid”. Mycket smidigt.
cloud9 web ide
Skapa javascript-appar i din webbläsare. Mycket smidigt. Direkt kontakt till github.
coderun web ide
Mycket bra verktyg för att skapa appar i php, c# och javascript.
Använd egen logo på feature
För att använda en egen logo på feature, lägg till en bild på 31x22px i mapped image folder, och referera till den i your-feature.Template.xml: ImageUrl=“YOUR_PROJECT/mylogo.gif” (/_layouts/images/ behövs inte i sökvägen)
Gratis webparts från Amrein
Finns gratis webparts från Amrein Engineering. Fått tips från sharepoint.stackexchange.com. Testat AELightBox. Men det är rätt så krångligt med inställningar. Den kräver att man skriver in vilken vy och så vidare. Vyn ska ha “title” och den kräver även kolumner så som ImageWidth och ImageHeight. Detta känns lite mindre användbart eftersom de här värdena kunde man hämta från bilden själv och anpassa till skärmens upplösning. [caption id=“attachment_405” align=“aligncenter” width=“291” caption=“Amrein Lightbox”] [/caption]
[/caption]
Delegate Control
Just nu håller jag på med ribbon och en teknik jag precis upptäckt som är bra för att få igenom kod för alla sites i en site collection är Delegate Control. Jag tänkte tippsa om länkarna här då det är något som alla utvecklare kan behöva lära sig för eller senare. http://www.sharepointnutsandbolts.com/2007/06/using-delegate-control.html http://www.devx.com/enterprise/Article/36628
Hämta en lokaliserad sträng
Om du använder olika språk så lär du använda Sharepoints lokaliseringsverktyg ($Resources…) Här är ett sätt att hämta generiskt ett värde:
string res = "$Resources:ContosoPortal, List\_Products";
string listName = SPUtility.GetLocalizedString(res,
"Produkter",
(uint)CultureInfo.CurrentCulture.LCID);
```I andra rader stoppar vi in även default-värde
TreeNode
Ibland vill man visa data i TreeView. Här är ett litet exempel på koden:
using (SPWeb web = SPContext.Current.Web)
{
foreach (SPWeb topWeb in web.GetSubwebsForCurrentUser())
{
TreeNode tn = new TreeNode(topWeb.Name);
tn.NavigateUrl = topWeb.ServerRelativeUrl;
this.treeviewProjects.Nodes.Add(tn);
if (topWeb.Webs.Count > 0)
{
foreach (SPWeb subWeb in topWeb.GetSubwebsForCurrentUser())
{
TreeNode childNode = new TreeNode(subWeb.Name);
childNode.NavigateUrl = subWeb.ServerRelativeUrl;
tn.ChildNodes.Add(childNode);
subWeb.Dispose();
}
}
topWeb.Dispose();
}
}
ForEach-metod i List
En intressant variant av foreach är ForEach-metoden i List. Titta på det lilla exemplet:
private static void SavePlacesToDB(SQLiteConnection cnn,
List<dynamic> places)
{
places.ForEach(obj => SavePlaceToDB(obj, cnn));
}
```Här används även det nya objektet [dynamic](http://msdn.microsoft.com/en-us/library/dd264736.aspx) som har kommit i Visual Studio 2010, samt en [lambda expression (=>)](http://msdn.microsoft.com/en-us/library/bb397687.aspx).
Chuvash Keyboard for Android
 Now there is a Chuvash keyboard for Android. The little program uses AnySoftKeyboard application, gives the ability to write in Cyrillic and Latin. All kinds of feedback are appreciated. Chuvash Keyboard for Android is open source like AnySoftKeyboard.
Now there is a Chuvash keyboard for Android. The little program uses AnySoftKeyboard application, gives the ability to write in Cyrillic and Latin. All kinds of feedback are appreciated. Chuvash Keyboard for Android is open source like AnySoftKeyboard.
Uppföljning till automatisk installation av Sharepoint utvecklingsmiljö på Windows 7
I mitt förra inlägg skrev jag kort om några intressanta länkar kring poweshell-skriptbaserad installation av allt som behövs på in utvecklingsmaskin för Sharepoint 2010 lösningar. Nu har jag testat installera skriptet på en ny installation Windows 7 64-bit på en rad olika sätt. Till en början testade jag skriptet på en nyisntallerad Windows 7 virtuell VMPlayer maskin. Det fungerade bra, utan krångel. Sedan installerade jag Windows 7 på en virtuell VHD maskin, som jag bootade native från. För mer info se inläggen som Anatoly redan skrivit. Sedan gjorde jag en kopia på denna VHD. Bootade från en av dem och startade skriptet, i config.xml filen ändrade jag några rader som såg till att min kopia som jag inte bootade från för tillfället fick så som mall vid skapandet av en ny VHD som sedan alla isntallationsfiler för sharepoint installation kopierades till. Efter det så fixade skriptet en nytt startalternativ i BCDn, startade denna och installerade allt som behövdes på den sista VHDn. Funktionen för VHDn kändes helt onödig i mitt fall. Då jag kunde kört skriptet från en VHD från början. Istället stötte jag på ett par problem. Först så fick jag ett problem då jag skriptet skulle maunta VHDn för att föra över installationsfilerna. Då denna VHD var en kopia på systemet jag just nu körde ifrån blev det en krock på de unika disk identifikationerna. Så innan detta steget fungerade var jag tvungen att manuellt ändra uniqe disk Id eller vad det nu hette på min VHD. Det kan göras via diskpart. Samma verktyg som används vid skapandet av VHDn. Vid intresse från läsare eller tid över kan jag förklarade i detalj hur denna process fungerar. Problem två var att mot slutet av skriptkörningen fick jag ett felmeddelande angående att jag som användare inte hade rättigheter till att ändra i sharepoint databasen eller liknande. Jag antar att det hängde ihop med att jag bytt användarnamn på kontot automatisk då jag använde sysprep innan jag gjorde en kopia på den nyinstallerade VHDn. Efter första starten med sysprep i autitmode så skapas en tempanvändare. Och detta ställde till det. Men det enda som återstog i installationen var SharePoint 2010 Products Configuration Wizard, vilket jag kunde göra manuellt. Jag glömde berätta att jag provade att ändra produktnycklarna från de som är standard (trail-versioner) till de som jag fått via msdna. Men nånting gick inte som det skulle och detta var på ett Windows 7 system jag redan labbat lite med. Ska prova ändra dessa nycklar nästa gång jag gör en ren installation. Ska jag göra det en gång till så har jag några saker jag skulle prova annorlunda. Det kommer förmodligen ske inom en snar framtid och när jag kommit fram till en bra metod tänker jag posta den här. Men så här har jag planerat det:
Förenkla skapandet av utvecklingsmiljön till SharePoint 2010
Jag är fortfarande i mitt sökande efter den perfekta (för mig) utvecklingsmiljön för SharePoint 2010. Fram tills nu har jag arbetat med en virtuell (VMware) maskin som kollegor till mig har konfigurerat. Men jag vill ha kunskapen att göra det själv. Än så länge har jag bara stött på procedurer som är relativt långdragna, fram tills idag. Se på videon på sidan jag länkat nedan. Jag ska testa det och sen förhoppningsvis komma med resultat här. Mitt mål är att lätt komma igång med en maskin som körs som VHD eller native dualboot. Men jag börjar med en virtuell VMware maskin. Ett dygn senare: Igår lät jag skriptet köra (utan config ändringar) och efter många timmar är allt installerat och klart. Dock trailversioner. Men gör man det en natt efter 2 veckor eller när trailen är slut, då kan man börja på en ny maskin igen. Jag gillar skarpt detta skript! Ännu bättre blir det nog när man konfigurerar det att fixa en VHD. Kommer mer om det när det är testat! Länksamling Film från Channel 9 Ladda ner Scriptet här Skriptskaparnas bloggar http://blogs.msdn.com/b/cjohnson/archive/2010/10/28/announcing-sharepoint-easy-setup-for-developers.aspx http://blogs.msdn.com/b/pstubbs/archive/2010/10/27/sharepoint-2010-easy-setup-script.aspx
Bobusos. Rövarspråk translator
 I have published my old app “Rövarspråksöversättare”, an assignment on the android course. Rövarspråket is the Swedish language game. Of course Bobusos (“bus” - en:prank in Rövarspråket) is open source and can be found on Github.
I have published my old app “Rövarspråksöversättare”, an assignment on the android course. Rövarspråket is the Swedish language game. Of course Bobusos (“bus” - en:prank in Rövarspråket) is open source and can be found on Github.
.gitignore for android
.gitignore is very important. This file tells git which files not to care about. I found a good template for android .gitignore: .metadata tmp/** .DS_Store *.tmp *.bak tmp/**/* *.swp *~.nib Thumbs.db Desktop.ini *~ *.apk bin gen local.properties *.jar **.classpath** The only thing I have added is the last row: .classpath.
Comments from Wordpress.com
J. Pablo Fernández - Apr 2, 2011
Good beginners' tutorial on android, eclipse and git
Smashing magazine has a pretty good tutorial how to start programming for android using git, github, eclipse and datastorage. I recommend: Get Started Developing For Android With Eclipse, Reloaded
Update from git
So if you have an existing copy of the project, just type: git pull origin master Or in Egit in Eclipse, right-click on repo and run “Fetch from upstream”.
New files in Eclipse
If there are new classes or files in the project (say you have got the latest version from github into existing workspace in Eclipse). In order for Eclipse to see them, right click on the package and press “Refresh”.
Get coordinates from Google Maps
To get longitude and latitude can be tricky at the first time. There are many ways to do this, e.g. getlatlon.com. Good enough, but not so practical if you want to collect many coordinates. You can’t search after street names, you only can scroll and drag. Another way is to use javascript to show the longitude and latitude. See this example. This works in all web browsers.Just find your object in Google Maps and paste this javascript in URL bar: javascript:void(prompt('',gApplication.getMap().getCenter())); You’ll be prompted the coordinates values. Just be sure the map is centered on your object. There is a third, even better way. Use javascript, but don’t be annoyed with prompts. In Chromium (or Google Chrome) navigate to maps.google.com find your object, open the Console in DevTools (press Ctrl-Shift-J). Right click on the object → Center the map here In console write: copy ( gApplication.getMap().getCenter().toString() ) So now you can paste it wherever you need it. But the best with it is: you can do whatever you want and need before copying. In LUSites, I save the coordinates another way, first latitude and then longitude. So I can shift values, trim unnecessary stuff and so on. Look at it: var loc = gApplication.getMap().getCenter().toString(); var locTrimmed = loc.replace(/[() ]/gi,""); var locArray = loc.split(","); var newLoc = locArray[1] + "," + locArray[0]; copy (newLoc) First I get the string of the coordinates. Then I erase the unnecessary stuff: (), blank space. After splitting I shift the longitude and the latitude and create a new string which is copied. Or, we can shorten this: var coordinates = gApplication .getMap() .getCenter() .toString() .replace(/[() ]/gi,"") .split(","); copy (coordinates[1] + "," + coordinates[0]); The same in one row (to copy-paste): var coordinates = gApplication.getMap().getCenter().toString().replace(/[() ]/gi,"").split(","); copy (coordinates[1] + "," + coordinates[0]); To avoid to copy this line of code, just press up arrow in the DevTools console.
Undvika postback i button
Äntligen har jag kommit på hur man kan skippa oönskad postback i button. Det finns många olika lösningar. Här är ett intressant inlägg på stackoverflow om det. Men det enklaste sättet är egentligen bara lägga till
return false;
```i onclick... Här är lösningen
using System.Web.UI.HtmlControls;
…
HtmlButton HtmlButtonSendMail;
protected override void CreateChildControls()
{
…
#region Configure Send Email
HtmlButtonSendMail = new HtmlButton();
HtmlButtonSendMail.InnerText = “Send Email”;
HtmlButtonSendMail.ID = “HtmlButtonSendMail”;
string script = “”;
script += “SP.UI.Notify.addNotification(‘Loading..’, false);”;
script += “var options = {”;
script += " url: \"../_layouts/Toolbox/SendMail.aspx\",";
script += " width: 800,";
script += " height: 680,";
script += " allowMaximize: false";
script += “};”;
script += “SP.UI.ModalDialog.showModalDialog(options);”;
script += “return false;”;
HtmlButtonSendMail.Attributes.Add(“onclick”, script);
HtmlButtonSendMail.Attributes.Add(“title”,
“Skicka mail till\r\nde här personerna”);
Controls.Add(HtmlButtonSendMail);
#endregion
…
}
…
protected override void Render(HtmlTextWriter writer)
{
…
writer.RenderBeginTag(HtmlTextWriterTag.Div);
HtmlButtonSendMail.RenderControl(writer);
writer.RenderEndTag();//div
…
}
… other javascript stuff needed to work with your ajax solution
Ny skribent
Jag är mycket glad att det finns en ny skribent på den här bloggen: timswe. Det här är en kille som har mycket att berätta om Sharepoint och om andra tekniker.
Programmers notepad
 De flesta känner nog till Notepad++. Det finns en annan väldigt duktig textredigerare: Programmers notepad. Den är väldigt bra. code highlighting, filnavigering direkt i programmet mm. Testa gärna.
De flesta känner nog till Notepad++. Det finns en annan väldigt duktig textredigerare: Programmers notepad. Den är väldigt bra. code highlighting, filnavigering direkt i programmet mm. Testa gärna.
Powershell med tysk precision
Master Powershell ebookDe som har missat Powershell, läser nog andra sorts bloggar än denna. Så rak på sak: det finns en lovande ebook om Powershell, skriven av Tobias Weltner. Ska absolut läsa den. Ni som har läst, vad tycker ni om den? Master-PowerShell | With Dr. Tobias Weltner i html
Få alla items i Telerik Radgrid
Jag har haft följande problem: I Telerik Radgrid var Paging aktiverat. I varje Page visades 15 items, alltså när jag försökte hämta Items, så fick jag bara 15. Jag ville dock ta ut alla för att kunna skicka värden till en annan funktion på hemsidan (ModalDialog - om det i ett annat inlägg). Efter mycket googlande har jag hittat en lösning:
grid.MasterTableView.AllowPaging = false;
grid.MasterTableView.Rebind();
```Observera att man det måste vara grid.MasterTableView... Förresten, du behöver inte ändra det tillbaka (AllowPaging = true och Rebind). Det kommer inte påverka själva griden. Lite konstigt, men det funkar. Här är ett litet exempel. Detta är en Property som hämtar alla items i grid:
private List ItemIds { get { List list = new List(); grid.MasterTableView.AllowPaging = false; grid.MasterTableView.Rebind(); foreach (GridDataItem item in grid.MasterTableView.Items) { string id = item[“Id”].Text.Trim(); int itemtId = Convert.ToInt32(id); list.Add(itemId); } return list; } }
.NET HtmlControls
ASP.NET WebControls är en vanligt använd klass inom Sharepoint-utveckling. Den ger tillång till asp controllers som används mycket inom WebForms. Men allt för ofta glöms det bort att man programmatiskt kan skapa Html element/controllers programatiskt, utan att använda (missbruka) literals. Genom att använda inbyggda classer blir koden renare, mer lättläst och lättare att bygga ut (intelisense m.m.). För att läsa mer om HtmlContols klicka på länken nedan. http://msdn.microsoft.com/en-us/library/system.web.ui.htmlcontrols.htmlcontrol.aspx
Ctrl-Shift-J is the shit
devtools i google chrome underlättar så enormt. Lägg Ctrl-Shift-J på minnet. För då kommer du direkt till konsolen i devtools och kan testa.
Om man till exempel bara vill omdefiniera en funktion så kan man göra det direkt i webbläsarens addressruta: Inled det med javascript:function till exempel: javascript:function shout_out(greeting) {alert(greeting);};
Polymorfi och javascript
En skräckscenario: du använder två javascript-bibliotek. Men de har var sin funktion som har samma namn. Det spelar även ingen roll om antalet inparametrar är olika. Så det blir samma sak som myfunc(param1, param2) och myfunc(param1). Grejen är att funktionen som laddas sist är den som kommer köras. Katastrof! Men det finns lösningar. Börja läsa här om hur man kan simulera polymorfi i javascript på about.com. Säg vi har en funktion som heter MoveToDate(strdate, ctxid) den ingår i init.debug.js (som används av Sharepoint kalenderwebpart). Sedan har vi något annat javascript-bibliotek som också har MoveToDate(param). Låt oss göra det polymorfiskt. Här är koden:
migrera svn till git
Ja, hur gör man om man vill migrera till git? Låt oss säga, man vill använda github. Jag ska berätta hur man kan göra det. Jag gör det i Linux, förmodar samma gäller Mac. Det finns en bra manual om hur man migrerar svn till git. Vi ska gå igenom steg för steg. Skapa en fil som heter users.txt på ditt Skrivbord:
jmaddox = Jon Maddox <jon@gmail.com>
bigpappa = Brian Biggs <bigpappa@gmail.com>
VisualSVN Server = server <server@server.com>
Det sista är nödvändigt. Eftersom om du har skapat en repository från VisualSVN, kommer det krävas en användarmappning för det med. Installera git-svn:
Ändra utseendet på sidan direkt i webbläsaren
I förra inlägget har jag berättat om devtools i Google Chrome. Ett ytterligare tips för att hålla på med klient-delen är att använda Optimizely.com. Det är väldigt smidigt. Gå in på optimizely.com och skriv in adressen till din sharepoint-applikation. Eller se denna video. [youtube http://www.youtube.com/watch?v=0S0IrbwpfzE&rel=0&hl=en_US&feature=player_embedded&version=3]
Felsök på clientsidan med Chrome DevTools
Här är en väldigt bra video som berättar om nya devtools i Google Chrome 10. Den visar 12 tricks hur man kan underlätta felsökning av html, css och javascript. Att kunna ändra html,css och js on-the-fly är faktiskt häftigt. För mig som länge har använt Firebug i Firefox (som nu inte funkar på FF4 RC) känns devtools väldigt bra. [youtube http://www.youtube.com/watch?v=nOEw9iiopwI&w=530&h=335]
Comments from Wordpress.com
Ändra utseendet på sidan direkt i webbläsaren « Sharepoint. Kunskap. Upptäckter på resan. - Mar 1, 2011
Använd inbyggd ModalDialog
Vill du visa någon formulär, eller längre information kan du använda en snygg (snygg och snygg?) ruta som är default i Sharepoint. Den är i alla fall användbar. Här är ett litet enkelt exempel, för att illustrera:
var options = {
url: "http://sverigesradio.se",
width: 800,
height: 600,
allowMaximize: false
};
SP.UI.ModalDialog.showModalDialog(options);
Det finns även möjlighet att ha OK-knappen, alltså som alert i javascript. Kolla den här länken.
Visa en snygg och konsistent notifikation
Det finns ett fint sätt att visa någon information med hjälp av Sharpoints javascript-bibliotek.
SP.UI.Notify.addNotification(\\"Loading..\\", false);
Det används i själva Sharepoint. Det ger en högre grad av consistency och folk slipper klicka på “OK” i vanliga alert-rutan.
Comments from Wordpress.com
Tim - Mar 5, 2011
Duktigt, nu kommer vi aldrig glömma :) Jag har glömt hur man får fram den där långa feedbackrutan som hamnar under navigationen, vet du hur man får fram den, är en SP.UI metod den med.
Formatera export xml av wordpress
Ville spara min blogg som en dagbok för utskrift. Exporterade hela bloggen som xml. Inga problem. Sedan var det dock nästan omöjligt att enkelt skriva in det i Word / OpenOffice. Jag har skrivit en liten css-fil som formaterar det lite så att man kan skriva ut. Lägg till:
<?xml-stylesheet type = "text/css" href="wordpress.css"?>
direkt efter:
<?xml version="1.0" encoding="UTF-8" ?>
Lägg filen “wordpress.com” i samma mapp. Här är wordpress.css
channel title {
font-size:3em;
}
channel description {
color:green;
margin-bottom:1em;
}
item title {
font-size:2em;
font-family:Arial;
margin-top:1em;
}
creator {
color:green;
}
creator:before {
content:"Skrivet av: ";
color:black;
font-style:italic;
font-size:0.8em;
}
post\_date:before {
content:"Datum: ";
}
comment {
margin-left:3em;
}
comment\_author:before {
content:"Kommentar av: ";
font-style:italic;
color:black;
}
comment\_author {
color:green;
}
comment\_date:before {
content:"(";
}
comment\_date:after {
content:"):";
}
/\* Ska inte visas\*/
link, channel language, pubDate,
guid, author, base\_site\_url,
base\_blog\_url, wxr\_version, generator,
post\_id, is\_sticky, post\_type, post\_name,
status, comment\_status, menu\_order,
post\_parent, ping\_status, post\_date\_gmt,
category, postmeta,
comment\_id, comment\_author\_email,
comment\_author\_IP, comment\_date\_gmt,
comment\_approved, comment\_type,
comment\_user\_id, comment\_parent {
display:none;
}
/\* block style \*/
title, description, post\_date, comment {
display:block;
}
Sharepoint + OpenSource = Sant
Om man söker på Sharepoint i codeplex.com får man 729 projekt som är alltså öppna. Det är inte illa. Bland dem finns till exempel Sharepoint Log Viewer. Till det kommer 713 öppna projekt som är taggade ASP.NET som kan användas väldigt mycket i Sharepoint-utveckling. Bland ASP.NET-taggade finns smidiga Telerik Extensions. Powershell är också absolut en tag som man ska söka på i codeplex. codeplex.com är Microsofts officiella OpenSource-portal. Det måste finnas andra sidor där öppna projekt inom Sharepoint och ASP.NET samlas. Tipsa gärna i kommentarer.
Sharepoint Log Viewer
Mycket bra verktyg för att debugga din sharepoint applikation är Sharepoint Log Viewer som är Open Source och finns att hämta på codeplex.com  Det går att öppna en logg-fil, det går att köra live monitoring och att exportera. Det sköna är att det är lätt att söka efter correlations-id. Rekommenderar verktyget!
Det går att öppna en logg-fil, det går att köra live monitoring och att exportera. Det sköna är att det är lätt att söka efter correlations-id. Rekommenderar verktyget!
Comments from Wordpress.com
Sharepoint + OpenSource = Sant « Sharepoint. Kunskap. Upptäckter på resan. - Mar 3, 2011
Skapa en egen gadget i Google för att lägga till i Sharepoint
Ibland vill man visa saker som kommer utifrån din sharepoint-installation. Du vill kanske sortera det, ändra det. Man får jättegärna använda javascript. Använd gärna GGE (Google Gadget Editor)
Sharepoint Overflow

Interna fältnamn i SPList
Här är en väldigt bra lista över fältnamn, eller denna lista, till och med bättre i SPList, både Display Name, Internal Name och GUID. En annan bra länk är förklaringen om hur interna fältnamn är uppbyggda av Marc Anderson. För att se interna namnet kan man klicka på kolumnrubriken (för att sortera) så ser man det i URL:en. EDIT: den här tyckte jag mycket om.
Använda gmail smtp i Sharepoint
Användbart om man vill test mail-funktioner. Skapa gmail-konto eller använd ett befintligt. Aktivera POP i gmail-konto Aktivera smtp i features i Server Manager Klicka på Add Feature. Välj SMTP-Server Klicka OK på “Install required server roles” Öppna IIS Manager (IIS 6.0 Manager)  Fortsättning följer
Fortsättning följer
Köra debug
Det är mycket enklare att köra debug i SP 2010. Högerklicka på projektet -> Debug -> Add new instance. Resten är som vanligt.
Radera en sajt ifrån Powershell
Att radera en sajt ifrån Powershell är väldigt enkelt. Skriv bara:
Remove-SPWeb [http://sharepoint/test](http://sharepoint/test)
Aktivera PowerShell för Sharepoint
Som standard så är snap-in i Powershell för Sharepoint inte aktiverat. Gå in på Powershell och aktivera det genom att skriva in: Enable PowerShell Sharepoint:
Add-PSSnapin Microsoft.SharePoint.Powershell
```Se mer på [social.technet.microsoft](http://social.technet.microsoft.com/Forums/en/sharepoint2010setup/thread/81392f4c-549c-4c4b-a158-99ab8ef8e114).
Browsa från din host
Visst är det skönt att slippa gå in på sidan på Internet Explorer på den virtuella maskinen. Kolla upp ip-adressen på den virtuella maskinen och på din riktiga maskinen: Start -> Skriv cmd -> ipconfig Hitta adresser som har samma tre tal i början, typ 192.168.10.1 och 192.168.10.147 Om den virtuella har 192.168.10.147, ändra hosts filen så att namnet på din sharepoint-applikation pekar på den adressen. Hosts låter sig inte uppdateras med ett vanligt konto. Öppna cmd som Administrator (högerklicka på cmd i startmenyn och “kör som Administrator”). Navigera till
Återgå till en tidigare version i SVN
Tänk om du vill återgå till en tidigare version. Vill strunta i de sista ändringarna, eller lägga dem på is så länge. Att uppdatera till en tidigare version hjälper inte så mycket eftersom det kommer inte gå att commita vidare ändringar. För att det ska funka måste man reverta till en specifik version, commita direkt, göra ändringar och commita igen. Högercklicka på filen i Visual Studio -> Subversion -> Show history -> Högerklicka på en revision som du vill återskapa -> Revert to this revision. Commita sedan direkt Nu kan du göra ändringar och commita dem också.
Merge en fil i taget
Om man vill testa någonting, så är det bra att isolera det till en branch. En branch kan inte skapas för en fil. Det måste vara en mapp. Hitta den minimala mappen, så att man inte branchar hela projektet. Högerklicka -> Subversion -> Branch. Sedan måste man byta till sin branch. Högerklicka på samma mapp -> Subversion -> Switch. Välj din mapp i branches. Det gör ingenting om mappen inte heter samma. Nu har du hela solution och alla dina projekt, medan någon del inte är från trunken utan är en branch, fritt fram att testa. När du är klar med improviserandet, tycker att det funkar, det går att deploya. Då kan man merga med trunken. Det går att mergea en fil i taget, om man vill på säkra sidan. För att göra det så måste man göra switch tillbaka till master, alltså Högerklicka på mappen -> Subversion -> Switch. Välj den riktiga mappen i trunken. Efter det så högerklicka på din fil -> Subversion -> Merge. Välj filen från din branch och följ wizzarden. Allt detta kan göras direkt ifrån Visual Studio. När du är färdig med din branch så kan man radera det.
Visa en popup-ruta
Visst är det fint med en formulär eller ruta som dyker upp medan ursprungssidan blir mörklagd. I grunden så ändras opacity på hela sidan, blir mörkare. En iframe med högre z-index dyker upp. I den iframe finns en annan sida. Hur gör man för att ta fram den rutan? Här berättar jag lite om det:
javascript i Webpart
Här är en bra länk hur man kan använda javascript: http://dotnetslackers.com/articles/aspnet/JavaScript_with_ASP_NET_2_0_Pages_Part1.aspx
this.Page.ClientScript.RegisterStartupScript(this.GetType(),
"ButtonSendMailConfirm\_Click",
"alert('mail skickat!')", true);
Problem med Sharepoint efter installation av SQL Server
Jag installerade Sharepoint först vilket skapade nödvändiga databaser. Sedan installerade jag SQL Server och angav det som default instance. Efter det gick det inte att använda Sharepoint. Felmeddelandet som spottades ut var “Cannot connect to the configuration database”. Alla försök att starta SQL Server med instansen “Sharepoint” var verkningslösa. Den enda lösningen var att avinstallera Sharepoint, alla Web Sites (i IIS administration) och installera Sharepoint på nytt, ange den nya SQL Server som standard för denna Sharepoint-installation.
Återskapa koppling till login i DB efter restore
Om du har kört restore på en databas, så kan det hända att det inte går att ändra rättigheter, och den login du använt inte kan se databasen. SQL Server spottar ut felmeddelandet med kod 15023:
The database is not accessible. (Object Explorer)
Om det är WebService som i sin tur anropar databasen, kan det komma ett sådant felmeddelande:
The underlying provider failed on Open.
Lösningen är att uppdatera kopplingen. Hämtat från denna blog.
Installera viktiga program på Windows Server
Nu när vi kommit så långt med installationen, så kan vi installera viktiga program.
- Alcohol 52 för att mounta .iso-filer.
- Visual Studio 2010 Ultimate. Klicka på “Custom” under installationen och välj bort komponenter man inte intresserad av. Jag valde bort Visual Basic, C++, F#, SQL Server Express.
- SQL Server 2008 R2 Enterprise.
- Silverlight 4 Tools for Visual Studio 2010
- TortoiseSVN, klienten för Subversion
- AnkhSVN, plugin till Visual Studio för versionhantering.
Comments from Wordpress.com
timswe - May 4, 2011
Installera Sharepoint Server
Nu när du installerat Windows Server, så kan du installera Sharepoint Server. 1. Skaffa Sharepoint. Som student kan du få licensnyckeln från MSDNAA på ditt universitet. Ladda ner Sharepoint Server (Trial Version). Som version, välj “Enterprise Client Access License features”.
Läs i min serie om server installation:
- Installera Windows Server
- Konfigurera backup
- Installera Sharepoint Server
2. Kör den nerladdade SharePointServer.exe-filen. Klicka på “Install software prerequisites”. Tar en stund (10 för mig). Efter det krävs det omstart. Efter omstart fortsätter den installera program. (Det tog 10 minter till). 3. Klicka på “Install Sharepoint Server”. Välj Standalone. Ange din licensnyckel från MSDNAA eller trial du fått. 4. Kör “SharePoint Products Configuration Wizard” (inga val att göra).
Windows Server Backup
Följ denna instruktion för att köra backup. Lägg till Feature: Windows Server Backup. 
Restore
Har inte provat köra restore än. Så fort jag kört det kommer jag rapportera om det.
Omvandla en partition till VHD
Som nämnts tidigare så kan man omvandla en fysisk hårddiskpartition till VHD. Använd Disk2VHD. [caption id="" align=“aligncenter” width=“313” caption=“Taget från Disk2VHDs hemsida.”] “disk2vhd screenshot”[/caption] Problemet med detta är att det inte går att köra vhd:n. “Missing operating system” spottar VirtualPC ut. Medan den fysiska ikopplad, går det inte heller att mounta vhd:n. Även om man valt bara en partition så syns alla partitioner (som nu blir tomma). Partitionens alla filer är dock på plats och är åtkomliga. Orsaken är nog att jag har partitionerat hårddisken. Edit 2010-12-11: Det funkar att köra VHD:n i Virtual PC. Man måste dock inkludera partitionen som skapades automatiskt under Windows-Server-installationen som heter “System Reserved” (Jag installerade till allokerat ställe i hårddisken, så det skapades två partitioner av det). Denna “System Reserved”-partition har bland annat mappen “boot”, så den är viktig.  Dock går det inte att köra. Även om det finns operativsystem där, så visas “Windows is loading files”. Sedan startas det om och om igen. Förmodar problemet är att det är annorlunda “hårdvara” då.
Dock går det inte att köra. Även om det finns operativsystem där, så visas “Windows is loading files”. Sedan startas det om och om igen. Förmodar problemet är att det är annorlunda “hårdvara” då.
Partitionera hårddisk
Det bästa och det snabbaste sättet jag kommit fram till är att använda Ubuntu LiveCD och dess inbyggda GParted. Hög nivå av affordance. Det behövs egentligen inte några förklaringar.
Konvertera vmdk till vhd
VMWare har massor med fördelar som jag inte går in på här. VMDK:s (VMWares hårddisk-filändelse) Windows Virtual PC:s motsvarighet heter VHD. VHD har en stor fördel att den är integrerad med Windows. Det går bland annat att mounta VHD-avbildning som en extra disk och se och kopiera filer. Det går att boota direkt till VHD. Det går att skapa varianter av VHD där bara ändringar sparas i nya och på det sättet sparas plats. För att konvertera från vmdk till vhd rekommenderas StarWind Free V2V Converter.
Installera Windows Server på fysisk hårddisk
Det bästa är att installera Windows Server och Sharepoint på en virtuell hårddisk. Följ denna instruktion och installera det. Men om man har en äldre dator (som är mitt fall) och ändå vill testa saker och kunna utveckla, så är det lönt att installera på en riktig hårddisk. Det bästa är att använda en SSD-hårddisk. Sedan är det möjligt att installera Windows Server på en VHD och boota från den (mer info kommer senare förhoppningsvis). Om man har installerat på en riktig hårddisk, kan man omvandla det till VHD med hjälp av till exempel Disk2VHD (mer info om det kommer senare förhoppningsvis). 1. Välj Svenska som locale. När installationen av Windows Swerver 2010 R2 är klar ombeds du att “Press CTRL + ALT + DELETE” för att logga in. 2. Tryck på “OK” för att byta lösenord för administratörskontot. Välj ett lösenord, bekräfta det och tryck på Enter (eller pilen till höger). Tryck på OK för att bekräfta att lösenordet är bytt. Du kommer nu in på skrivbordet. 3. Tryck på “Provide computer name and domain”. I system properties, fliken Computer Name, tryck på Change och ge din dator ett bättre namn exempelvis “SharePoint”. Tryck på OK och “Restart Later”. 4. Aktivera trådlöst: Tryck på “Add feature”. Bocka i Wireless. 5. Tryck på “Download and install updates” och i “Windows Update”, tryck på “Turn on automatic updates”. Tryck på “Install updates” när Windows har letat fram de du behöver. Starta om datorn. 6. Logga in igen som administratör och välj “Add features” under avdelning 3 i “Initial Configuration Tasks”. Kicka på “Desktop Experience” (som gör Windows Server mer användare vänligt) och “Add requered features”. Därefter Next och Install. Starta om datorn. I “Shutdown Event Tracker”, skriv vad som helst i “Comment” och tryck OK. 7. När du har loggat in igen så tryck Close för att avsluta konfigurationen av “Desktop Experience”. Du är nu klar med “Initial Configuration Tasks”. Syns den fortfarande kan du klicka i “Do not show this window at logon” och trycka close. Saknar du den kan du få tillbaka den genom att trycka på Start och skriva OOBE.EXE. 8. Du skall nu in i “Server Manager” som bör ha startat. Om inte, klicka på symbolen till höger om Start-knappen (dator med väska). Se till att “Server Manager” är markerad i vänster kolumn. För att slippa att IE blockerar alla webbplatser så klicka på “Configure IE ESC” under “Security Information”. Klicka Off för både administratörer och användare. 9. Om du vill slippa ge en kommentar varje gång du stänger av eller startar om den virtuella maskinen i “Spåra händelser i samband med avstängning” (“Shutdown Event Tracker”) kan du göra såhär: Tryck Start och skriv gpedit.msc och tryck Enter. Expandera Datorkonfiguration (“Computer Configuration”) och Administrativa mallar (“Administrative Templates”) och välj “System”. I höger kolumn, dubbelklicka på Visa spåraren av avstängningshändelser (“Display Shutdown Event Tracker”), klicka Inaktiverad (“Disabled”) och OK. 10. Konfigurationen av Windows Server är nu klar. Du bör stänga en restore point.’ Nu är Windows Server installerad. Fortsätt med: Konfigurera backup Installera Sharepoint Server …
Aktivera trådlöst i Windows Server
Om man installerat Windows Server på fysisk hårddisk på din bärbara så vill man säkert använda trådlöst nätverk. Här är en guide med bilder hur man aktiverar denna feature.
Mounta VHD
Det kan vara ett helvete att köra en virtuell maskin på en slö dator. En lösning kan vara att boota direkt till VHD utan värdsystemet. Det enklaste sättet är att använda EasyBCD. Testa gärna med en färdig VHD. Edit 2010-12-10. EasyBCD funkar bara med Windows7-vhd för tillfället. Kolla mer om hur man får vhd att boota.
out ref
Om en metod har en inparameter med out framför sig. så innebär det att man skickar en referens till ett objekt. Alltså om det är out string param, så kommer det inte funka att skicka “någonting” direkt. Utan man måste instansiera först. string hej = “någonting”; CallTheMethod(ref hej); http://msdn.microsoft.com/en-us/library/t3c3bfhx(VS.80).aspx
kort variant av if-else
Inget speciellt egentligen med detta men vill skriva upp det här för att jag brukar glömma det. Det är samma syntax som i många andra språk:
bool value = "dit" == "dat" ? true : false;
Motsvarar:
bool value;
if ("dit" == "dat")
{
value = true;
}
else
{
value = false;
}
Ändra properties i efterhand
Ibland ändras vissa variabler. Man vill så klart inte kompilera varje gång man ändrar ApplicationName eller connectionString. I mitt förra inlägg har jag visat hur man använder app.config, hur man lägger till ett värde och hur man hämtar det i programmet. Nu vill jag visa hur man ändrar det efter kompileringen. I mappen var projektet finns gå in på bin -> Debug. Där finns både .exe-filen och en fil som heter samma som .exe-filen fast har en filändelse .config. Om man bara kör .exe-filen eller om man inte har .config-filen så finns properties ändå, såklart. Fast då är de “inkompilerade”. Finns config-filen så är det bara att öppna i Notepad och ändra värden till de aktuella.
app.config
app.config kan användas till mycket. Här är ett litet exempel hur man använder den. Så kan app.config se ut:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<appSettings>
<add key="ApplicationName" value="SharePoint - 80" />
</appSettings>
</configuration>
```Sedan i programmet måste vi importera:
using System.Configuration
appName = ConfigurationSettings .AppSettings[“ApplicationName”] .ToString();
## Comments from Wordpress.com
####
[Ändra properties i efterhand « Sharepoint. Huvudvärk och smärtstillande.](http://sharepointheadache.wordpress.com/2010/10/31/andra-properties-i-efterhand/ "") - <time datetime="2010-10-31 23:12:43">Oct 0, 2010</time>
\[...\] Man vill så klart inte kompilera varje gång man ändrar ApplicationName eller connectionString. I mitt förra inlägg har jag visat hur man använder app.config, hur man lägger till ett värde och hur man hämtar det \[...\]
<hr />
Komma åt andra tabeller via foreign keys i LINQ
I stället för att köra join-statements i LINQ som jag visat i ett av mina tidigare inlägg, kan man utnyttja inbyggda möjligheter att komma åt saker via foreign keys. Jfr de här två:
var q = from s in ctx.Staffs
join si in context.StaffOnCourseInstances
on s.uid equals si.uid
where si.CourseInstanceId == 1435
select new { s.adAccount };
```och
var q = from c in context.StaffOnCourseInstances where c.CourseInstanceId == 1435 select new { c.Staff.adAccount };
Lägga till en användare i en grupp på sajten
I stället för att köra group.Users.Add(“adAccount”, “name”, “email”, “comment”) är det bättre att köra: SPUser user = web.EnsureUser(emp.adAccount); group.AddUser(user);
Installera Subversion på klienten
För att komma igång med versionhanteringen när man utvecklar i Visual Studio, måste man installera tortoisesvn, sedan AnkhSVN. TortoiseSVN är själva klienten, medan VisualSVN är ett tillägg för Visual Studio. Gå in på C:\ i Windows. Högerklicka och välj SVN Checkout.  Sedan ange din svn-server och mappen där du vill ha en working copy: [caption id=“attachment_97” align=“aligncenter” width=“300” caption=“subversion uppgifter”]
Sedan ange din svn-server och mappen där du vill ha en working copy: [caption id=“attachment_97” align=“aligncenter” width=“300” caption=“subversion uppgifter”] [/caption] Logga in [caption id=“attachment_99” align=“aligncenter” width=“300” caption=“subversion login”]
[/caption] Logga in [caption id=“attachment_99” align=“aligncenter” width=“300” caption=“subversion login”] [/caption] AnkhSVN måhända inte syns direkt i Visual Studio. Bara öppna View > Other Windows > Pending Changes. Om man inte ser ändringar, gå in på File - Open from SVN - och tryck på Cancel. Nu måste allting fungera.
[/caption] AnkhSVN måhända inte syns direkt i Visual Studio. Bara öppna View > Other Windows > Pending Changes. Om man inte ser ändringar, gå in på File - Open from SVN - och tryck på Cancel. Nu måste allting fungera.
Bläddra i Sharepoint från Android
Det finns en app som heter Quick Browser för Android från SPElements. Med den kan man bläddra i olika bibliotek och listor i en sharepoint direkt från mobilen. Mycket smidigt. Den aktuella versionen är 0.2.8. Den uppdateras rätt så ofta och blir bättre och bättre. Den enda nackdelen jag tycker är att man får alla element i ett bibliotek bara som en lista. Om det är image library så måste man long-klicka på ett element för att “download and view”. Mycket smidigare hade det varit om bilder visades i en Gallery.
Subversion mappstruktur
Subversion verkar väldigt smidigt och användbart när man jobbar flera stycken med samma projekt. Är det ett litet program hjälper Dropbox tillräckligt. Vill man ha kolla på alla ändringar och ha möjlighet att backa till äldre versioner är Subversion det bästa alternativet. Det kan underlätta mycket om man har en riktig mappstruktur ifrån början:
main
trunk
branches
tags
trunk används för löpande utveckling. Vill man testa saker eller lösa några buggar, används branches. tags används för att spika fast olika versioner.
join i LINQ
LINQ är ett kraftfullt verktyg. Det som kan vara lite krångligt är join. Men om man gör rätt blir det bra. Låt oss titta på det sql-exemplet:
SELECT s.adAccount
FROM Staff s join StaffOnCourseInstance si
ON s.uid = si.uid
WHERE si.CourseInstanceId = 1435
För att köra motsvarande LINQ måste vi vara väldigt noga med on:
var testQuery = (from s in ctx.Staffs
join si in ctx.StaffOnCourseInstances
on s.uid equals si.uid
where si.CourseInstanceId == 1435
select new { s.adAccount });
```Edit 20101031: Det finns ett smidigare sätt att komma åt information i relaterade tabeller. Se mitt inlägg från 20101031 om [LINQ och foreign keys](https://sharepointkunskap.wordpress.com/2010/10/31/komma-at-andra-tabeller-via-foreign-keys-i-linq/).
local dns
Hur gör man om man vill ha två olika internet-adresser för olika inloggningar. Om man har DNS inställt rätt - inga problem. Men hur gör man för att testa det på sin lokala maskin. Man kan ändra dns-information på sin maskin. För detta ska filen [hosts](http://en.wikipedia.org/wiki/Hosts_%28file% 29#Content_and_location) uppdateras. I Windows tryck på Start och i sökrutan skriv:
%SystemRoot%\\system32\\drivers\\etc\\hosts
Den här filen är raka motsvarigheten till /etc/hosts i Linux. I filen som öppnas lägg till följande rader som sist:
HelpUrl i WebPart
Man kan lägga till HelpUrl i en WebPart, för att användare kan klicka och få instruktioner eller hjälp med just denna webpart. För att göra det manuellt, ska man klicka på pilen, välja “modify this web part”, och sedan i “Advanced” skriva url-länken i “HelpUrl”-fältet. För att lägga till HelpUrl ifrån början, när sajter skapas, måste man ange den egenskapen i onet.xml i Module för din sajt. Man måste hitta , och ändra den: <property name="HelpUrl" type="string">http://sr.se</property> Så ser hela biten ut i onet.xml:
Komma åt Title-kolumnen i SPList
Vad gör man om man vill lägga till Title-kolumnen till en ny vy? SPField fieldTitle = scheduleList.Fields["Title"]; Det kommer funka, men Title kommer vara bara text, utan en länk till SPListItem. Kolla på den koden: SPField fieldTitle = scheduleList.Fields[**SPBuiltInFieldId.LinkTitle**]; Här hämtar vi kolumnen som heter i Sharepoint “Title linked with item menu”. Det finns fler sådana “inbygda” kolumner.
PowerShell
PowerShell är ett sätt att manipulera data och struktur i SharePoint-portalen. Samma uppgifter låter göras med konsoll-applikationer. Fördelen med PowerShell är att man kan skapa skript som är flexibla och kan köras med olika parametrar. PowerShell påminner starkt om shell-skript i Linux. För mig som egentligen kommer snarare från bash-världen. Där har Microsoft låtit sig inspireras starkt :). Det finns en bok om PowerShell, skriven av svenskar, som låter intressant. Man behöver inte heller uppfinna hjul på nytt: det finns färdiga skripts som man direkt. Bara man skriver rätt parametrar. Här är ett ställe där man kan hitta skripts. Det finns många sidor som förklarar hur man skriver skript.
Hämta schema från en befintlig SPList
Ibland är det så att man vill ha en speciell mall för en SPList, man har redan skapat en mall manuellt på sajten. Då är det enklaste sättet att hämta schema.xml och Windows SharePoint Services 3.0 Tools. När man installerat det så startar man Sharepoint Solution Generator 2008.  Sedan måste man hitta sin lista, eller dokumentbiblioteket och exportera. Sedan är det bara att importera till sitt projekt i Visual Studio.
Sedan måste man hitta sin lista, eller dokumentbiblioteket och exportera. Sedan är det bara att importera till sitt projekt i Visual Studio.
Ändra query på en SPView i koden
När man vill ändra hur data ska visas i en SPView i SPList, då måste man ändra CAML-Query. Det enklaste sättet att skapa en CAML Query är att använda ett program som heter CAML Query Builder. Ta bara bort och för att de behövs inte. Sedan är det bara att loopa igenom alla vyer man behöver.
private void UpdateQueryInGroupViews(SPList list)
{
for (int i = 1; i < 11; i++)
{
string viewname = String.Format("Group {0:D2}", i);
SPView view = list.Views\[viewname\];
string query =
String.Format(
"<Where><Or><Contains><FieldRef Name='Group' />"
+ "<Value Type='Text'>{0:D2}</Value></Contains>"
+ "<IsNull><FieldRef Name='Group' /></IsNull></Or></Where>"
+ "<OrderBy><FieldRef Name='EventDate' Ascending='True' />"
+ "</OrderBy>", i);
view.Query = query;
view.Update();
}
}
I denna query sorterar vi efter Start Date och visar bara händelser för sin grupp.
Radera en specifik sida i en site
Om man vill radera någon specifik sida som finns på flera siter, så måste man loopa igenom alla SPList objekt som finns i ett SPWeb objekt. På ett SPList som heter “Pages” ska man loopa igenom alla SPListItem och radera den som har Title som man är ute efter. Jag raderar alla sidor som heter “schedule.aspx”:
private void DeleteScheduleAspx(SPWeb web)
{
bool found = false;
foreach (SPList list in web.Lists)
{
if (list.Title.Equals("Pages")
&& list is SPDocumentLibrary)
{
foreach(SPListItem item in list.Items)
{
if(item.Name.Equals("schedule.aspx"))
{
item.Delete();
list.Update();
found = true;
break;
}
}
}
if (found)
{
break;
}
}
}
 Vill du snabbt testa javascript, css och sånt, då är
Vill du snabbt testa javascript, css och sånt, då är